Appearance
平台应用中打印单页面开发
注意
打印单页面开发基于纯html标签 代码开发出来的打印单页面需要在app.js , print.js里在ppts属性上声明出来 低代码平台开发的打印单要在发布应用前维护打印单数据 使用打印功能的站点需要授权mas-printer应用权限(mas平台 5.9.0版本开始支持打印,mas平台5.10.28开始支持LOCAS平台开发打印单)
- 打印单页面内不要有计算逻辑,数据都通过发起方计算好通过参数传入
代码方式开发打印单
⼀、页面开发
跟普通的vue页面开发一样,支持不需要用特殊的组件来开发打印页面(后期根据业务场景平台可以封装些打印单专用组件) 通过props: ["data", "setting"] 来接收业务数据,data主要用来传递打印单业务数据,setting主要用来传递平台数据
js
<template>
<div id="printDiv">
<div class="title">杭州市财政局公务用车申请表</div>
<table>
<tr style="height: 70px;">
<td>处室</td>
<td colspan="3"> {{data.dept}}</td>
</tr>
<tr class="textArea">
<td>申请<br />事由</td>
<td colspan="3">
{{data.reason}}
<span>处室领导签名:{{data.leadName}}</span>
</td>
</tr>
<tr>
<td>候车地</td>
<td>{{data.source}}</td>
<td>用车<br />开始时间</td>
<td>{{data.startDate}}</td>
</tr>
<tr>
<td>目的地</td>
<td>{{data.target}}</td>
<td>用车<br />结束时间</td>
<td>{{data.endDate}}</td>
</tr>
<tr>
<td>随车<br />人数</td>
<td>{{data.num}}</td>
<td>车辆类型</td>
<td>{{data.type}}</td>
</tr>
<tr>
<td>办公室<br />意见</td>
<td>{{data.officeAd}}</td>
<td>局领导<br />意见</td>
<td>{{data.leadAd}}</td>
</tr>
<tr>
<td>备注</td>
<td style="border-right:none ;border-left: none;">联系人:{{data.contactor}}</td>
<td colspan="2" style="border-left: none;text-align: left;">联系电话:{{data.tel}}</td>
</tr>
</table>
</div>
</template>
<script>
export default {
name: "DocerPaper",
props: ["data", "setting"],
mounted() {
var page = document.getElementById("__page__");
if (page) {
page.innerHTML = [
"@page {",
" size: A4 portrait;",
" margin: 10mm;",
"}",
].join("\n");
}
}
};
</script>
<style scoped>
html,
body {
width: 210mm;
height: 297mm;
margin: 0;
padding: 0;
}
#printDiv {
width: 200mm;
margin: 0;
padding:0;
font-size: 10pt;
line-height: 1.5em;
display: block;
font-family: "黑体";
padding-top: 10mm;
}
table {
width: 100%;
border: 1px solid black;
border-collapse: collapse;
}
td {
text-align: left;
border: 1px solid black;
padding: 8px;
font-size: 10.5pt;
vertical-align: middle;
}
td:nth-child(odd) {
width: 44pt;
text-align: center;
}
td:nth-child(even) {
width: 40%;
}
.title {
font-size: 22pt;
text-align: center;
margin-bottom: 10mm;
/* font-family: 'FanSong'; */
}
.textArea :nth-child(even) {
position: relative;
}
.textArea :nth-child(even) span {
position: absolute;
bottom: 5mm;
right: 20mm;
}
.textArea td {
height: 100mm;
vertical-align: top;
}
.textArea :nth-child(odd) {
vertical-align: middle;
}
</style>⼆、导出打印单
在print.js文件里的ppts属性上通过key:value导出
js
export default {
name: "demo-print",
'maui-render'(ctx) {
console.info(ctx)
},
ppts:{
'docPaper': ()=> import(/* webpackChunkName: "demo-print" */'./printsheets/DocPaper.vue')
},
navs: [],
apis: {},
dependencies: []
}三、业务上使用打印单
平台将打印方法挂载在vm的this上,在需要打印的地方通过this调用print(code,data,appName)方法 code: 为应用导出ppts打印单的key data: 为要传递给打印单的数据 appName: 应用名,当前应用里使用别的应用开发的打印单时需要传递appName 确保使用的环境里授权了mas-printer应用
js
this.$print(‘docPaper’,{a:1})
this.$print(‘docPaper’,{a:1},'ld-test')四、示例项目
示例项目包含一个订单、对账单、公文单打印页面示例 地址:oss://foa5-oss/deploy/files/demo-print.zip
低代码方式开发打印单
⼀、页面开发
通过props: ["data", "setting"] 来接收业务数据,data主要用来传递打印单业务数据,setting主要用来传递平台数据
js
// 模型定义规范与Vue组件定义相同
{
props:['data','setting'],
data(){
return {
// 此处定义模型变量
}
},
mounted() {
}
}⼆、配置打印单
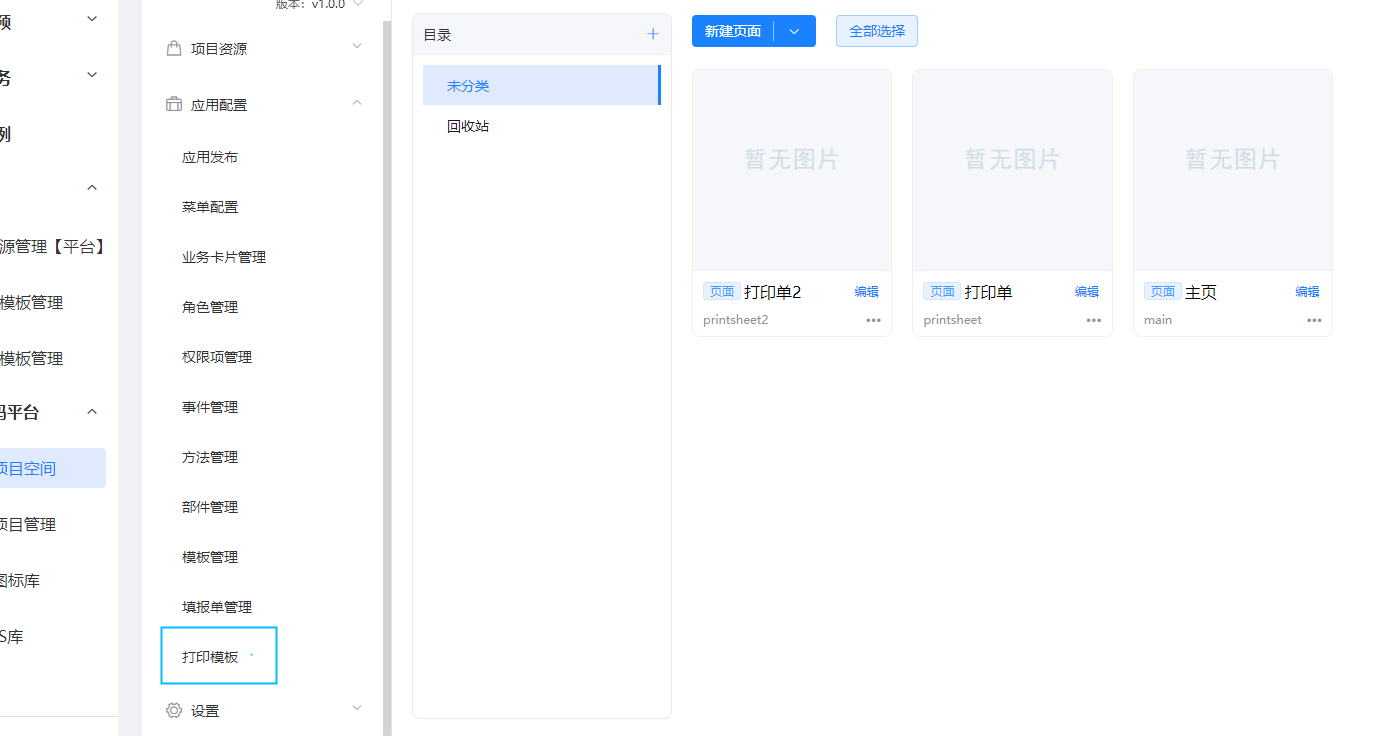
进入项目应用配置-打印模板 
将打印单业务维护进来 
再发布应用
三、业务上使用打印单
平台将打印方法挂载在vm的this上,在需要打印的地方通过this调用print(code,data,appName)方法 code: 为应用导出ppts打印单的key data: 为要传递给打印单的数据 appName: 应用名,当前应用里使用别的应用开发的打印单时需要传递appName 确保使用的环境里授权了mas-printer应用
js
// 模型定义规范与Vue组件定义相同
{
data(){
return {
// 此处定义模型变量
name: '',
age: 18
}
},
methods:{
handlePrint(){
let data = {
name: this.name,
age: this.age
}
this.$print('printsheet',data)
}
}
}四、示例项目
示例项目包含2个打印单和应用主页,在主页里通过按钮来打印打印单,主页里通过界面输入将数据传递至打印单内 地址:oss://foa5-oss/deploy/files/print-v1.0.0-20231215150539.zip