Appearance
如何设计表单
1.设置表单布局
2.添加表单部件
3.设置表单字段
4.绑定视图模型
5.设置表单校验
6.其他设置
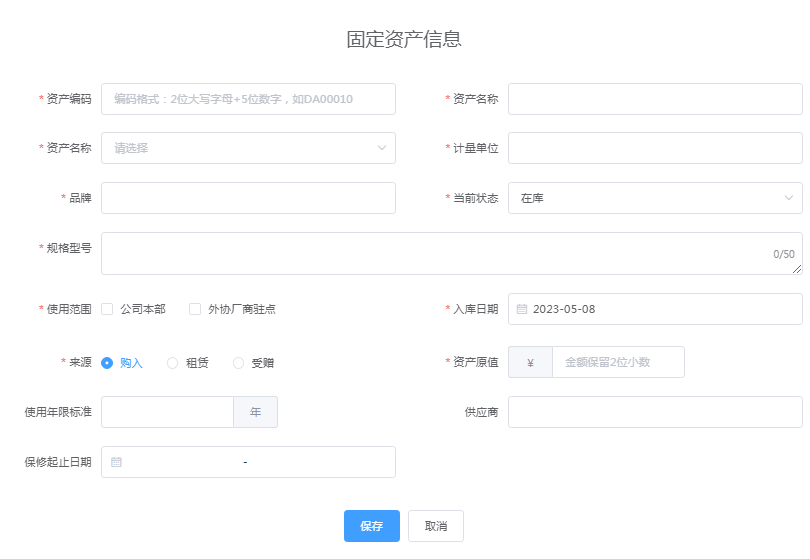
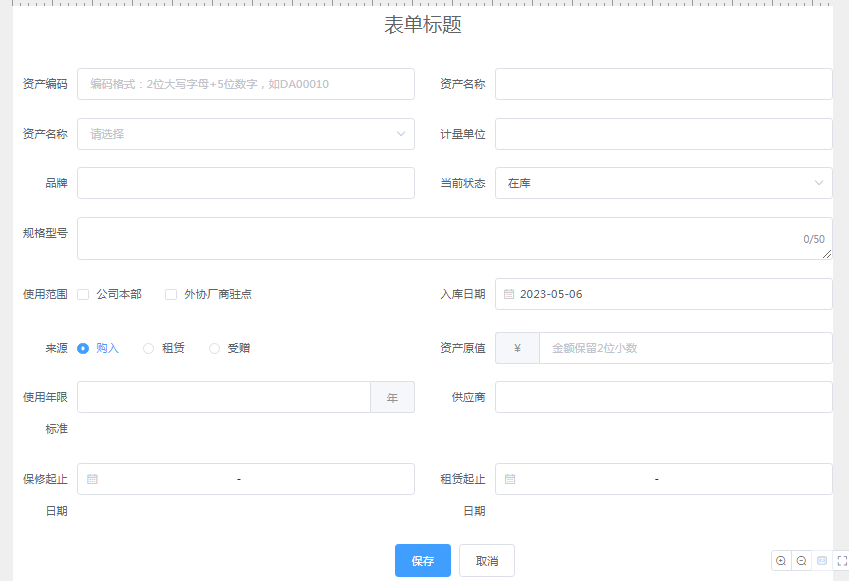
表单界面如下:

表单字段说明如下表(下文称为字段说明表):
| 表单字段 | 字段名 | 部件 | 数据校验 | 备注 |
| 资产编码 | assetsCode | 输入框 | 1 | |
| 资产名称 | assetsName | 输入框 | 必填校验 | |
| 资产类别 | classify | 输入框 | 必填校验 | 备选项:信息化设备、办公设备、车辆、家具和用具 |
| 计量单位 | measureUnit | 输入框 | 必填校验 | |
| 品牌 | brand | 输入框 | 必填校验 | |
| 规格型号 | specification | 输入框 | 1 | |
| 当前状态 | status | 选择器 | 必填校验 | 备选项:在库、在用、维修中、已报废;报废; |
| 默认值:在库 | ||||
| 使用范围 | useRang | 多选框组 | 必填校验 | 备选项:公司本部、外协厂商驻点 |
| 入库日期 | entryDate | 日期选择器 | 必填校验 | 默认值:当前系统日期 |
| 来源 | source | 单选框组 | 必填校验 | 备选项:购入、租赁、受赠; |
| 默认值:购入 | ||||
| 资产原值 | price | 输入框 | 1 | |
| 使用年限标准 | serviceLife | 输入框 | 只允许输入正整数 | |
| 供应商 | supplier | 输入框 | ||
| 保修起止日期 | warrantyTerm | 日期选择器 | 当“来源”是“购入”时,显示该字段 | |
| 租赁起止日期 | tenancyTerm | 日期选择器 | 必填校验 | 当“来源”是“租赁”时,显示该字段 |
1. 设置表单布局
进入项目空间的<页面管理>,选择一个目录后点击【新建页面】,在弹出窗口填写页面信息。

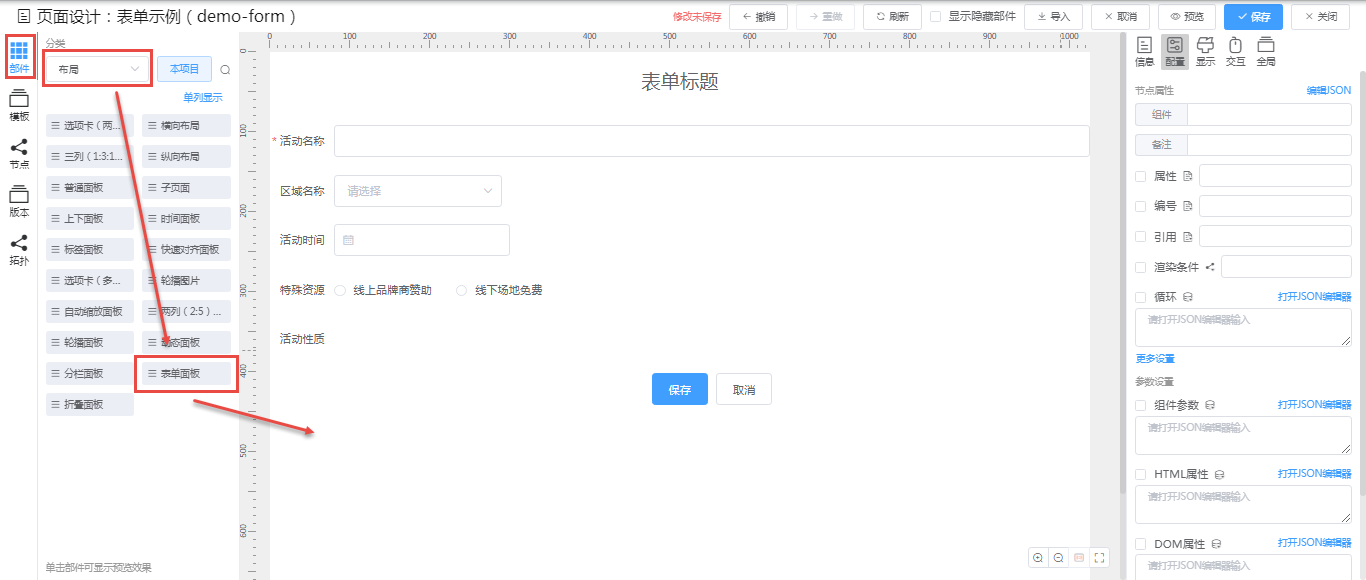
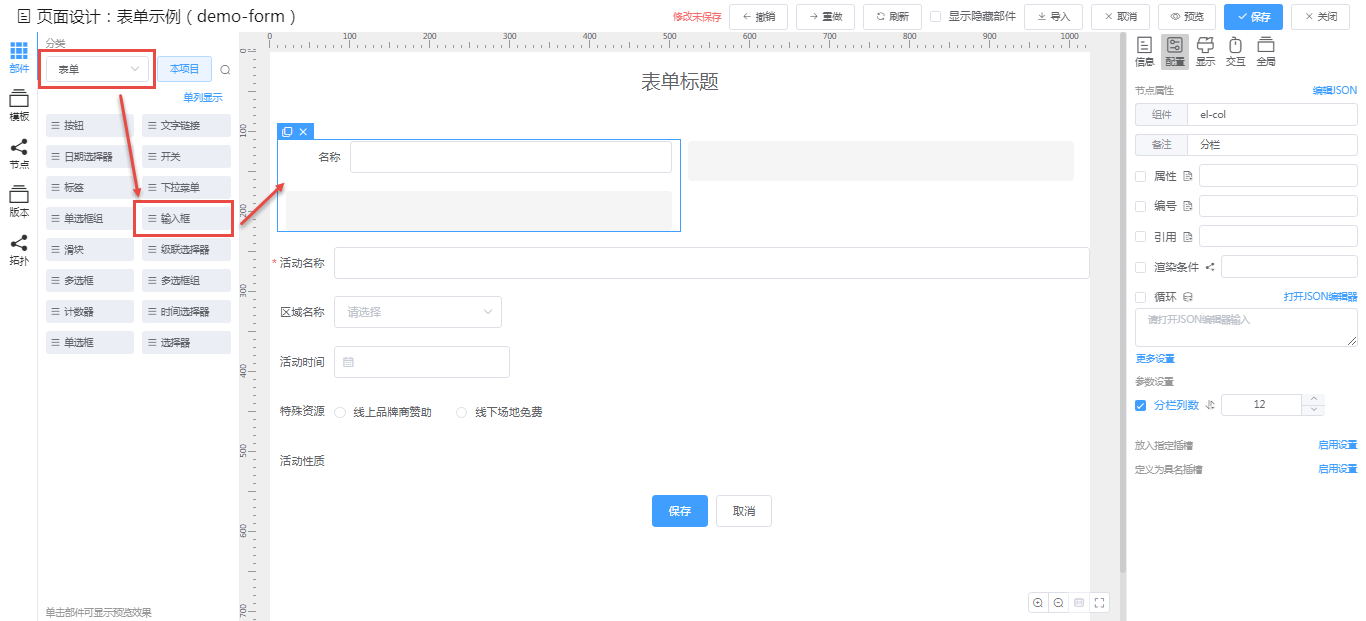
保存后将打开页面设计器,首先在部件面板上选择“布局”分类,找到“表单面板”,再用鼠标把它拖拽到画布上,可以看到表单面板(el-form)默认包含有一些子部件。

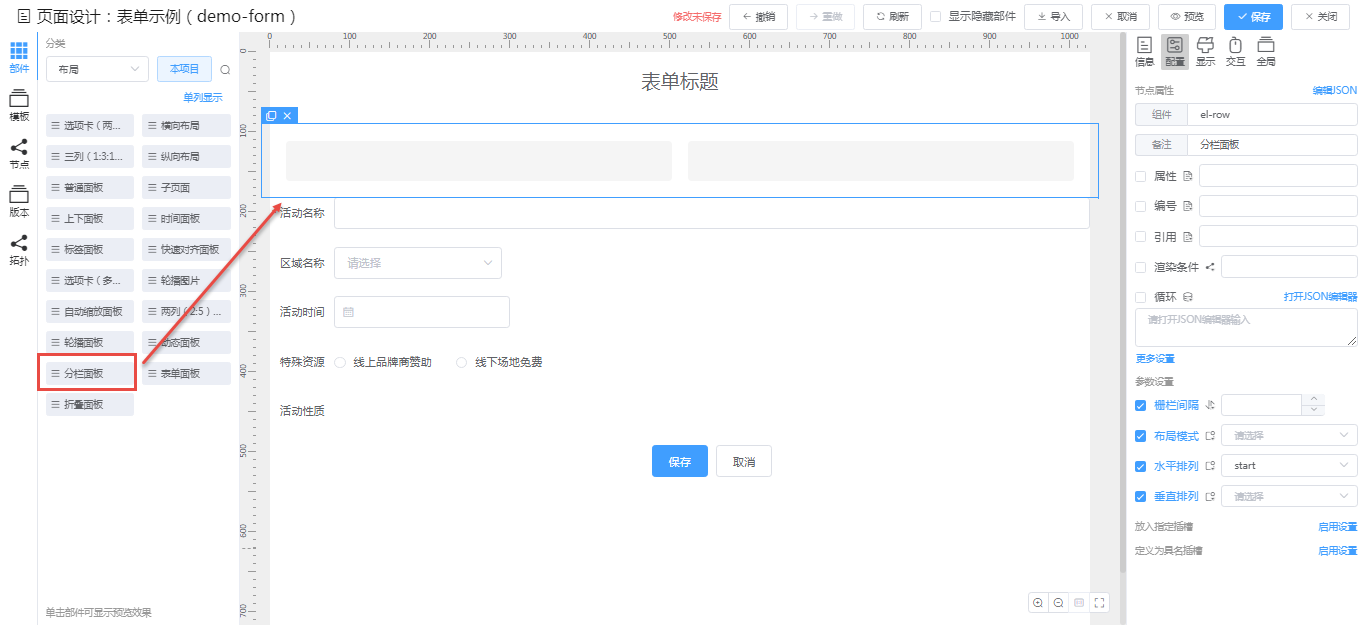
由于我们要设计的表单上字段的布局几乎都是每行两列,所以先在部件面板的“布局”分类下将“分栏面板”拖放到画布的表单内部。 分栏面板(el-row)默认有两个分栏(el-col),分栏中又各有一个面板(div),分栏面板将一行宽度分为24等份,每个分栏宽度各占12等份,允许调整分栏的宽度。

再从部件面板的“表单”分类下将“输入框”拖入一个分栏里并删除其中的面板,注意“输入框”不要拖入到分栏的面板里,否则删除面板也会连同删除输入框。

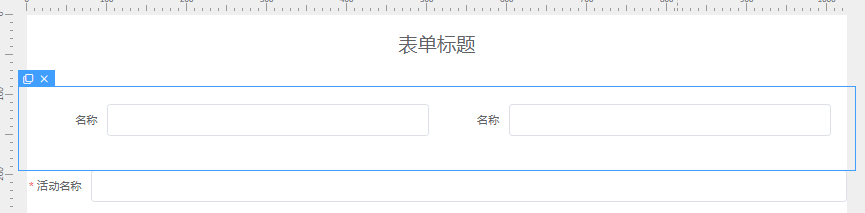
同样在另一个分栏里拖入“输入框”并删除其中的面板。

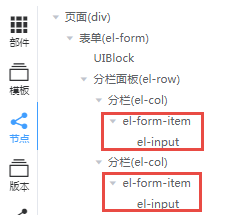
在节点面板上可以看到这个“输入框”是一个包含了el-input的el-form-item,即它是一个输入框表单项,显示一个字段标签和一个输入框。

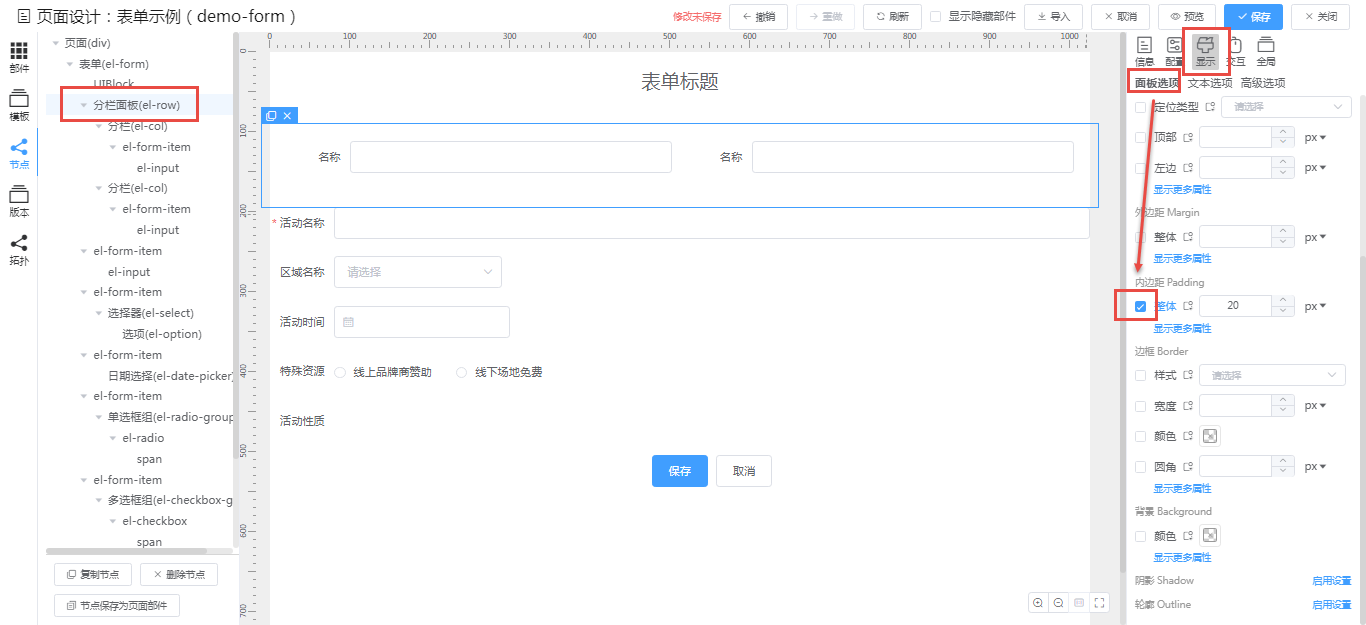
再在画布上选中分栏面板(或者在节点面板上选中分栏面板节点),将显示-面板选项的[内边距-整体]前的勾选去掉,取消分栏面板的内边距。

完成以上操作后,继续在画布上添加分栏面板和表单项。为了简化操作,我们可以在画布上选中分栏面板并点击复制按钮来添加新的分栏面板(包含其内嵌的分栏和输入框表单项)。

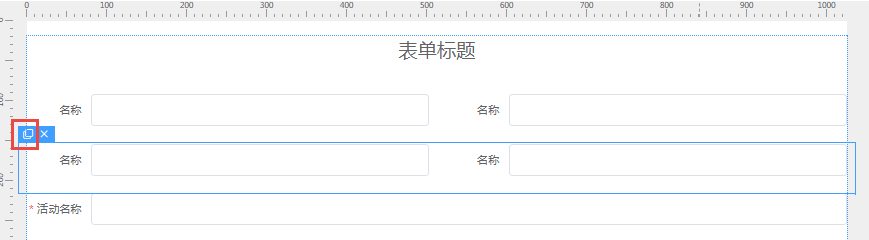
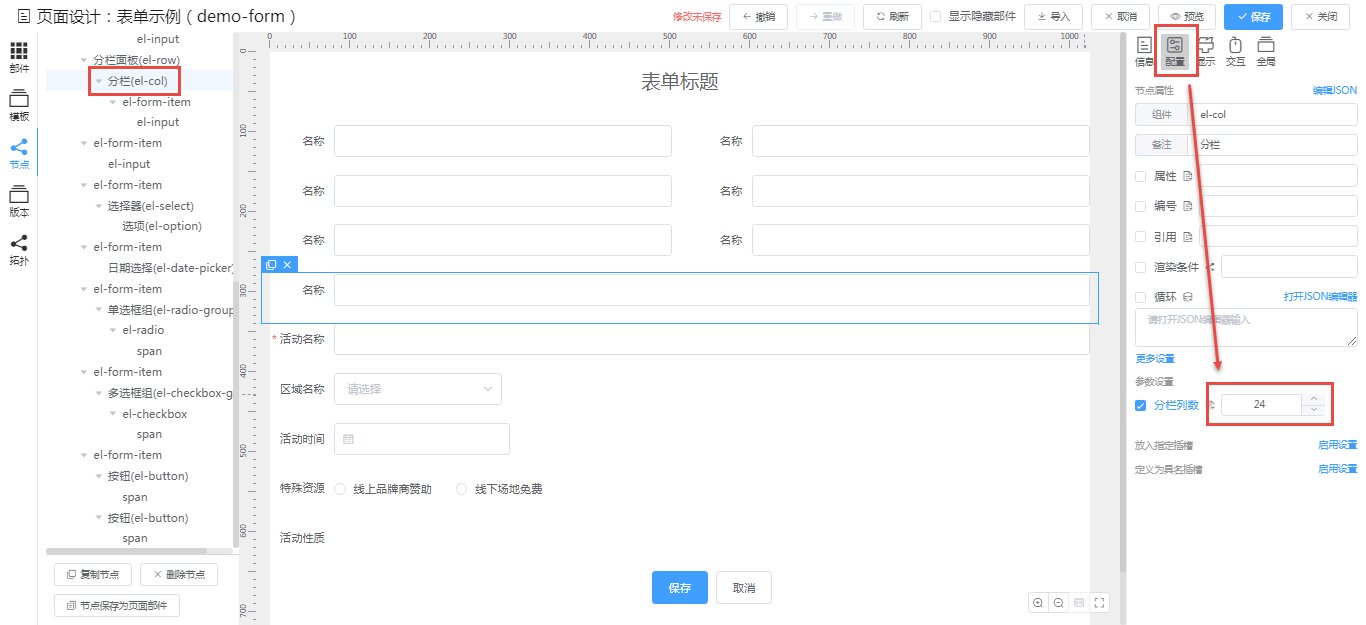
如果有的字段是独占一行,则先从分栏面板删除一个分栏,再选中保留的分栏,在配置面板上将[分栏列数]的值改为“24”,画布上此分栏的宽度会占满一行。

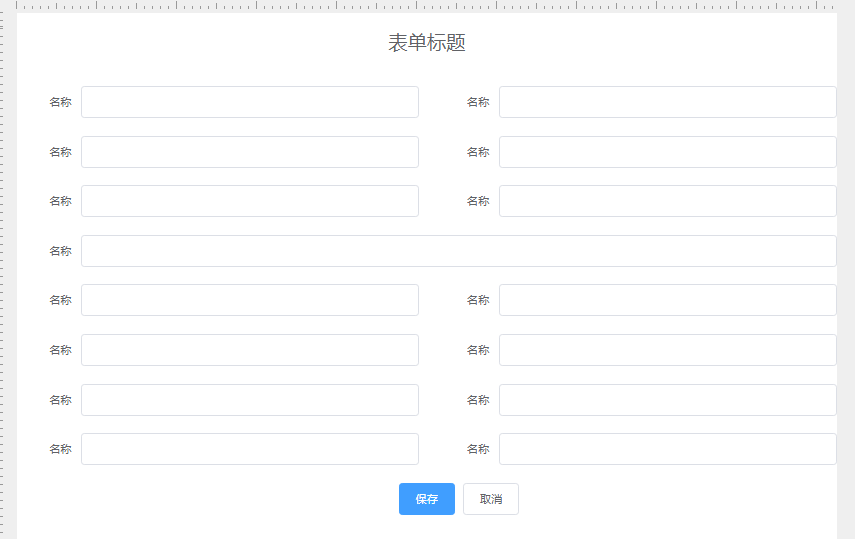
添加完需要的部件,再删除多余的部件后,画布内容如下:

2. 添加表单部件
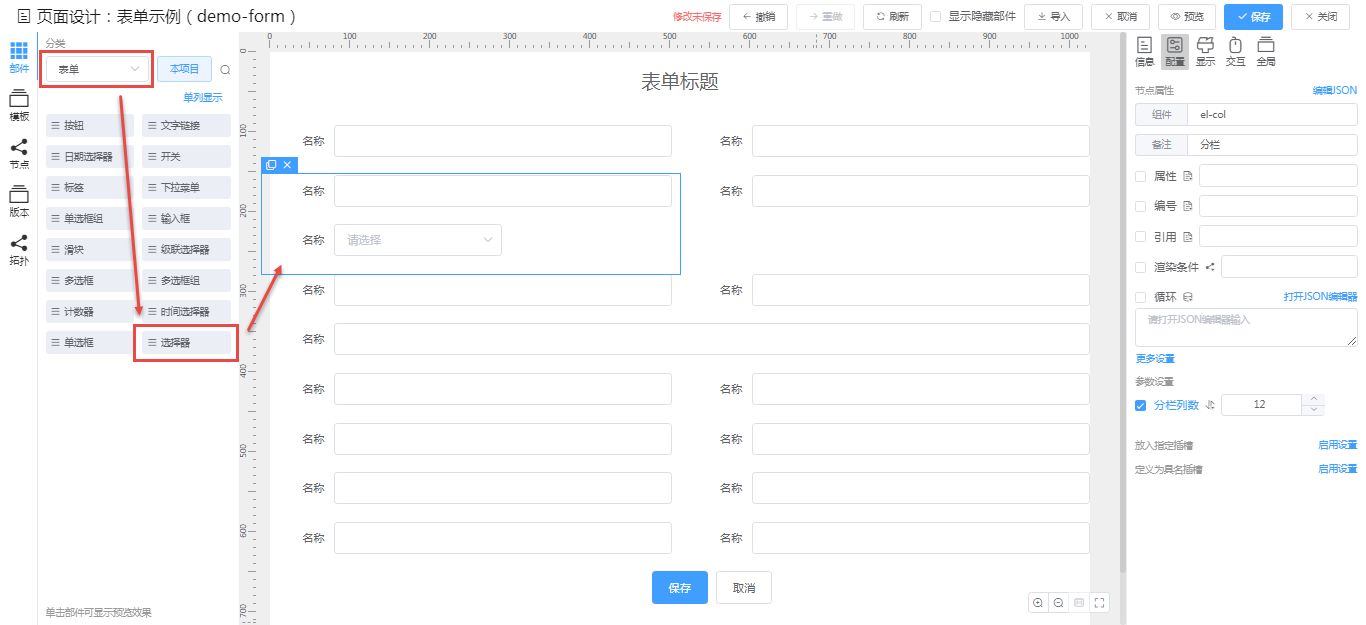
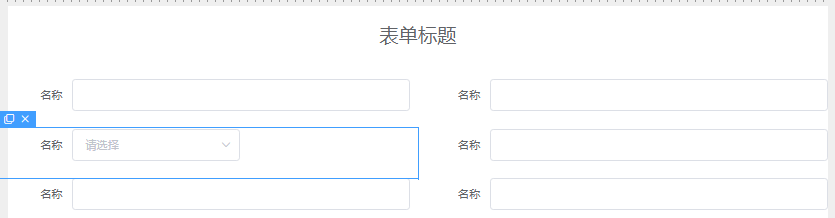
根据前述的字段说明表,有些字段使用的是选择器或单选框组、多选框组、日期选择器,所以接下来就要在画布上替换相应的输入框表单项,例如“资产类别”字段使用的是选择器,那么:首先在画布上按顺序找到与之对应的分栏(el-col),再从部件面板的“表单”分类下将“选择器”拖入分栏。

最后删除分栏中原先的输入框表单项,剩下选择器表单项。

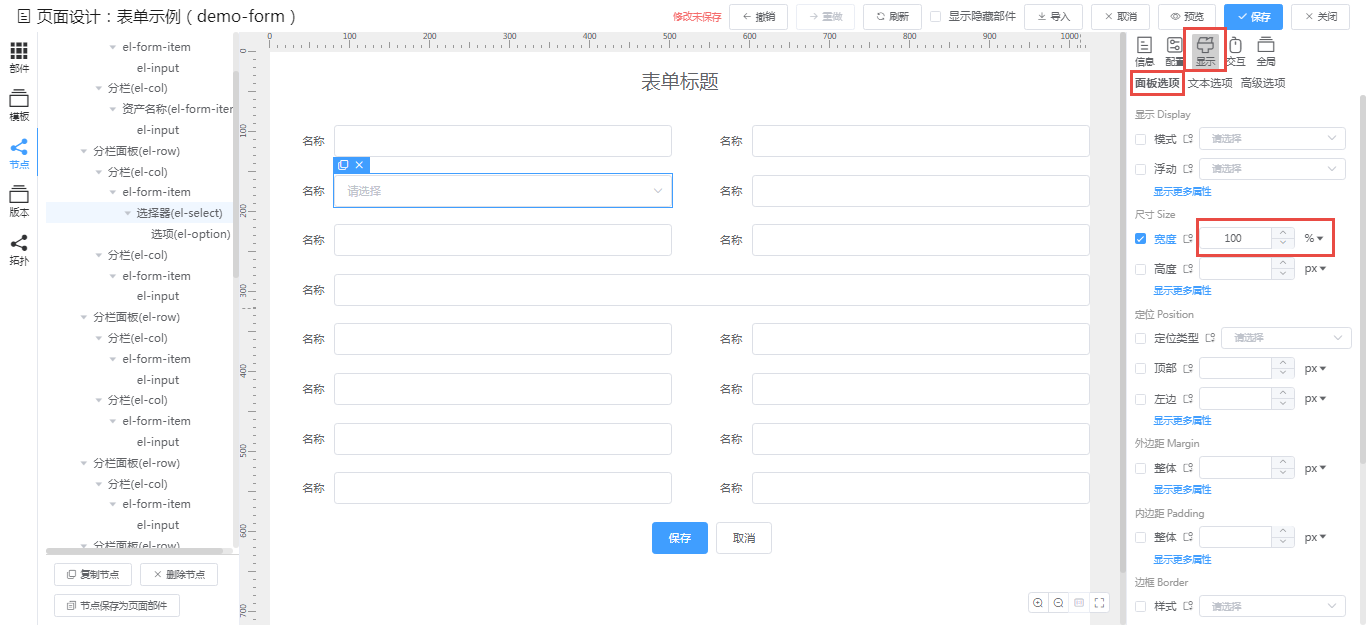
点击其中的选择器,再在显示面板的面板选项中将[宽度]设置为“100%”,画布上选择器的宽度会与其他表单项的输入框宽度保持一致。

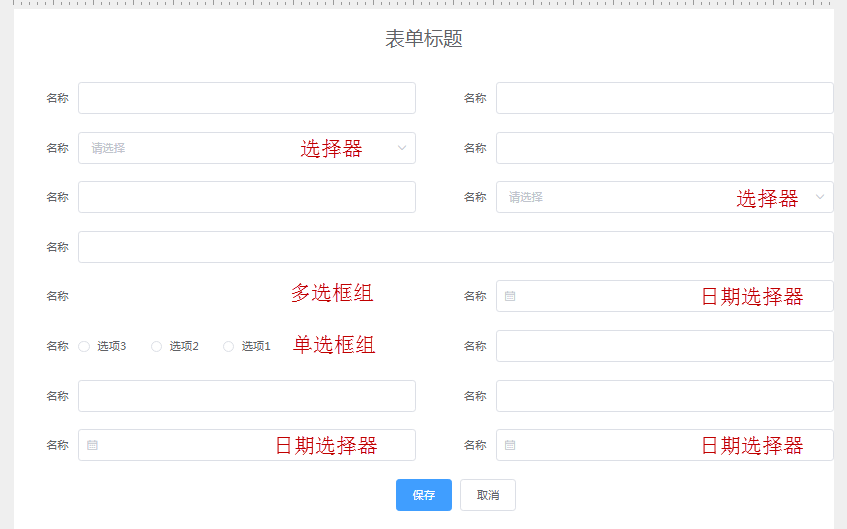
接着对画布上其他几处采用非输入框的表单项逐个进行替换,完成后的画布内容如下,其中多选框组表单项没有显示选项,这是因为没有在视图模型中绑定数据。

3. 设置表单字段
根据字段说明表的字段信息,对画布上的表单项按顺序依次进行设置。
资产编码
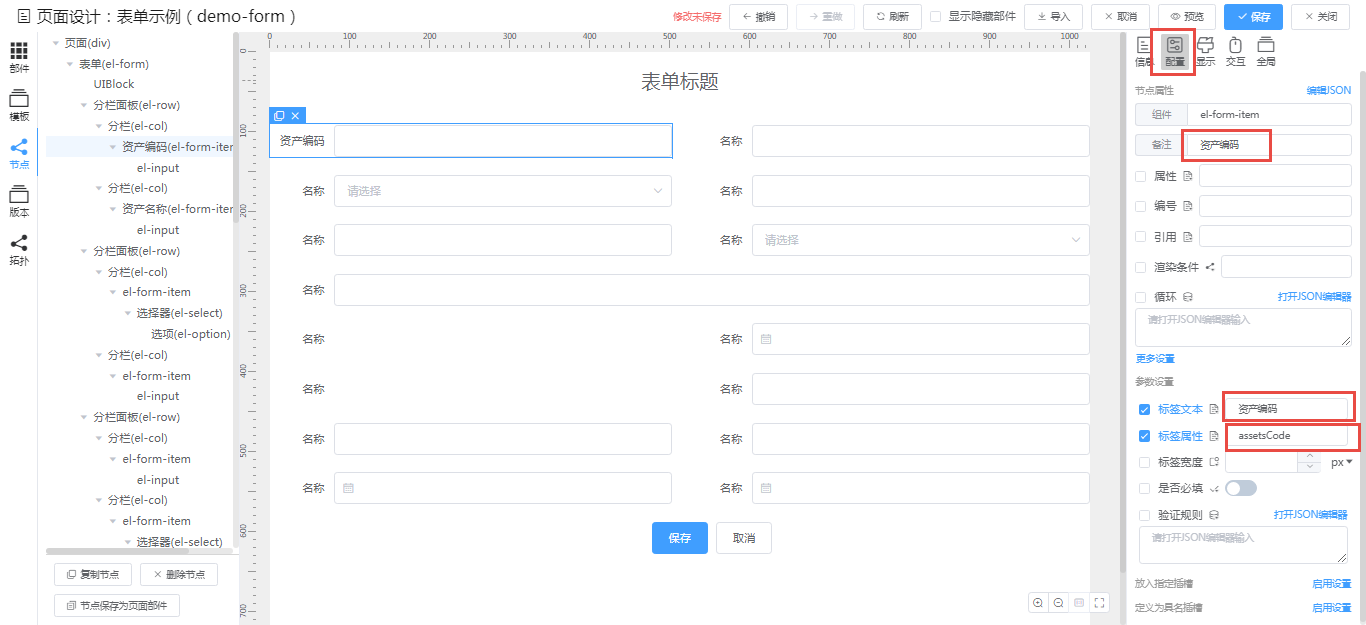
先在画布上选中首个表单项(el-form-item),进入配置面板:
- 为了便于在节点面板上识别该表单项,可以在[备注]输入“资产编码”,此项设置不是必须的;
- [标签文本]输入“资产编码”,用于在表单中显示字段名称;
- [标签属性]输入“assetsCode”,用于关联视图模型中的数据校验规则,本例关于表单字段校验(包括必填校验)采用表单统一配置的方式,故不需要在表单项中进行相关设置。

接着选中表单项内部的输入框(el-input),进入配置面板:
[属性]输入“form.assetsCode”,
注:该值由表单部件的属性值(或表单模型值)和字段名构成,表单部件的[属性]默认值是“form”,如果[表单模型]输入了值,则这里必须使用表单模型值;
[占位符]输入“编码格式:2位大写字母+5位数字,如DA00010”,用于输入框无值时显示提示信息;
资产名称
先在画布上选中对应的表单项(el-form-item),进入配置面板:
- [备注]输入“资产名称”;
- [标签文本]输入“资产名称”;
- [标签属性]输入“assetsName”;
接着选中表单项内部的输入框(el-input),进入配置面板:
- [属性]输入“form. assetsName”;
资产类别
先在画布上选中对应的表单项(el-form-item),进入配置面板:
- [备注]输入“资产类别”;
- [标签文本]输入“资产类别”;
- [标签属性]输入“classify”;
接着选中表单项内部的选择器(el-select),进入配置面板:
- [属性]输入“form.classify”;
再选中选择器内部的选项(el-option),进入配置面板,点击【编辑JSON】,在弹出的编辑器窗口中将loop处的代码替换为以下代码,用于设置选择器的选项。
json
"loop": [
{
"value": "1",
"label": "信息化设备"
},
{
"value": "2",
"label": "办公设备"
},
{
"value": "3",
"label": "车辆"
},
{
"value": "4",
"label": "家具和用具"
}
],计量单位
先在画布上选中对应的表单项(el-form-item),进入配置面板:
- [备注]输入“计量单位”;
- [标签文本]输入“计量单位”;
- [标签属性]输入“measureUnit”;
接着选中表单项内部的输入框(el-input),进入配置面板:
- [属性]输入“form. measureUnit”;
品牌
先在画布上选中对应的表单项(el-form-item),进入配置面板:
- [备注]输入“品牌”;
- [标签文本]输入“品牌”;
- [标签属性]输入“brand”;
接着选中表单项内部的输入框(el-input),进入配置面板:
- [属性]输入“form. brand”;
当前状态
先在画布上选中对应的表单项(el-form-item),进入配置面板:
- [备注]输入“当前状态”;
- [标签文本]输入“当前状态”;
- [标签属性]输入“status”;
接着选中表单项内部的选择器(el-select),进入配置面板:
- [属性]输入“form. status”;
再选中选择器内部的选项(el-option),进入配置面板,点击【编辑JSON】,在弹出的编辑器窗口中将loop处的代码替换为以下代码,用于设置选择器的选项。
json
"loop": [
{
"value": "1",
"label": "在库"
},
{
"value": "2",
"label": "在用"
},
{
"value": "3",
"label": "维修中"
},
{
"value": "4",
"label": "已报废"
}
],规格型号
先在画布上选中对应的表单项(el-form-item),进入配置面板:
- [备注]输入“规格型号”;
- [标签文本]输入“规格型号”;
- [标签属性]输入“specification”;
接着选中表单项内部的输入框(el-input),进入配置面板:
- [属性]输入“form. specification”;
- [类型]选择“多行文本”;
再点击【编辑JASON】弹出的编辑器窗口,在options代码块内部添加下面的attrs代码块,用于设置输入字数上限和统计已输入字数。
json
"options": {
"props": {
"type": "textarea"
},
"attrs": {
"maxlength": "50",
"show-word-limit": true
}
},使用范围
先在画布上选中对应的表单项(el-form-item),进入配置面板:
- [备注]输入“使用范围”;
- [标签文本]输入“使用范围”;
- [标签属性]输入“useRang”;
接着选中表单项内部的多选框组(el-checkbox-group),进入配置面板:
- [属性]输入“form. useRang”;
再选中多选框组内部的多选框(el-checkbox),进入配置面板,点击【编辑JASON】,在弹出的编辑器窗口中将loop处的代码替换为以下代码,用于设置选项。
json
"loop": [
{
"label": "1",
"text": "公司本部"
},
{
"label": "2",
"text": "外协厂商驻点"
}
],入库日期
先在画布上选中对应的表单项(el-form-item),进入配置面板:
- [备注]输入“入库日期”;
- [标签文本]输入“入库日期”;
- [标签属性]输入“entryDate”;
接着选中表单项内部的日期选择器(el-date-picker),进入配置面板:
- [属性]输入“form. entryDate”;
- [类型]选择“日期”;
再点击【编辑JSON】弹出的编辑器窗口,在props代码块内部添加代码"value-format": "yyyy-MM-dd",用于设置这个日期选择器的绑定值的格式。
json
"options": {
"props": {
"placeholder": "",
"type": "date",
"editable": true,
"clearable": true,
"value-format": "yyyy-MM-dd"
},
……
},来源
先在画布上选中对应的表单项(el-form-item),进入配置面板:
- [备注]输入“来源”;
- [标签文本]输入“来源”;
- [标签属性]输入“source”;
接着选中表单项内部的单选框组(el-radio-group),进入配置面板:
- [属性]输入“form. source”;
再选中单选框组内部的单选框(el-radio),进入配置面板,点击【编辑JSON】,在弹出的编辑器窗口中将loop处的代码替换为以下代码,用于设置选项。
json
"loop": [
{
"value": "1",
"label": "购入"
},
{
"value": "2",
"label": "租赁"
},
{
"value": "3",
"label": "受赠"
}
],资产原值
先在画布上选中对应的表单项(el-form-item),进入配置面板:
- [备注]输入“资产原值”; *[标签文本]输入“资产原值”;
- [标签属性]输入“price”;
接着选中表单项内部的输入框(el-input),进入配置面板:
- [属性]输入“form. price”;
- [占位符]输入“金额保留2位小数”;
切换到显示-面板选项:
- [宽度]输入“60%”;
再从部件面板的“基础控件”分类下将“文字”拖入输入框内部,选中文字(span)并进入配置面板:
- [文本]输入“¥”;
- [插槽名]输入“prepend”;
使用年限标准
先在画布上选中对应的表单项(el-form-item),进入配置面板:
- [备注]输入“使用年限标准”;
- [标签文本]输入“使用年限标准”;
- [标签属性]输入“serviceLife”;
接着选中表单项内部的输入框(el-input),进入配置面板:
- [属性]输入“form. serviceLife”;
切换到显示-面板选项:
- [宽度]输入“60%”;
再切换到交互面板,点击【+】给输入框添加一个“input”事件和执行方法,用于实时限制在输入框中只能输入正整数。
- [事件名]输入“input”;
- [执行方法]选择“函数”,点击【编辑方法】在弹出的编辑器中输入以下代码:
js
function(value){
this.form.serviceLife = value.replace(/^0|[^0-9]/g, '');
}然后从部件面板的“基础控件”分类下将“文字”拖入输入框内部,选中文字(span)并进入配置面板:
- [文本]输入“年”;
- [插槽名]输入“append”;
供应商
先在画布上选中对应的表单项(el-form-item),进入配置面板:
- [备注]输入“供应商”;
- [标签文本]输入“供应商”;
- [标签属性]输入“supplier”;
接着选中表单项内部的输入框(el-input),进入配置面板:
- [属性]输入“form. supplier”;
保修起止日期
先在画布上选中对应的表单项(el-form-item),进入配置面板:
- [备注]输入“保修起止日期”;
- [标签文本]输入“保修起止日期”;
- [标签属性]输入“warrantyTerm”;
接着选中表单项内部的日期选择器(el-date-picker),进入配置面板:
- [属性]输入“form. warrantyTerm”;
- [类型]选择“日期范围”;
再点击【编辑JSON】弹出编辑器窗口,在props代码块内部添加代码"value-format": "yyyy-MM-dd",用于设置这个日期选择器的绑定值的格式。
json
"options": {
"props": {
"placeholder": "",
"type": "daterange",
"editable": true,
"clearable": true,
"value-format": "yyyy-MM-dd"
},
……
},租赁起止日期
先在画布上选中对应的表单项(el-form-item),进入配置面板:
- [备注]输入“租赁起止日期”;
- [标签文本]输入“租赁起止日期”;
- [标签属性]输入“tenancyTerm”;
接着选中表单项内部的日期选择器(el-date-picker),进入配置面板:
- [属性]输入“form. tenancyTerm”;
- [类型]选择“日期范围”;
再点击【编辑JSON】弹出编辑器窗口,在props代码块内部添加代码"value-format": "yyyy-MM-dd"。
json
"options": {
"props": {
"placeholder": "",
"type": "daterange",
"editable": true,
"clearable": true,
"value-format": "yyyy-MM-dd"
},
……
},4. 绑定视图模型
进入全局面板,点击【编辑模型】弹出视图模型的编辑器窗口。

在data部分的return代码块内部添加以下代码,对画布上的表单及字段逐个进行数据绑定。例如表单面板(el-form)的属性值是“form”,它在视图模型中的绑定数据就是代码中的“form”。
注:如果修改了表单面板的[属性]值,那么在代码里也应做相同修改;如果启用了表单面板的[表单模型],那么在代码里就要使用[表单模型]值。
js
{
data(){
return {
// 此处定义模型变量
form: {
assetsCode: "", //资产编码
assetsName: "", //资产名称
classify: "", //资产类别
measureUnit: "", //计量单位
status: "1", //当前状态,默认值是value为“1”的选项
brand: "", //品牌
specification: "", //规格型号
useRang: [], //使用范围
source: "1", //来源,默认值是value为“1”的选项
price: null, //资产原值
entryDate: this.$today(), //入库日期,默认值是系统当前日期
serviceLife: null, //使用年限标准
supplier: "", //供应商
warrantyTerm: "", //保修起止日期
tenancyTerm: "" //租赁起止日期
}
}
}
}完成视图模型的数据绑定后,画布内容如下,可以看到字段默认值已经生效,多选框组表单项(使用范围)的选项也显示出来了。

5. 设置表单校验
选中表单面板(el-form),在配置面板的[表单模型]选择“变量”并输入“form”。

注:表单面板默认有一个[属性]值,而[表单模型]默认是没有值的,当在[表单模型]输入值后,[表单模型]将取代[属性],建议[表单模型]值与[属性]值相同,否则还需要去修改视图模型中表单面板的绑定数据和表单项子部件的属性值前缀。
再点击【编辑JSON】弹出编辑器窗口,在props代码块内部添加"rules": "v:formRules",指定表单数据校验规则。
json
"props": {
"labelWidth": "120px",
"model": "v:form",
"rules": "v:formRules"
}接着在全局面板点击【编辑模型】打开编辑器窗口,编写表单数据校验的具体规则,代码如下,其位置在data部分的form代码块之后。
js
form:{
……
},
formRules: {
assetsCode: [
{
required: true,
message: "资产编码必须填写",
trigger: 'blur'
},
{
pattern: /^[A-Z]{2}[0-9]{5}$/,
message: "编码格式:2位大写字母+5位数字,如DA00010",
trigger: 'blur'
},
{
validator: (rule, value, callback) => {
//调用接口查找编码是否已经存在
if (value) {
callback();
} else {
callback(new Error("资产编码已被使用"));
}
},
trigger: 'blur'
},
],
assetsName: [
{
required: true,
message: "资产名称必须填写",
trigger: 'blur'
}
],
classify: [
{
required: true,
message: "资产分类必须填写",
trigger: 'change'
}
],
measureUnit: [
{
required: true,
message: "计量单位必须填写",
trigger: 'blur'
}
],
status: [
{
required: true,
message: "当前状态必须填写",
trigger: 'change'
}
],
brand: [
{
required: true,
message: "品牌必须填写",
trigger: 'blur'
}
],
specification: [
{
required: true,
message: "规格型号必须填写",
trigger: 'blur'
}
],
useRang: [
{
required: true,
message: "使用范围必须填写",
trigger: 'change'
}
],
entryDate: [
{
required: true,
message: "入库日期必须填写",
trigger: 'change'
}
],
source: [
{
required: true,
message: "来源必须填写",
trigger: 'change'
}
],
price: [
{
required: true,
message: "资产原值必须填写",
trigger: 'blur'
},
{
pattern: /^(([1-9]{1}\d*)|(0{1}))(\.\d{2})$/,
message: "金额请输入数字,需保留2位小数",
trigger: 'blur'
}
],
tenancyTerm: [
{
required: true,
message: "租赁起止日期必须填写",
trigger: 'blur'
}
]
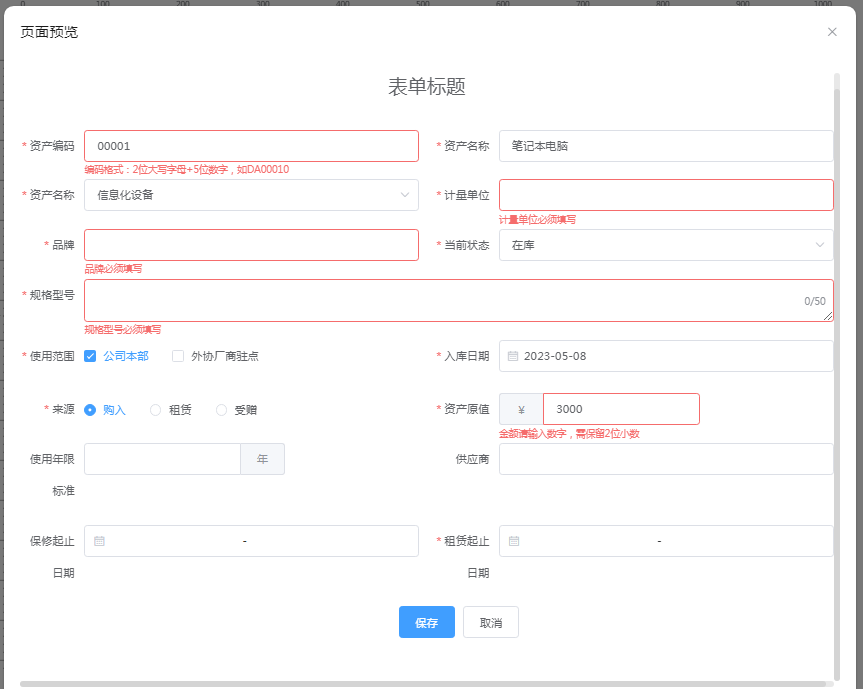
}保存后返回画布,可以看到必填的表单项显示了必填标识。预览页面,在表单上输入数据将触发数据校验。

6. 其他设置
表单标题
选中表单面板(el-form)内部的UIBlock,在配置面板的[表单标题]输入“固定资产信息”。

字段标签宽度
表单中有些字段名称过长而出现换行显示,需要在表单上统一增加所有表单项的字段标签宽度,选中表单面板(el-form),在配置面板的[标签宽度]输入“120px”。

然后调整底部按钮的位置使其水平居中:选中按钮所在的表单项(el-form-item),在配置面板的[标签宽度]输入“0px”。
字段关联
有些表单字段之间存在着关联,当“来源”的值是“购入”时显示“保修起止日期”,当“来源”的值是“租赁”时显示“租赁起止日期”。通过设置表单项(el-form-item)的渲染条件来实现这个效果。
点击“保修起止日期”对应的表单项,在配置面板的[渲染条件]选择“表达式”并输入“form.source == ‘1’”。

点击“租赁起止日期”对应的表单项,在配置面板的[渲染条件]选择“表达式”并输入“form.source == ‘2’”。

设置渲染条件后,因为表单上“来源”的默认值是“1”(对应“购入”选项),不显示“租赁起止日期”。如果想在画布上忽略渲染条件的影响,勾选画布上方的[显示隐藏部件]即可。
按钮位置
接着预览页面,会发现“来源”选中“受赠”时,“保修起止日期”和“租赁起止日期”都不显示,底部的按钮会因此向上移动。
要解决这个问题,选中表单上最末一行字段所在的分栏面板(el-row),进入显示-面板选项,在[高度]输入“80px”。分栏面板设置了固定高度以后,就不会随着其内部部件是否渲染而自适应高度,按钮也就不会上下移动。

删除输入框的无效空格
当输入框(el-input)的值是空格或首尾有空格时,通常视这些空格为无效字符,可以在输入框失去焦点时使用正则表达式对其值进行规范,删除无效空格。
选中表单项内部的输入框(el-input),进入交互面板,点击【+】添加change事件和执行方法。
- [事件名]输入“change”;
- [执行方法]选择“函数”,点击【编辑方法】在弹出的编辑器中输入以下代码:
js
function(value){
this.form.assetsName = value.replace(/(^\s*)|(\s*$)/g,""); //form.assetsName是输入框的属性值
}