Appearance
wps中台多环境使用部署说明
说明
wps中台服务由于只能开一个账号且只能配置一个回调地址,导致公司多个环境开发时只能一个环境能使用。现可以通过在个mas平台环境的mas-wps服务里设置环境标识,再新增一个nginx代理 wps中台的配置回调地址指向nginx服务地址,nginx里解析url中的平台环境参数,将各环境发出的预览服务请求转发到对应的环境上。
需要nginx支持njs能力。 njs包获取地址:oss://foa5-oss/deploy/files/njs-6b3176692593.tar.gz nginx获取地址:oss://foa5-oss/deploy/files/nginx-1.21.5.tar.gz
##步骤:
以下以应用包在/opt目录下来说明
1、安装nginx依赖
shell
#yum install -y pcre pcre-devel
#yum install -y zlib zlib-devel
#yum install -y gcc-c++
#yum install -y openssl openssl-devel2、解压nginx安装包
shell
#tar -zxvf nginx-1.21.5.tar.gz3、解压njs-6b3176692593.tar.gz包
shell
#tar -zxvf njs-6b3176692593.tar.gz4、编译nginx
shell
#cd /opt/nginx-1.21.5
#./configure --prefix=/opt/nginx21 --with-http_ssl_module --with-http_v2_module --add-module=/opt/njs-6b3176692593/nginx
#make
#make install--prefix :指定nginx安装目录
--with-http_ssl_module --with-http_v2_module: 编译ssl,可选
--add-module: 加载njs模块
编译过程中可能会出现依赖包报错,可以先把依赖包安装后再重新执行 已遇到过的情况:缺少libxml、libxslt包
unbuntu下可以执行: apt install libxml2-dev apt install libxslt-dev
centos下可以执行: yum install libxslt-devel yum install libxslt-devel
5、nginx中加入njs代码:
shell
# cd /opt/nginx21/conf
# mkdir njs
# touch proxy.jsproxy.js文件内容:
js
var envs = {
default: 'http://112.17.116.253:18100/api/mas-wps/', #杭州内网mas平台环境
xj: 'http://nps.zktx-soft.com:19006/xj/', #新疆foa4环境
wh220: 'http://gsoft.320.io:6491/api/mas-wps/' #武汉中科内网mas平台开发环境
}
function printLog(r){
var info = ' info=====:' + r.variables.request_uri + ' method:' + r.method
return info
}
function getUrl(r){
var params = r.variables.request_uri.split("?")[1].split("&")
var p = r.variables.request_uri.replace('/foa/','');
var envCode = 'default';
for(var i=0 ;i<params.length;i++){
var kvs = params[i].split("=");
if(kvs[0] == '_w_third_env_code'){
envCode = kvs[1]
if(envCode == ''){
envCode = 'default';
}
break;
}
}
return envs[envCode] + p;
}
export default {
printLog,getUrl
};envs对象说明:
js
var envs = {
default: 'http://112.17.116.253:18100/api/mas-wps/', #杭州内网mas平台环境
xj: 'http://nps.zktx-soft.com:19006/xj/', #新疆foa4环境
wh220: 'http://gsoft.320.io:6491/api/mas-wps/' #武汉中科内网mas平台开发环境
}env对象用来维护平台环境,此配置信息代表能转发3个环境(2个mas平台环境,一个cos2平台环境),其中mas平台环境的代理地址要指向mas-wps服务
如要加入新环境来使用wps中台服务,只需要在envs对象上新加记录,对应的环境服务里设置好环境变量
6、修改nginx.conf文件
http区新增:
js
resolver 8.8.8.8; #解决域名解析问题
js_import proxyMng from njs/proxy.js; #导入njs文件
js_set $printLog proxyMng.printLog; #调试用
js_set $getUrl proxyMng.getUrl; #申明代理目标地址变量server区加入代理:
js
location /foa/ {
proxy_pass $getUrl;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
add_header Access-Control-Allow-Header X-Requested-With;
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Headers $http_access_control_request_headers;
}完整代码:
js
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
resolver 8.8.8.8;
js_import proxyMng from njs/proxy.js;
js_set $printLog proxyMng.printLog;
js_set $getUrl proxyMng.getUrl;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" ****"$http_x_forwarded_for"*** '
' --"$printLog"-- '
' =="$getUrl"== ';
access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8888;
server_name localhost;
client_max_body_size 500M;
#charset koi8-r;
#access_log logs/host.access.log main;
location /foa/ {
proxy_pass $getUrl;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
add_header Access-Control-Allow-Header X-Requested-With;
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Headers $http_access_control_request_headers;
}
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
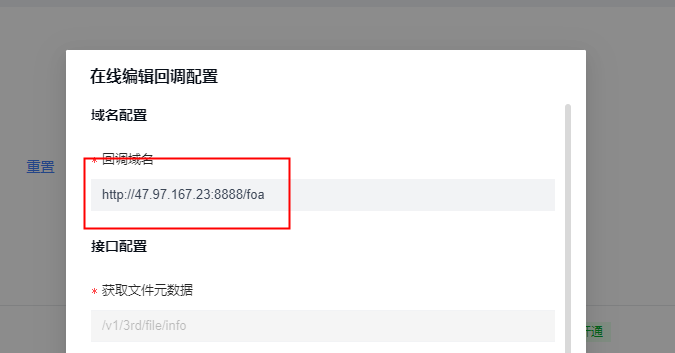
}7、wps中台中设置回调地址为nginx服务地址,例如:http://xxx.xxx.xxx.xxx:8888/foa


注意事项
wps中台预览接口、回调下载地址需要在白名单中放行(mas5.11前的版本核实mas-gateway服务中的参数:FOA5_WPS_WHITELIST,mas.11及之后的版本核实api管理列表)
放行接口path:/mas-wps/v2/3rd/, /mas-wps/v1/3rd/, /mas-wps/download/attach, /mas-wps/download/gz