Appearance
JS库
简介(locas2.4开始支持)
按租户维护第三方的js库,并将js库发布成应用。解决内网环境无法直接引入互联网js库。
操作步骤
1、上架并授权项目空间(lc-project-workspace)应用
2、将项目空间应用中的:JS库菜单加入站点
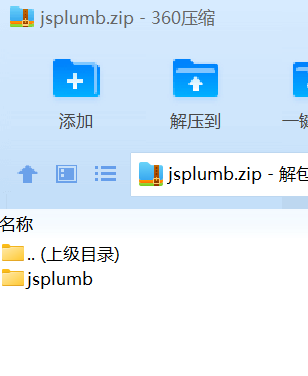
3、将第三方js库zip包上传(以下以jsPlumb库来说明)
注意
- 第三方库的zip包内第一层一定要是目录,该目录将作为js库里的库名

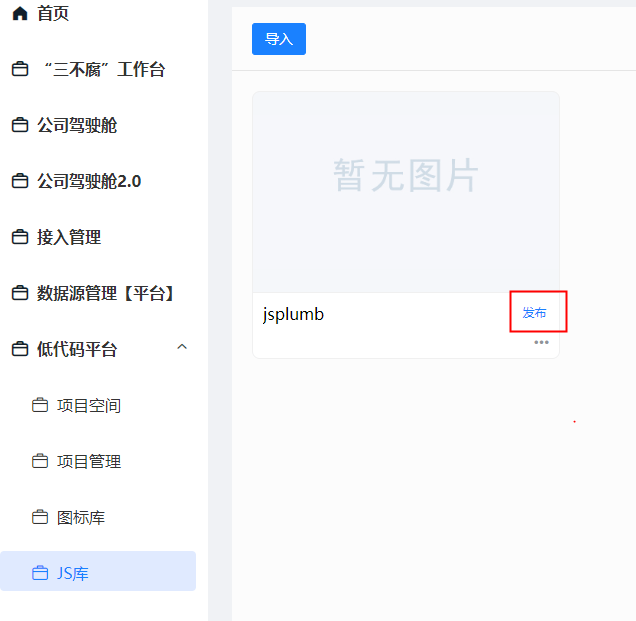
4、在管理维护的第三方js库中将需要的库发布成应用

5、将发布的应用上架授权使用
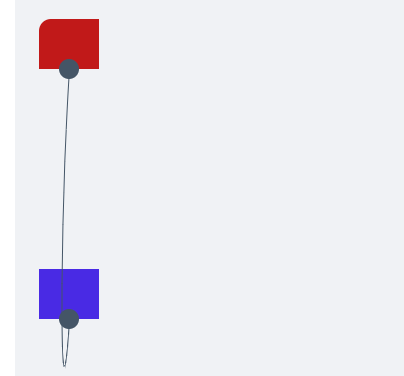
6、项目开发过程中使用第三方库(jsPlumb) 应用上架授权后,第三方jsPlumb库里的jsPlumb对象可以直接使用,取消这个应用授权后,下面代码运行时将会报错:jsPlumb对象不存在
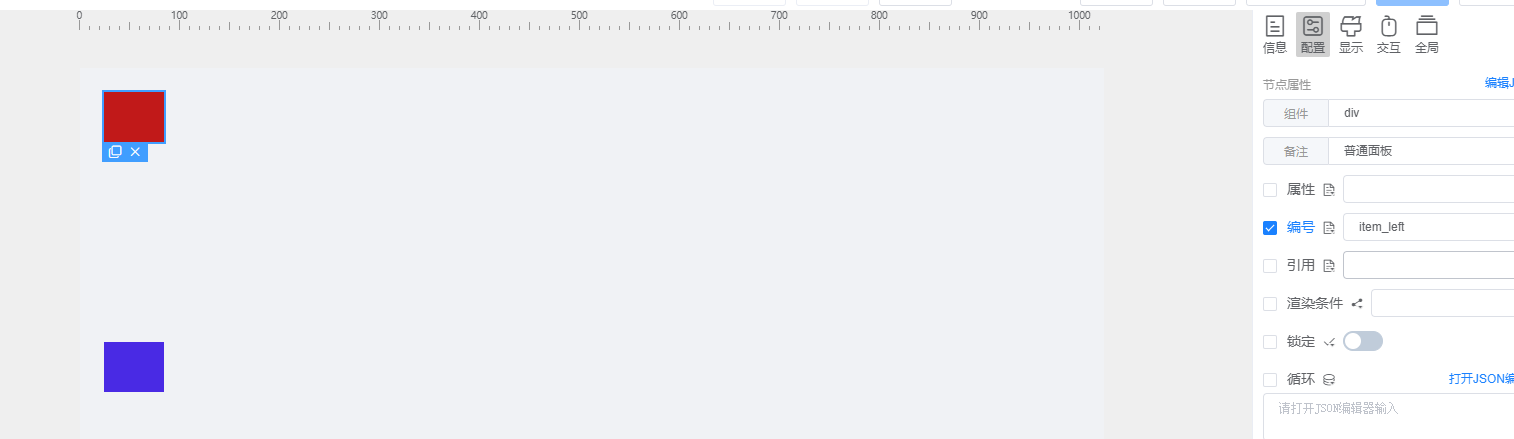
dom结构:

js
{
data(){
return {}
},
mounted(){
this.connect()
},
methods:{
connect(){
jsPlumb.ready(function () {
jsPlumb.connect({
source: 'item_left',
target: 'item_right',
endpoint: 'Dot'
})
})
}
}
}运行结果: