Appearance
单表增删改查
1 案例需求
实现车辆信息的增删改查,车辆信息的数据存储在车辆信息表t_car_info。
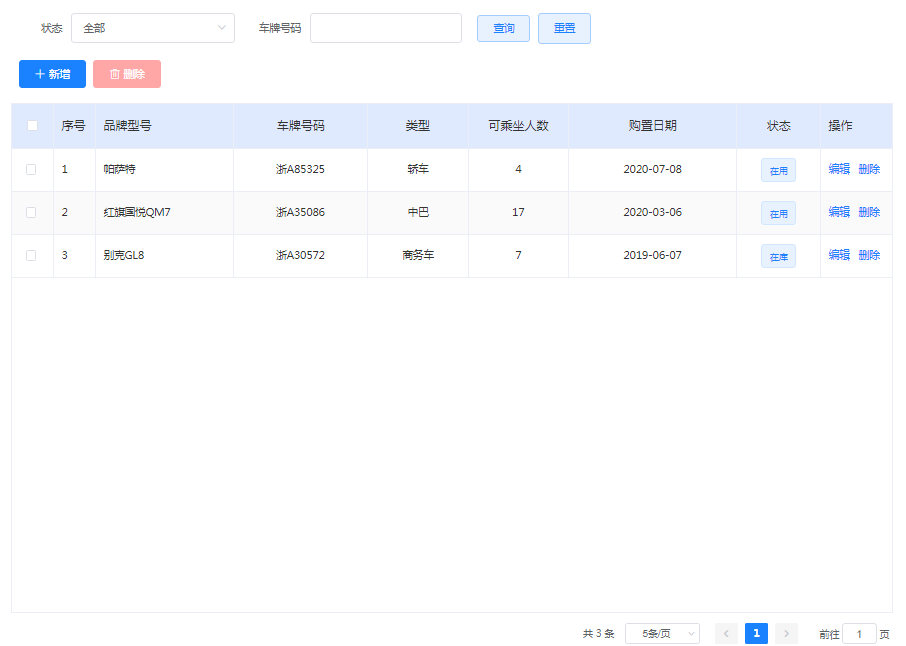
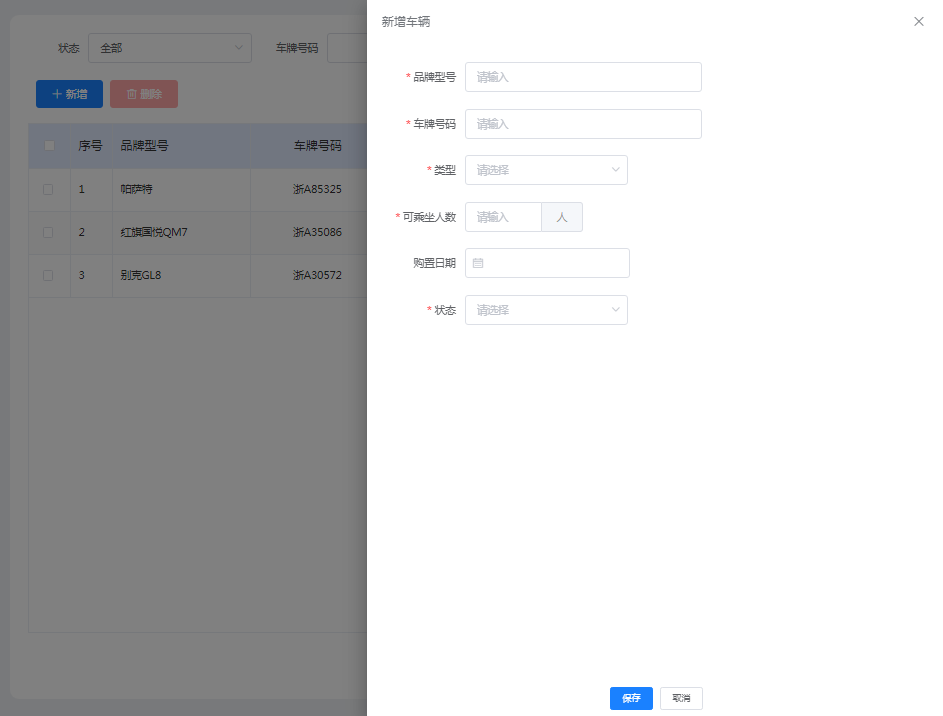
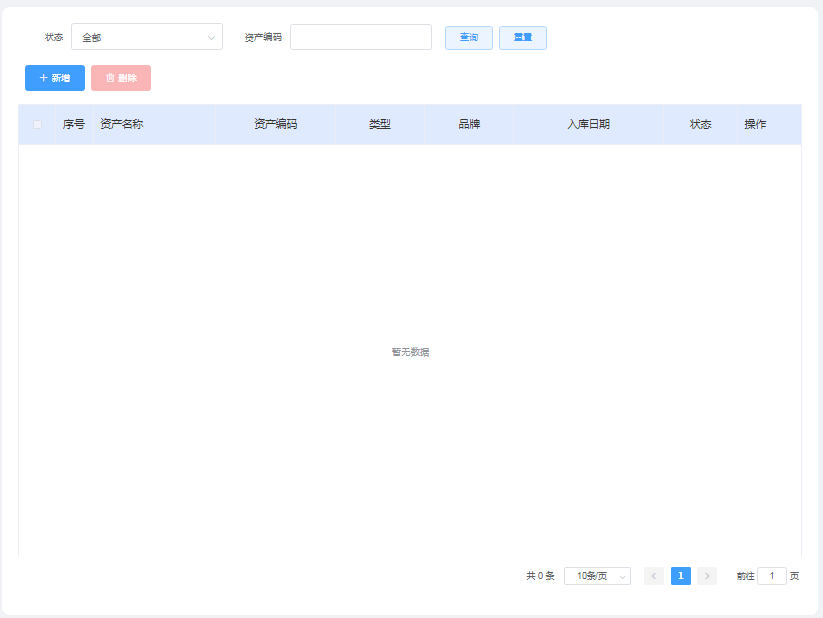
本案例的前端页面如下:


根据需求应提供的服务接口如下:
| 接口名称 | 接口功能 | 相关表 |
|---|---|---|
| 分页列表 | 根据查询条件返回车辆信息数据,用于在列表分页展示 | t_car_info |
| 保存或修改单条数据 | 保存新增的车辆信息,或者保存已修改的车辆信息,限单条数据 | t_car_info |
| 加载单条数据 | 根据主键返回单条车辆信息数据,用于在表单展示 | t_car_info |
| 删除单条数据 | 根据主键删除单条车辆信息 | t_car_info |
| 批量删除数据 | 根据主键批量删除车辆信息 | t_car_info |
针对单表增删改查的服务接口,平台提供两种实现方式:手动配置服务和自动生成服务,下文将对这两种方式分别进行讲述。
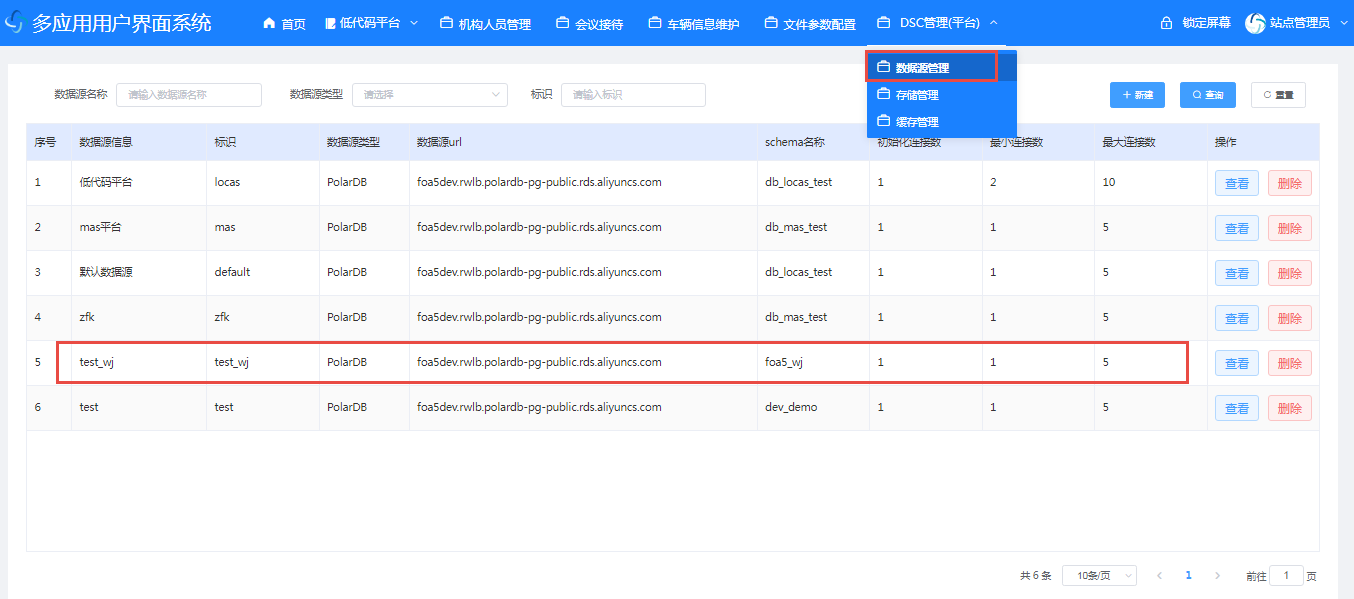
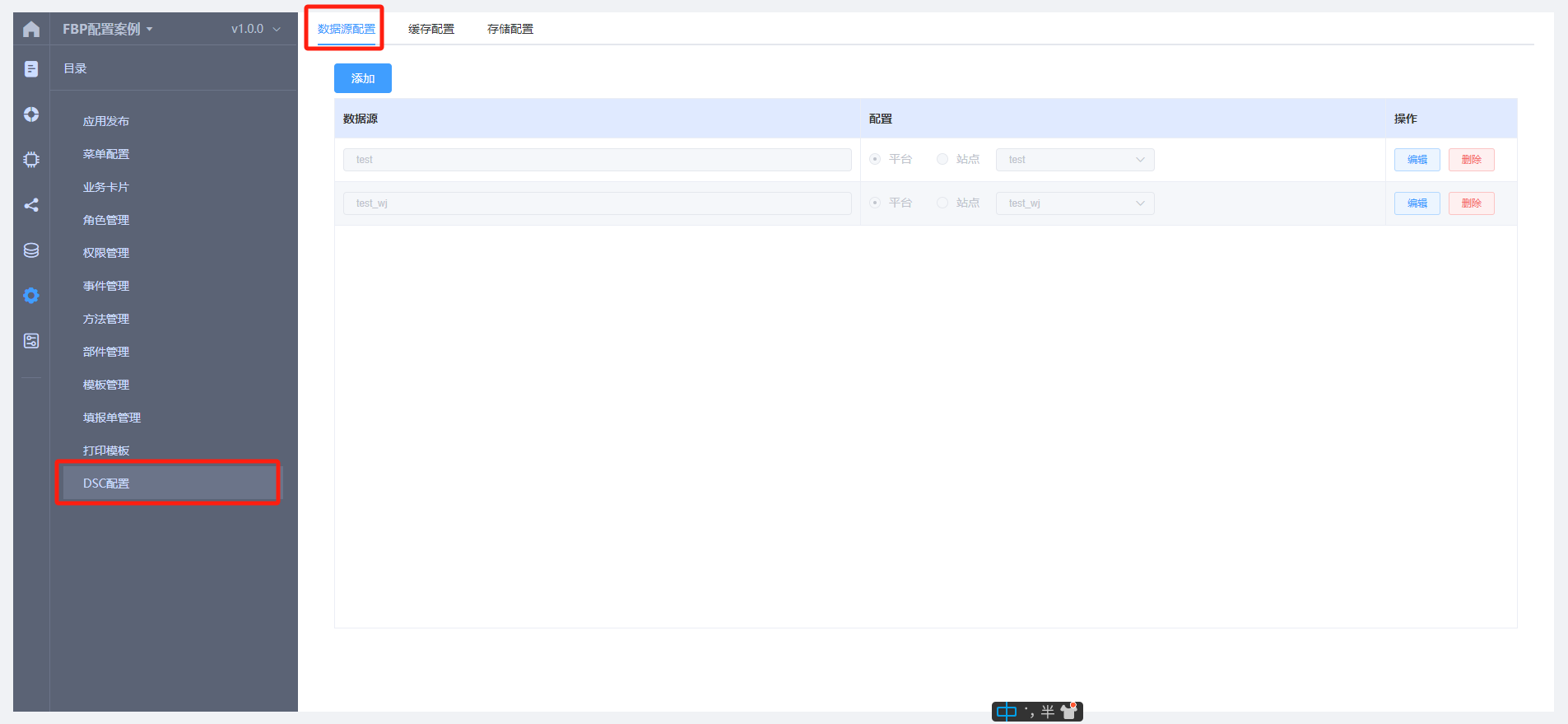
2 数据源配置
在配置服务接口前,先要在<DSC管理>-<数据源管理>和<项目空间>-<配置项>-<DSC配置>-<数据源配置>中完成数据源的配置。


3 服务配置-手动配置方式
3.1 分页列表
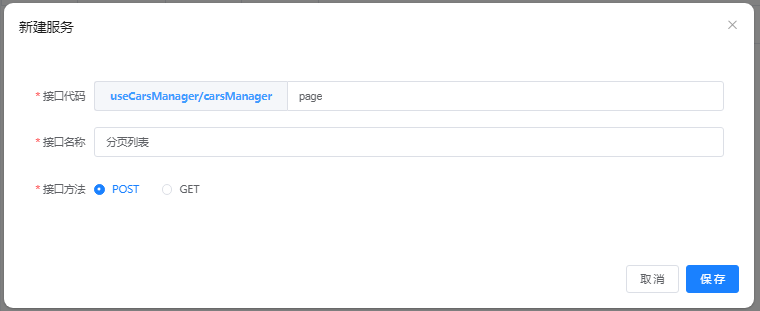
(1)添加接口
首先在目录下添加一个接口:

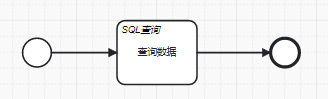
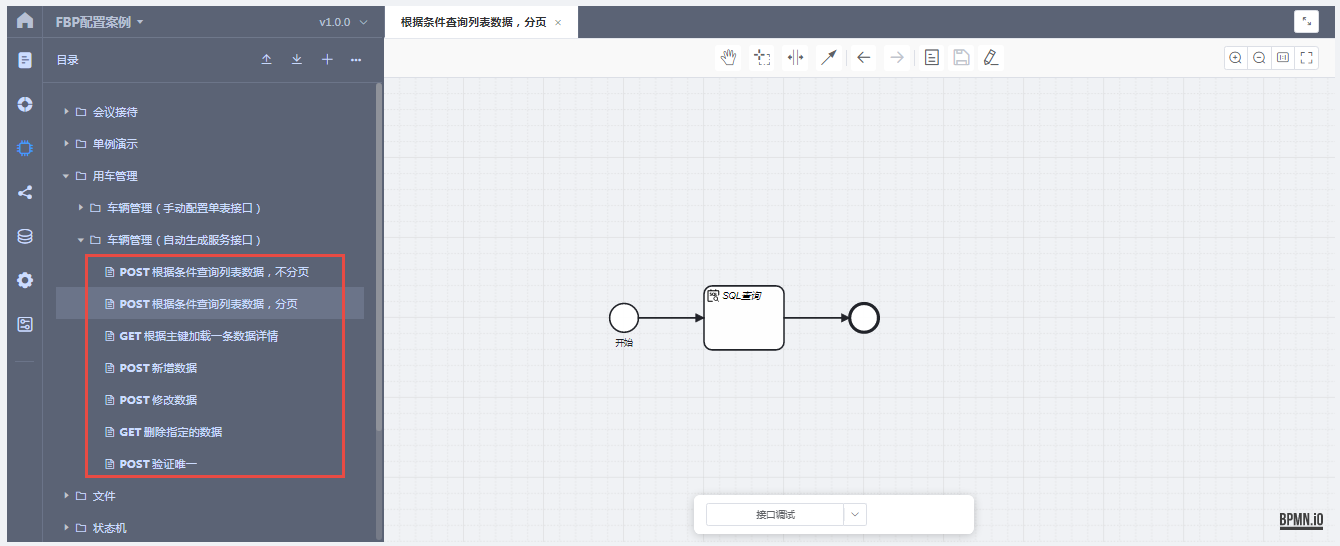
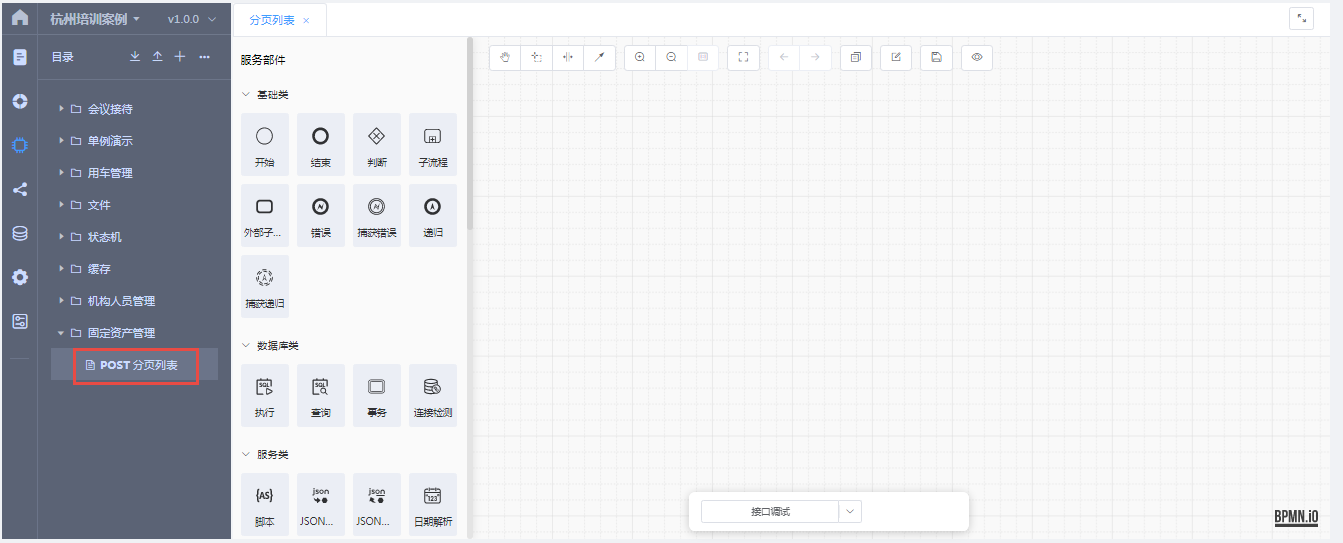
(2)添加服务部件
在画布上添加以下服务部件,并连接部件。

各部件说明如下:
| 部件类型 | 备注文字 | 任务说明 |
|---|---|---|
| 开始 | ||
| 查询 | 查询数据 | 使用SOL查询数据库 |
| 结束 |
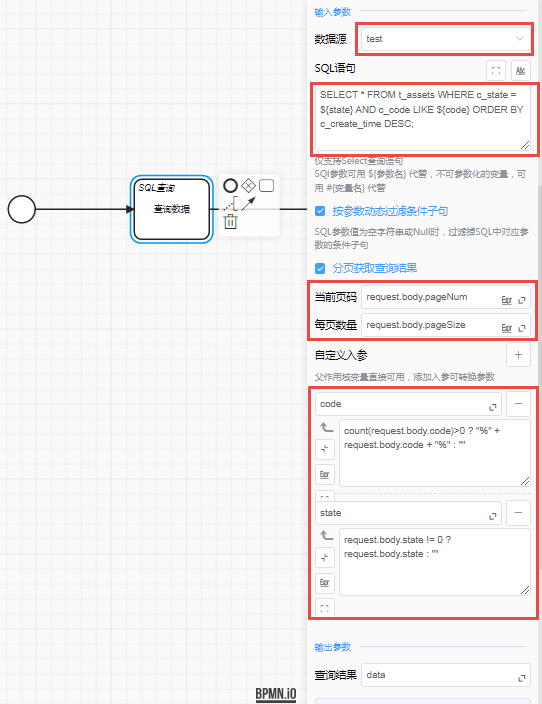
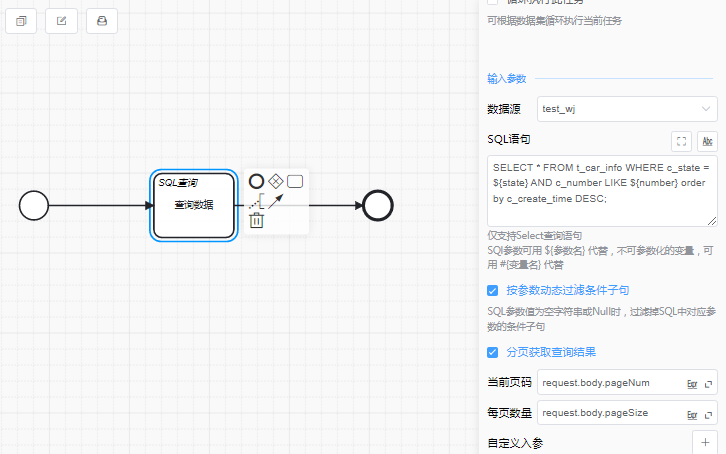
(3)配置查询部件:查询数据
点击该部件,在右侧的部件配置面板上填写输入参数和输出参数。

[数据源]选择“test_wj”。
[SQL语句]如下:
sql
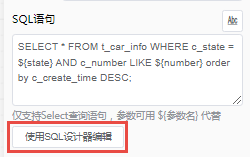
SELECT * FROM t_car_info WHERE c_state = ${state} AND c_number LIKE ${number} order by c_create_time DESC;注:如果SQL语句中使用的参数值是带单引号的(例如字段值)写成${}形式
此外还可以通过更加便利的SQL模板输入SQL语句:
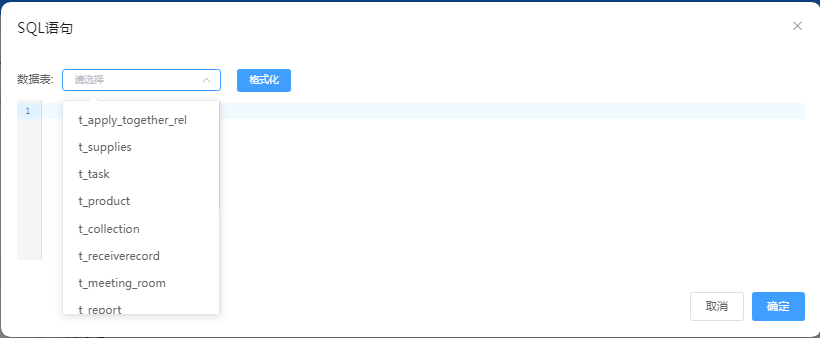
点击下图中部件配置面板[SQL语句]下方的【使用SQL设计器编辑】弹出SQL语句窗口,在[数据表]的下拉选项中选中表名。


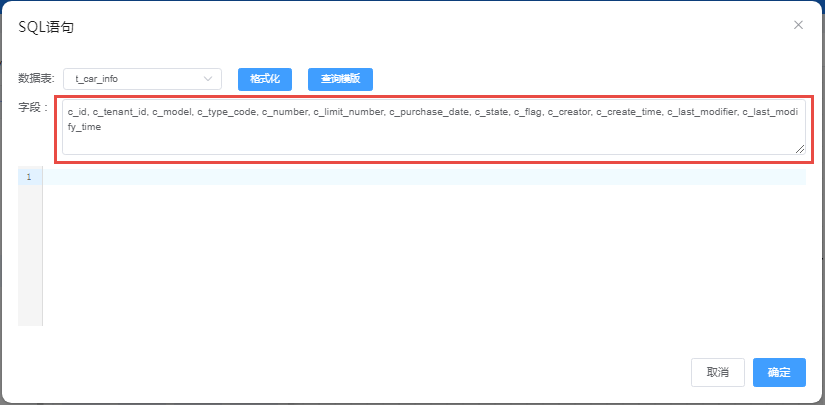
在[字段]中会显示该表的全部字段。

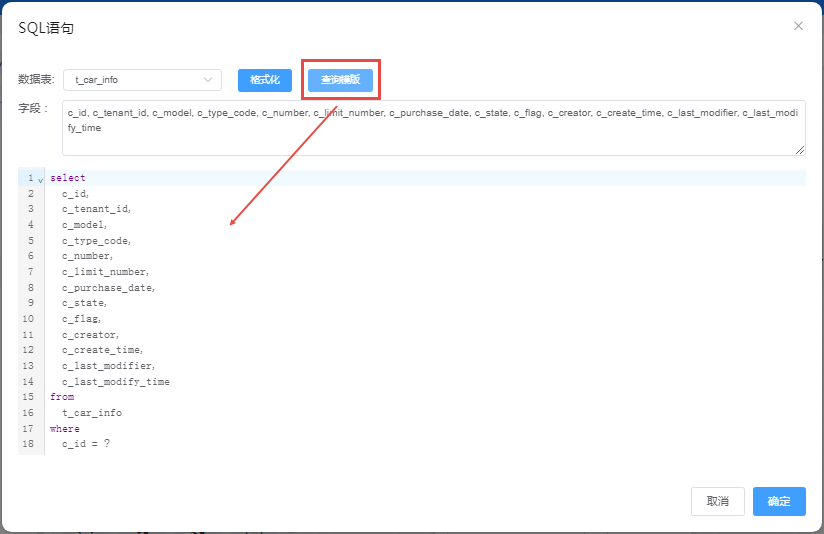
点击SQL语句窗口的【查询模板】,在编辑器中会自动生成SQL查询语句,根据实际需求编辑这条SQL语句,完成后点击【确定】保存并返回。

说明:查询部件提供查询模板生成SQL的select语句,执行部件则提供新增、修改、删除模板分别生成insert、update、delete语句。
接下来在部件配置面板勾选[按参数动态过滤条件字句]。

注:如果SQL中存在值可能为空字符串或null的查询条件,必须勾选此项。这里的两个查询条件c_state、c_number都有可能获取到空值,所以要勾选。
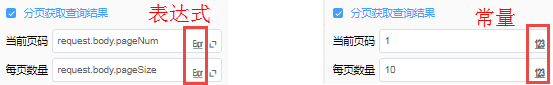
继续勾选[分页获取查询结果],并输入[当前页码]和[每页数量]的值。

关于参数值的说明:
request.body.pageNum指前端服务请求中的参数pageNum。
如果接口方法是post,使用request.body,如果接口方法是get,使用request.params。
request.params和request.body是全局变量,前台传过来的参数可通过request.params或request.body全局获取,以下系统参数也可全局获取:
| 系统参数 | 名称 |
|---|---|
| globalCtx.tenantId | 租户ID |
| globalCtx.tenantCode | 租户CODE |
| globalCtx.siteId | 站点ID |
| globalCtx.siteCode | 站点CODE |
| globalCtx.accountId | 账号ID |
| globalCtx.loginName | 登录名 |
| globalCtx.userName | 用户名 |
注:这里默认的输入模式是表达式,如果输入的是一个具体数字,则需要点击输入框后的图标切换为数字常量。

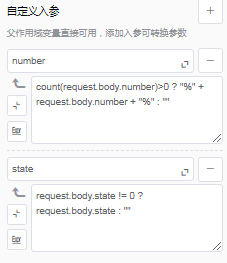
接下来在[自定义入参]下添加两个输入参数state、number,并分别输入表达式为参数赋值。

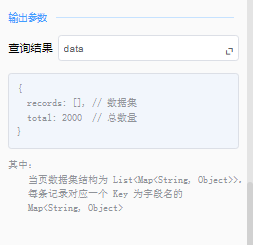
最后在[输出参数]的[查询结果]输入“data”。
注:从服务接口返回前端的输出参数名称必须是data。

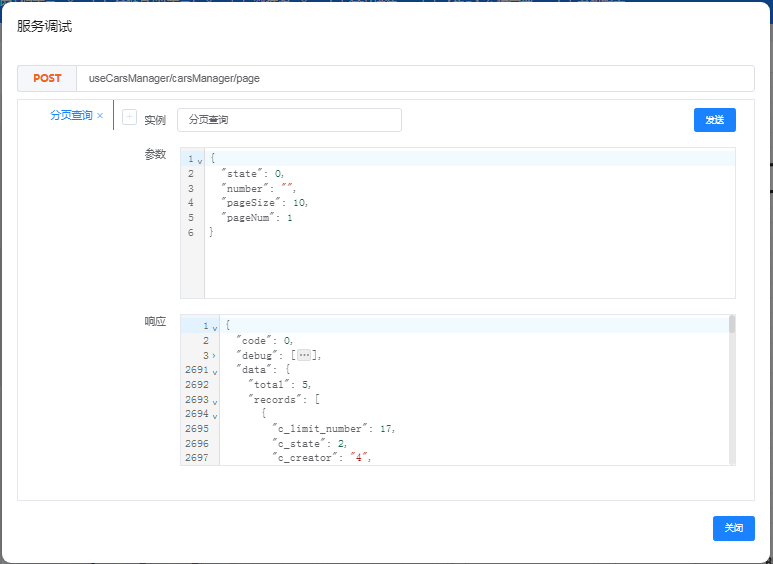
(4)服务调试
服务配置完成后,可以在服务调试窗口输入[参数]来验证服务接口。

3.2 保存或修改单条数据
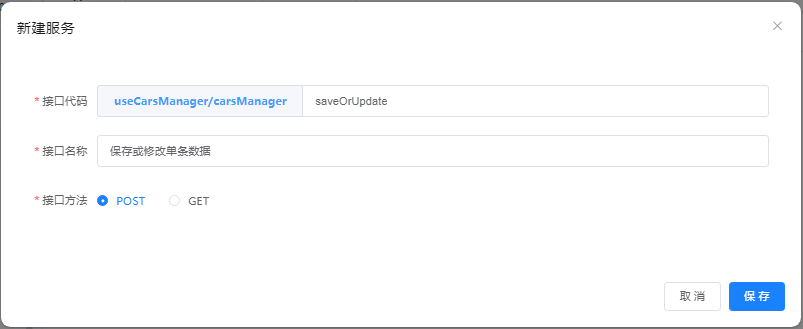
(1)添加接口
首先在目录下添加一个接口:

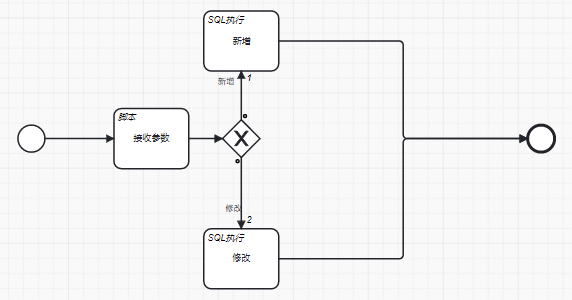
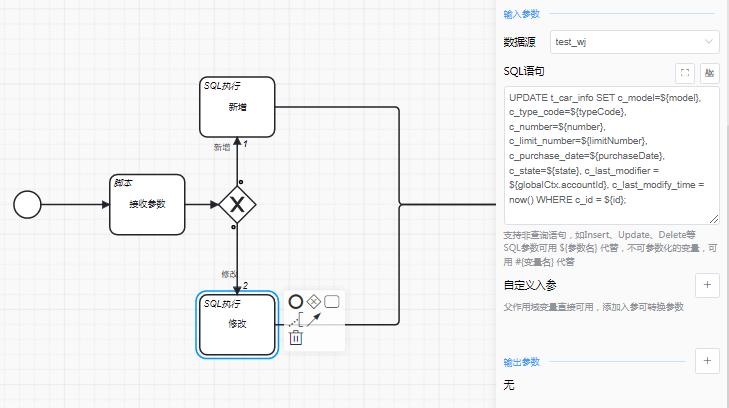
(2)添加服务部件
在画布上添加以下服务部件,并连接部件。

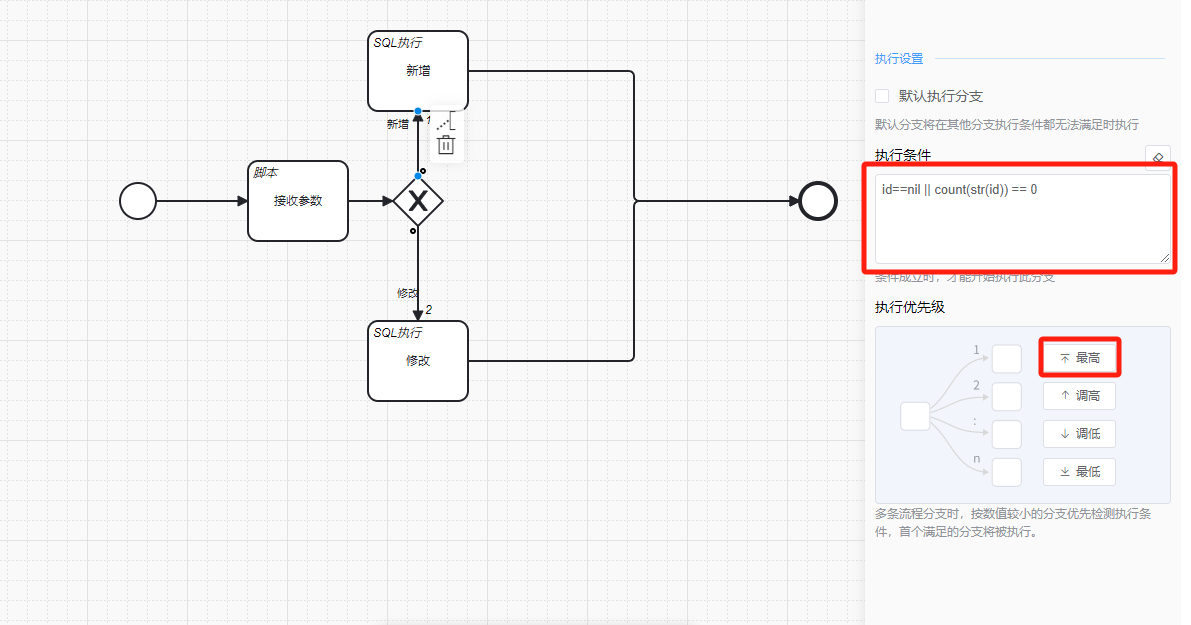
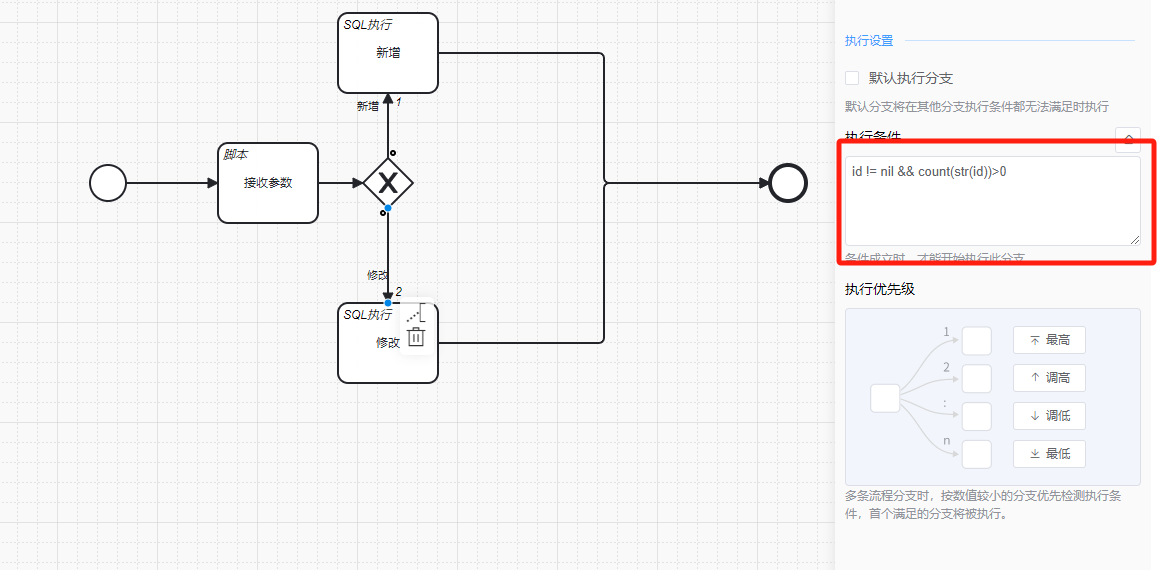
其中在网关的第一条分支上要填写条件表达式,先点击网关和“新增”中间的连接线,在右侧面板上输入“id==nil || count(str(id)) == 0”,即id不存在或id是空值时走新增数据的分支。
点击面板上的优先级按钮可以调整分支的优先级,网关连接线箭头旁边的数字表示优先级,数字为1的分支优先级最高。

再点击网关的另一条分支连接线,在右侧面板填写条件表达式“id != nil && count(str(id))>0”,即id存在且非空值时走修改数据的分支。

各部件说明如下:
| 部件类型 | 备注文字 | 任务说明 |
|---|---|---|
| 开始 | ||
| 脚本 | 接收参数 | 从前端页面获取主键 |
| 网关 | ||
| 执行 | 新增 | 使用SOL操作数据库 |
| 执行 | 修改 | 根据主键使用SOL操作数据库 |
| 结束 |
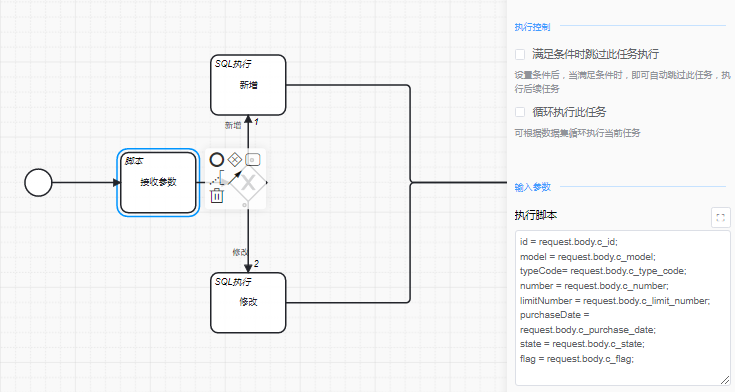
(3)配置脚本部件:“接收参数”(此步骤可去掉,简化写法将request.body.xxx直接用于sql语句${}里,网关分支条件的id则变为request.body.c_id)
点击该部件,在右侧的部件配置面板上填写输入参数和输出参数。

输入参数的脚本如下:
js
id = request.body.c_id;
model = request.body.c_model;
typeCode= request.body.c_type_code;
number = request.body.c_number;
limitNumber = request.body.c_limit_number;
purchaseDate = request.body.c_purchase_date;
state = request.body.c_state;
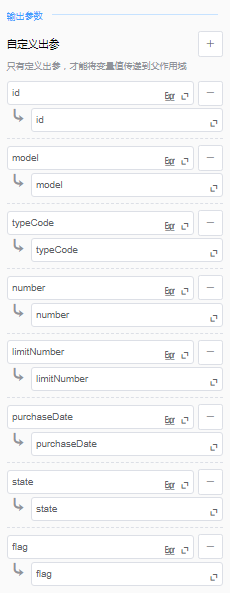
flag = request.body.c_flag;输出参数则与输入参数一一对应,定义输出参数并将输入参数的值赋给它。

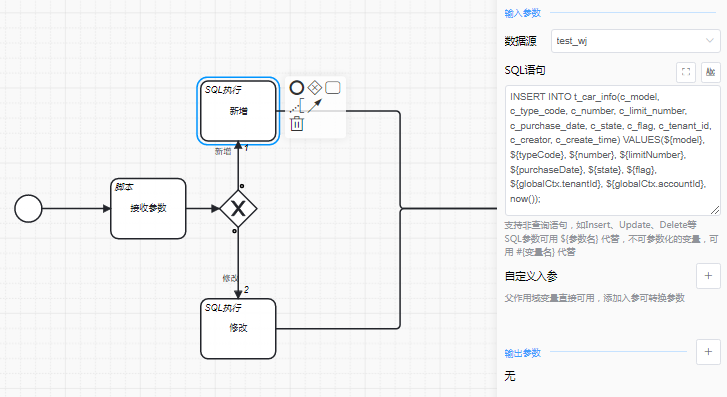
(4)配置执行部件:“新增”
点击该部件,在右侧的部件配置面板上填写输入参数。

先选择数据源“test_wj”,再在[SQL语句]输入如下:
sql
INSERT INTO t_car_info(c_model, c_type_code, c_number, c_limit_number, c_purchase_date, c_state, c_flag, c_tenant_id, c_creator, c_create_time)
VALUES(${model}, ${typeCode}, ${number}, ${limitNumber}, ${purchaseDate}, ${state}, ${flag}, ${globalCtx.tenantId}, ${globalCtx.accountId}, now());(5)配置执行部件:"修改"
点击该部件,在右侧的部件配置面板上填写输入参数。

先选择数据源“test_wj”,再在[SQL语句]输入如下:
sql
UPDATE t_car_info SET c_model=${model}, c_type_code=${typeCode}, c_number=${number}, c_limit_number=${limitNumber}, c_purchase_date=${purchaseDate}, c_state=${state}, c_last_modifier = ${globalCtx.accountId}, c_last_modify_time = now() where c_id = ${id};(6)服务调试
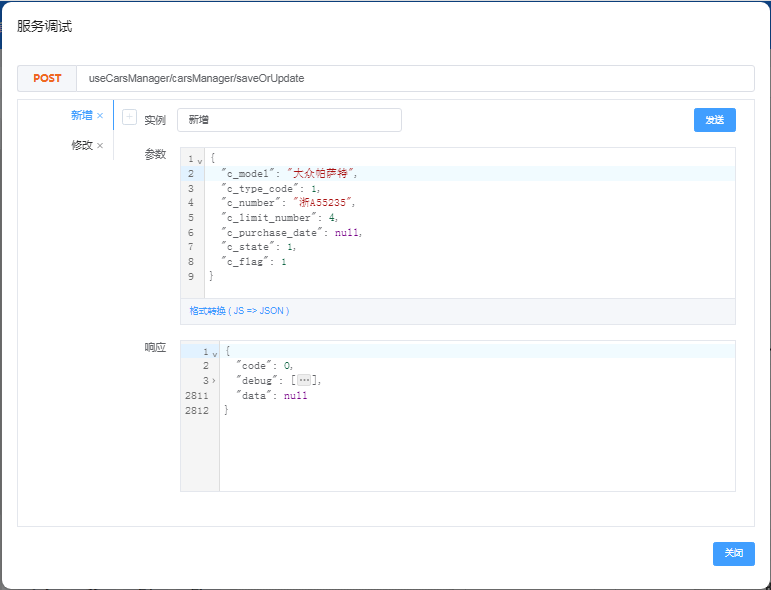
服务配置完成后,可以在服务调试窗口输入[参数]来验证服务接口。

3.3 加载单条数据
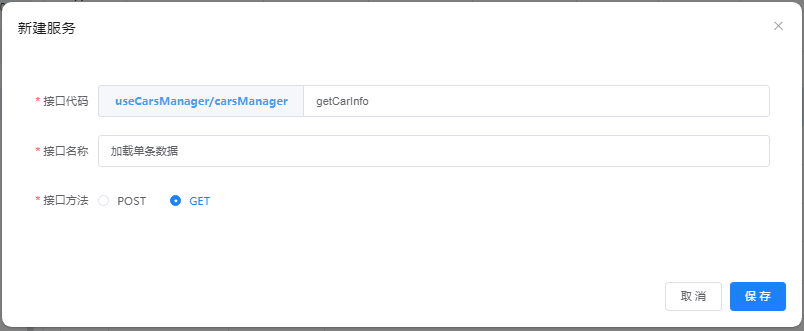
(1)添加接口
首先在目录下添加一个接口:

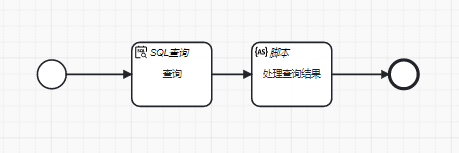
(2)添加服务部件
在画布上添加以下服务部件,并连接部件。

各部件说明如下:
| 部件类型 | 备注文字 | 任务说明 |
|---|---|---|
| 开始 | ||
| 查询 | 查询 | 根据主键使用SOL查询数据库 |
| 脚本 | 处理查询结果 | 从查询结果获取数据 |
| 结束 |
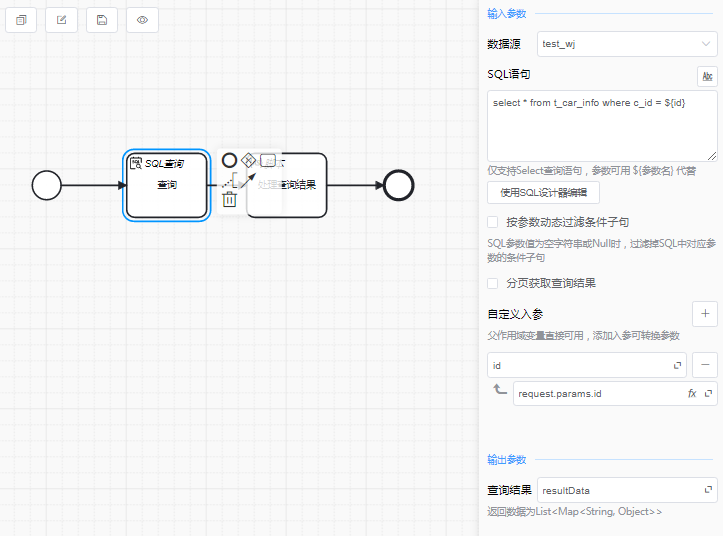
(2)配置查询部件:“查询”
点击该部件,在右侧的部件配置面板上填写输入参数和输出参数。

先选择数据源“test_wj”,再在[SQL语句]输入如下:
sql
select * from t_car_info where c_id = ${id};接着在[自定义入参]添加一个输入参数id,并赋值为request.params.id。
注:也可以将[SQL语句]中的 ${id} 改作 ${request.params.id} ,那么就不用添加id这个输入参数
最后在[输出参数]的[查询结果]输入“resultData”。
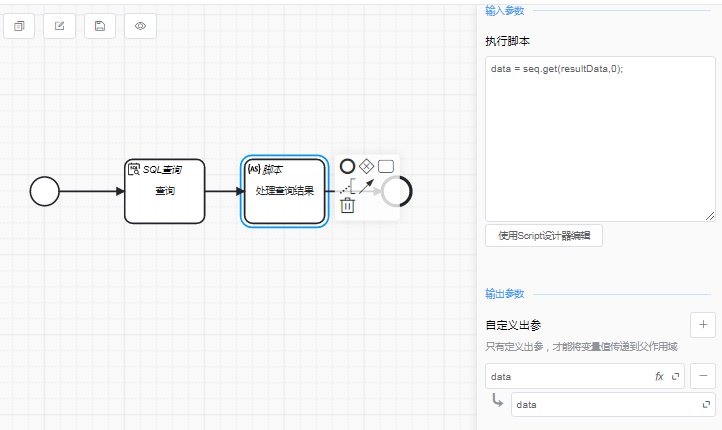
(3)配置脚本部件:“处理查询结果”
点击该部件,在右侧的部件配置面板上填写输入参数和输出参数。

输入参数的脚本如下,用于从查询结果resultData中获取索引0的数据(即要返回给前端的数据):
sql
data = seq.get(resultData,0);接着在[自定义出参]添加一个输出参数data,并赋值为data。
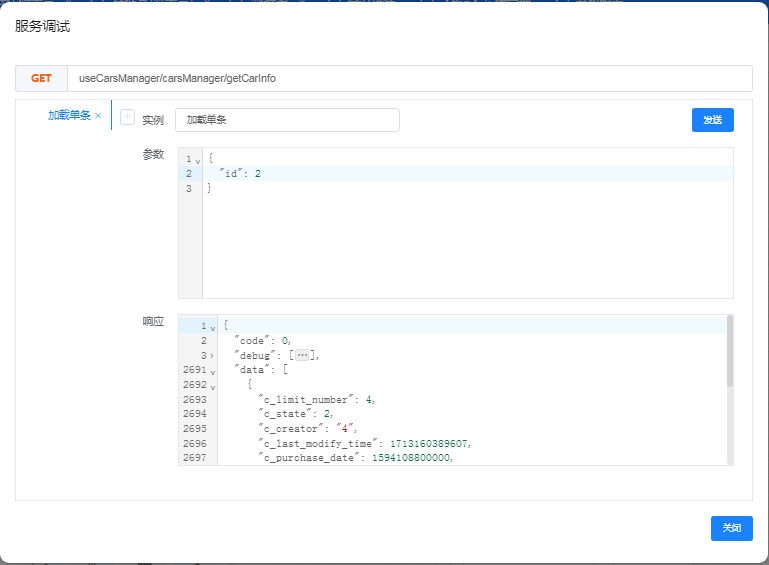
(4)服务调试
服务配置完成后,在服务调试窗口输入[参数]验证服务接口。

3.4 删除单条数据
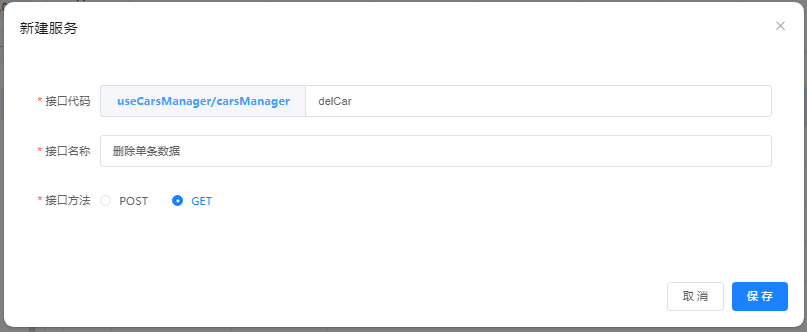
(1)添加接口
首先在目录下添加一个接口:

(2)添加服务部件
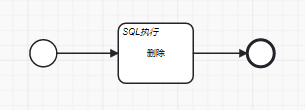
在画布上添加以下服务部件,并连接部件。

各部件说明如下:
| 部件类型 | 备注文字 | 任务说明 |
|---|---|---|
| 开始 | ||
| 执行 | 删除 | 根据主键使用SOL操作数据库 |
| 结束 |
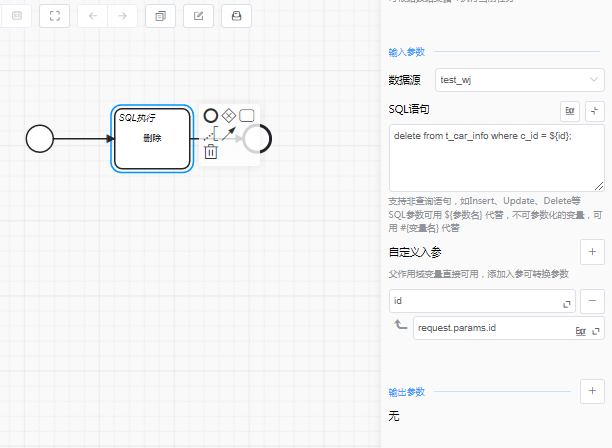
(2)配置执行部件:“删除”
点击该部件,在右侧的部件配置面板上填写输入参数和输出参数。

先选择数据源“test_wj”,再在[SQL语句]输入如下:
sql
delete from t_car_info where c_id = ${id};接着在[自定义入参]添加输入参数并赋值。
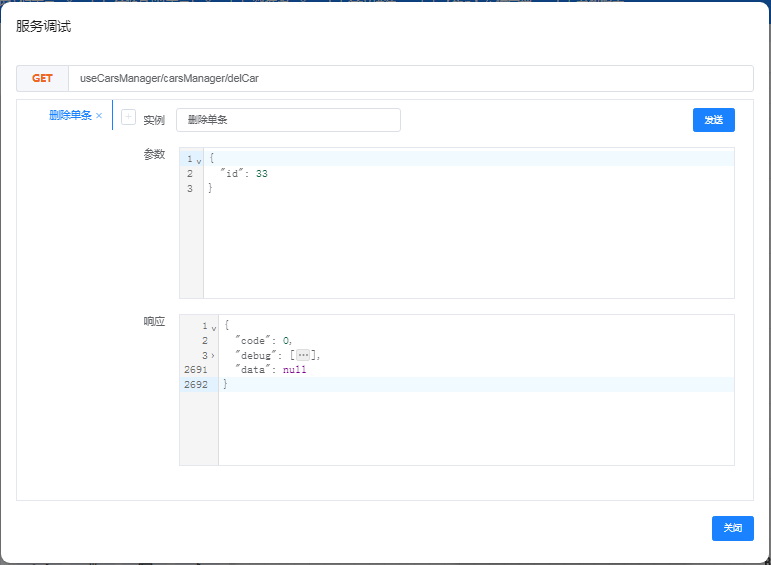
(3)服务调试
服务配置完成后,在服务调试窗口输入[参数]验证服务接口。

3.5 批量删除数据
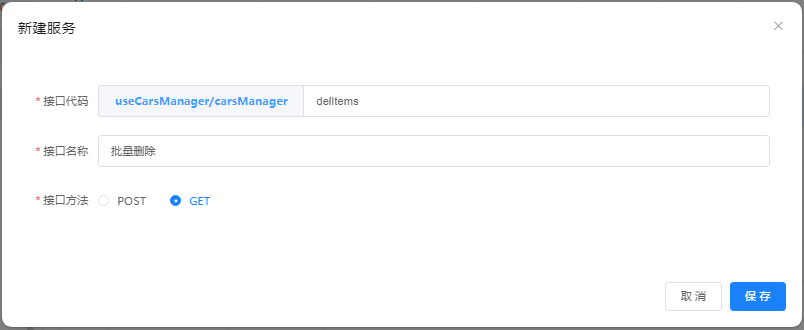
(1)添加接口
首先在目录下添加一个接口:

(2)添加服务部件
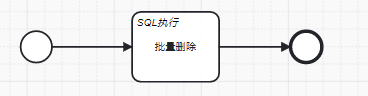
在画布上添加以下服务部件,并连接部件。

各部件说明如下:
| 部件类型 | 备注文字 | 任务说明 |
|---|---|---|
| 开始 | ||
| 执行 | 删除 | 根据主键(字符串格式,主键之间以逗号隔开)使用SOL操作数据库 |
| 结束 |
(2)配置执行部件:“删除”
点击该部件,在右侧的部件配置面板上填写输入参数和输出参数。

先选择数据源“test_wj”,再在[SQL语句]输入如下:
sql
delete from t_car_info where c_id in ${ids};接着在[自定义入参]添加输入参数并赋值。
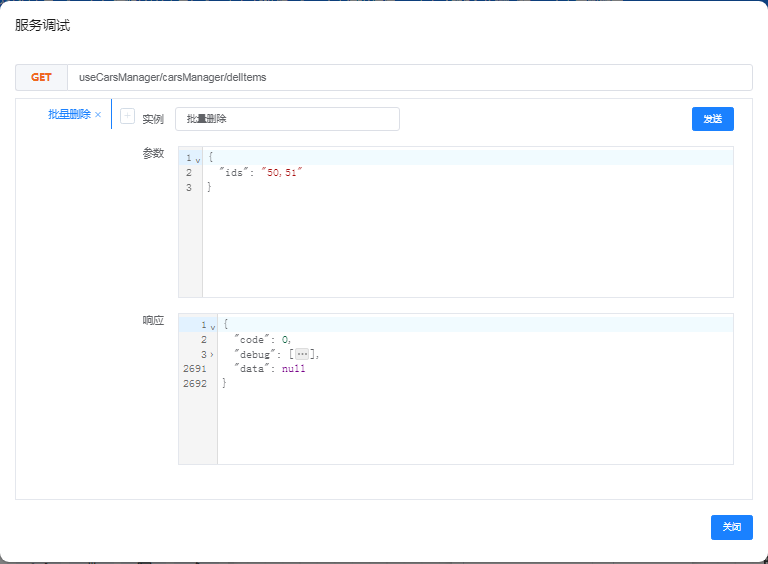
(3)服务调试
服务配置完成后,在服务调试窗口输入[参数]验证服务接口。

4 在代码中使用服务接口
服务接口配置完成后就可以在代码中插入使用。
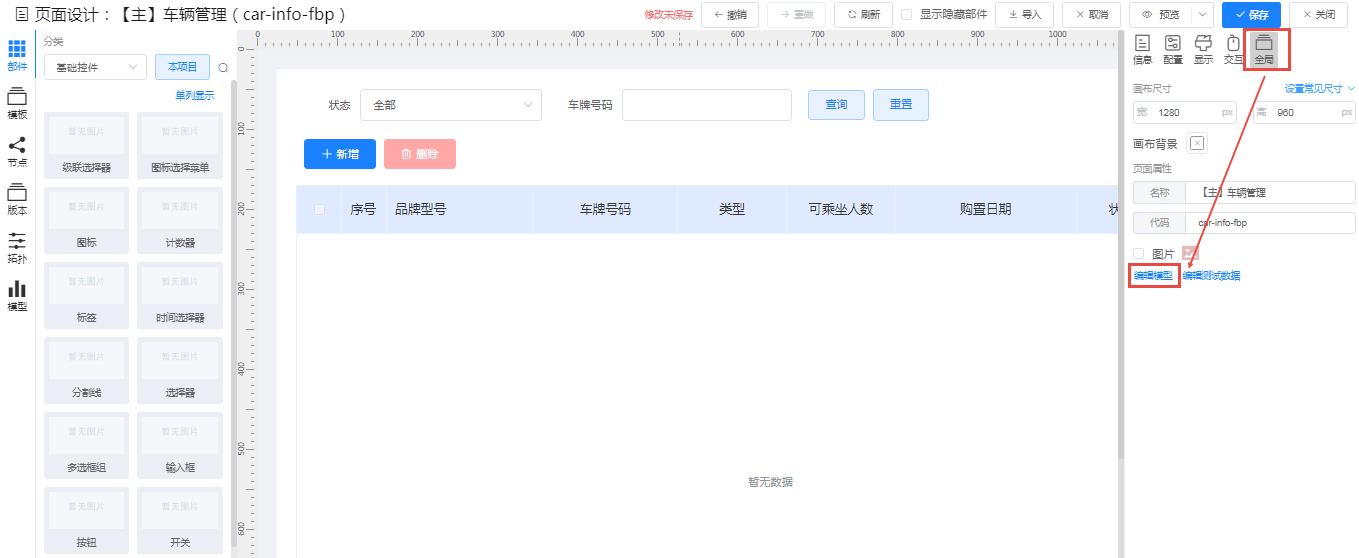
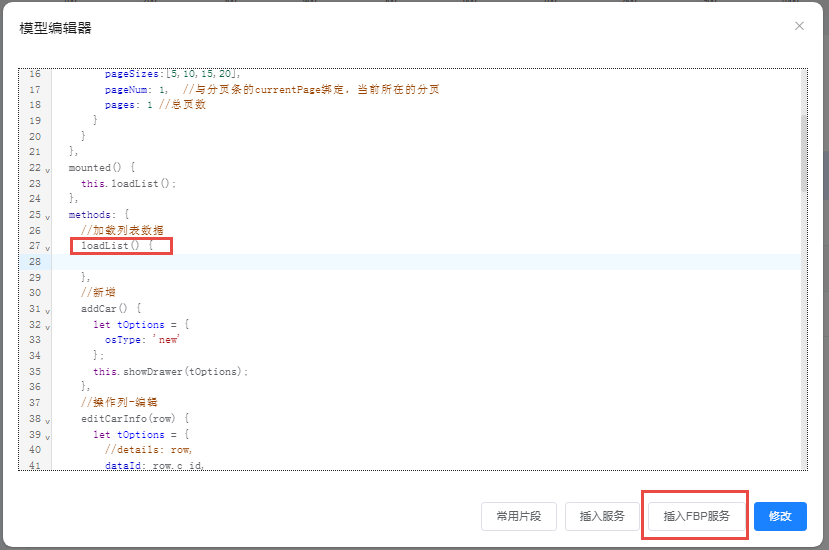
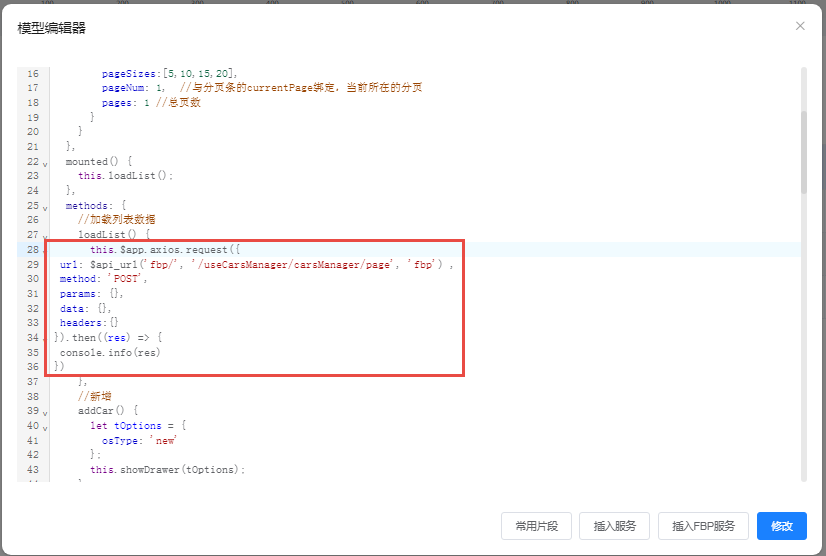
在项目空间的<页面>中找到表格页面并打开页面设计器,点击全局面板的【编辑模型】,在弹出的模型编辑器窗口找到loadList方法,先在其内部插入光标,再点击模型编辑器窗口右下角的【插入FBP方法】。


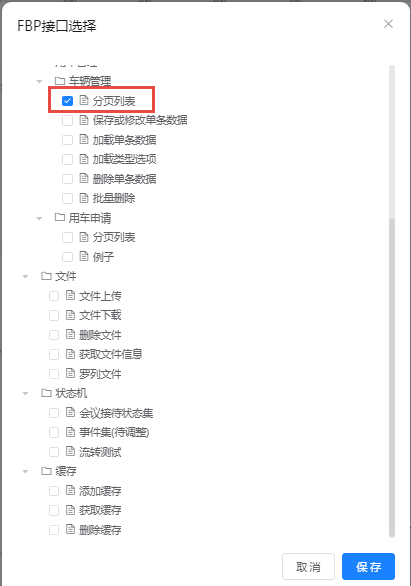
在弹出的FBP接口选择窗口中找到loadList方法(加载表格数据)使用的 “分页列表”服务接口并勾选,保存后返回模型编辑器窗口并在loadList方法中插入接口代码。


继续补充loadList方法的代码如下:
js
loadList() {
this.$app.axios.request({
url: $api_url('fbp/', '/useCarsManager/carsManager/page', 'fbp') ,
method: 'POST',
params: {},
data: {
state: this.searchForm.state,
number: this.searchForm.number,
pageSize: this.page.pageSize,
pageNum: this.page.pageNum
},
headers:{}
}).then((res) => {
console.info(res);
if(res.code == 0) {
this.tableData.items = res.data.records;
this.tableData.total = res.data.total;
}
})
},接下来按照同样的操作方式继续在代码中插入其他的服务接口。
在表格页面的delCar方法(删除单条数据)中插入“删除单条数据”服务接口,并补充代码如下:
js
delCar(rowId) {
this.$confirm('确定删除吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(_ => {
this.$app.axios.request({
url: $api_url('fbp/', '/useCarsManager/carsManager/delCar', 'fbp') ,
method: 'GET',
params: {
id: rowId
},
data: {},
headers:{}
}).then(res => {
console.log(res);
this.loadList();
this.$message({
message: "删除成功",
type: "success"
});
})
}).catch(_ => {});
},在表格页面的delItems方法(批量删除数据)中插入“批量删除”服务接口,并补充代码如下:
js
delItems(){
this.$confirm('确定删除吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}) .then(_ => {
let delIds = this.multipleSelection.map(item =>{
return item.c_id;
});
delIds = delIds.join(",");
this.$app.axios.request({
url: $api_url('fbp/', '/useCarsManager/carsManager/delItems', 'fbp') ,
method: 'GET',
params: {
ids: delIds
},
data: {},
headers:{}
}).then((res) => {
console.info(res);
this.loadList();
this.$refs.table.clearSelection();
this.$message({
message: "删除成功",
type: "success"
});
})
}) .catch(_ => {});
},在表单页面的getCarInfo方法(加载表单数据)中插入“加载单条数据”服务接口,并补充代码如下:
js
getCarInfo(rowId) {
console.log("传递给接口的id:",rowId);
this.$app.axios.request({
url: $api_url('fbp/', '/useCarsManager/carsManager/getCarInfo', 'fbp') ,
method: 'GET',
params: {
id: rowId
},
data: {},
headers:{}
}).then((res) => {
console.info(res)
if (res.code == 0) {
this.form = res.data;
if(this.form.c_purchase_date) {
this.form.c_purchase_date = new Date(this.form.c_purchase_date);
}
}
})
},在表单页面的saveForm方法(保存表单数据)中插入“保存或修改单条数据”服务接口,并补充代码如下:
js
saveForm() {
this.$app.axios.request({
url: $api_url('fbp/', '/useCarsManager/carsManager/saveOrUpdate', 'fbp') ,
method: 'POST',
params: {},
data: this.form,
headers:{}
}).then((res) => {
console.info(res);
this.$message({
message: "保存成功",
type: "success",
offset: 60
});
this.$emit("close", this.form);
})
},5 服务配置-自动生成方式
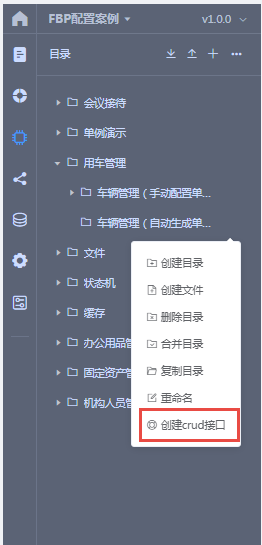
新建一个目录,再点击其后的省略号图标,在弹出面板上点击【创建crud接口】。

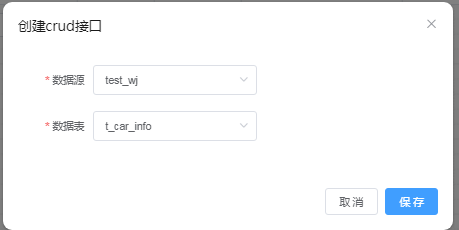
接着在弹出窗口选择[数据源]和[数据表]。

保存后平台会自动生成几个常用的单表服务接口,此时在目录下可以看到这些服务接口。

由于这些服务接口是基于通用模板,在使用中可以只保留需要的服务接口,并结合实际需求和逻辑修改其配置,可以参考前述章节“服务配置-手动配置方式”的相关服务进行修改。
6 基于已有服务接口的复制、修改
在实际开发工作中可以参考类似业务逻辑的服务接口,通过复制和修改的方式来快速配置需要的服务接口,这一方式总体上分为两步:复制服务接口、修改部件配置。
例如有一个固定资产的单表增删改查,那么就可以通过复制本案例的服务接口进行修改来生成该业务的服务接口。

下面以分页列表的服务接口为例,介绍如何复制和修改。
6.1 项目内复制服务接口
如果要配置的服务和要复制的服务是属于同一项目,按以下方式复制:
先在目录栏新增一个目录“固定资产管理”。

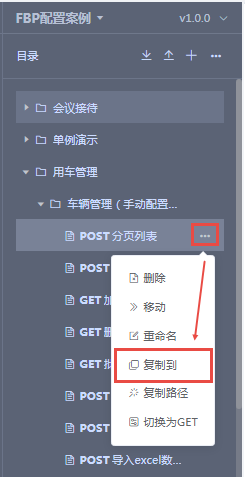
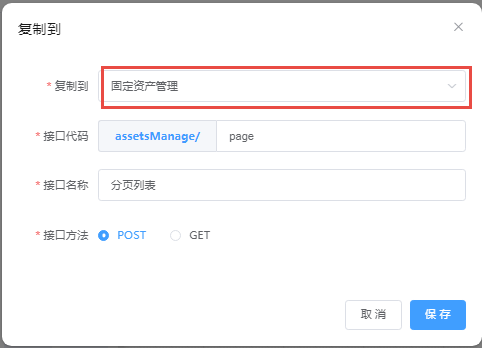
再在目录栏点击要复制的服务接口后的图标按钮并选择“复制到”。

在弹出窗口的[复制到]选择目录“固定资产管理”。

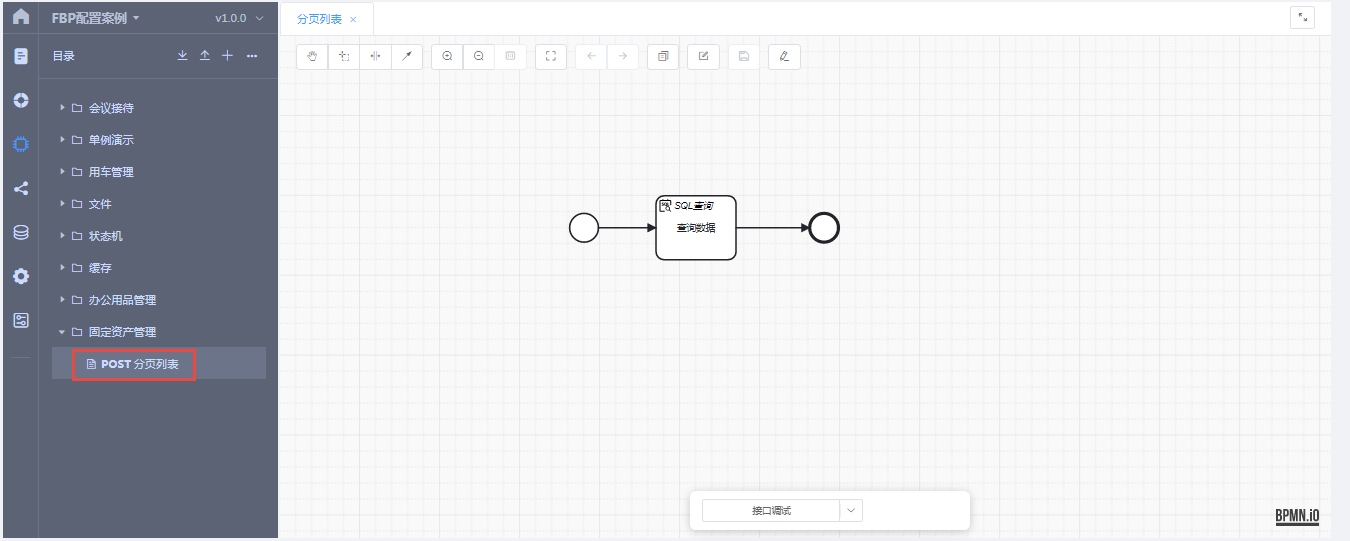
保存后在目录栏的“固定资产管理”目录下可以看到复制生成的服务接口。

6.2 跨项目复制服务接口
如果要配置的服务和要复制的服务不是属于同一项目,按以下方式复制:
先在目录栏新增一个目录“固定资产管理”,再在该目录下添加一个服务,这个就是要配置的服务。

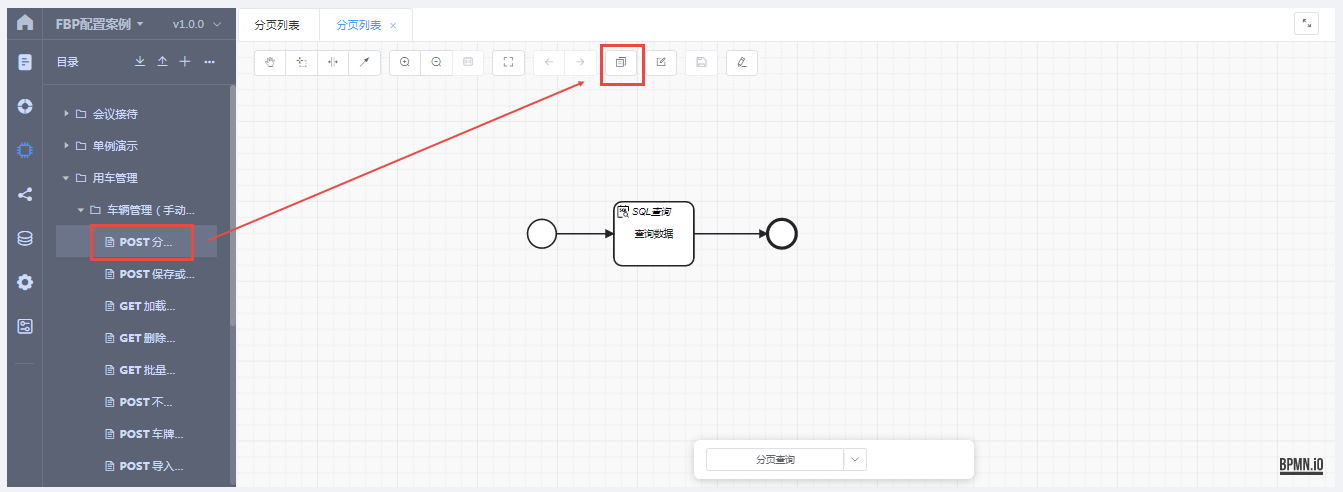
再切换项目进入要复制的服务,点击工具栏的“复制XML”图标将该服务的XML复制到操作系统的剪贴板。

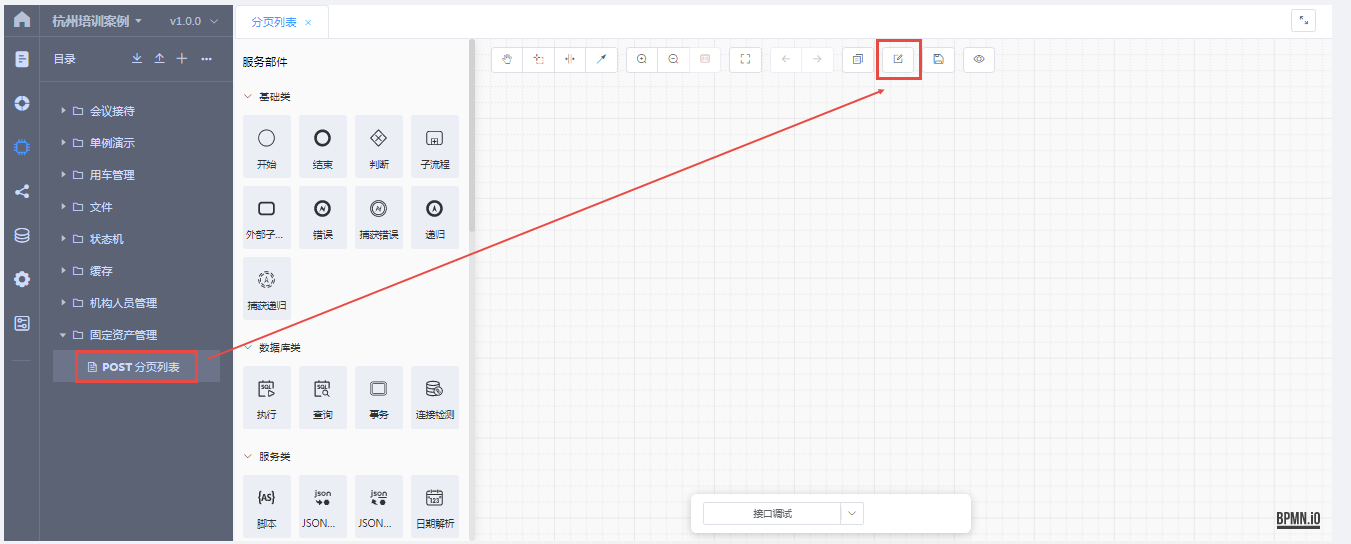
重新切回项目找到要配置的服务进入编辑模式,点击工具栏的“编辑XML”图标。

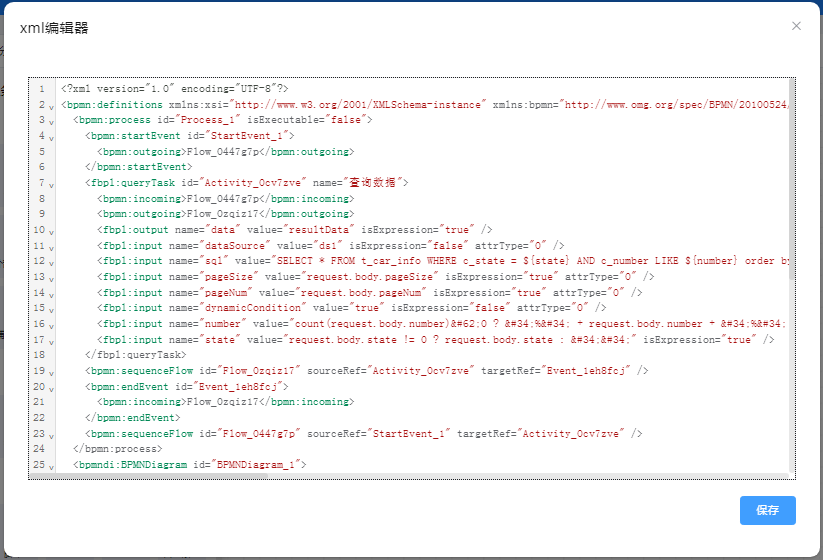
在弹出的XML编辑器窗口将内容清空,再用快捷键 Ctrl+v 把操作系统剪贴板的XML内容粘贴进来并保存。

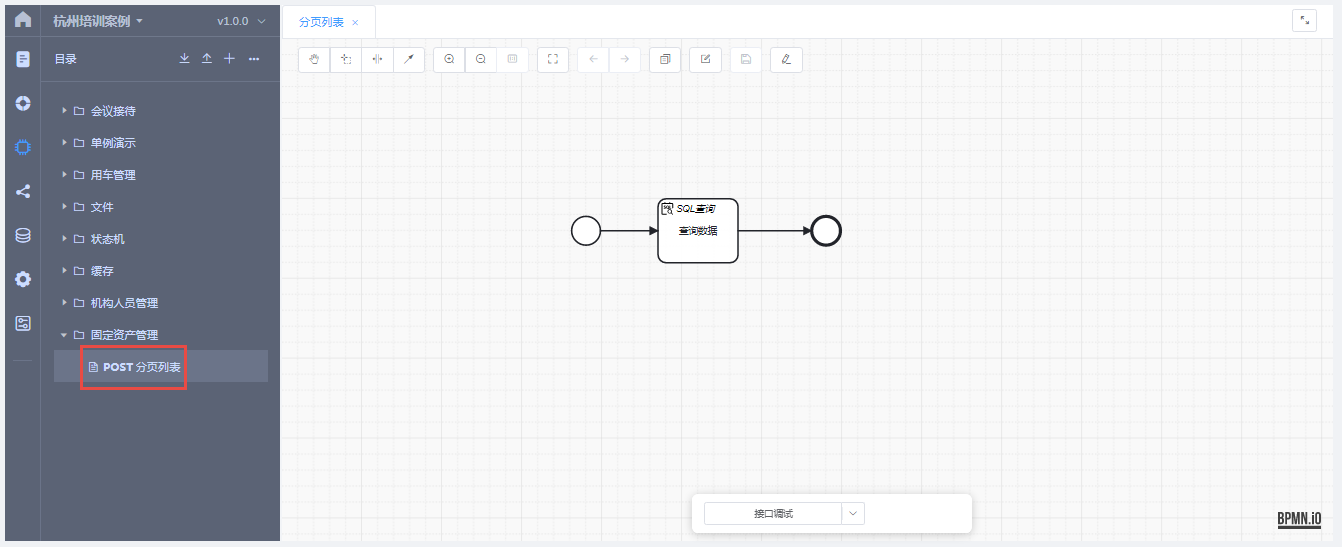
刷新页面后(或者退出<接口>再重新进入),可以看到复制生成的服务接口。

6.3 修改部件配置
完成服务接口的复制后,就可以对其配置进行修改:
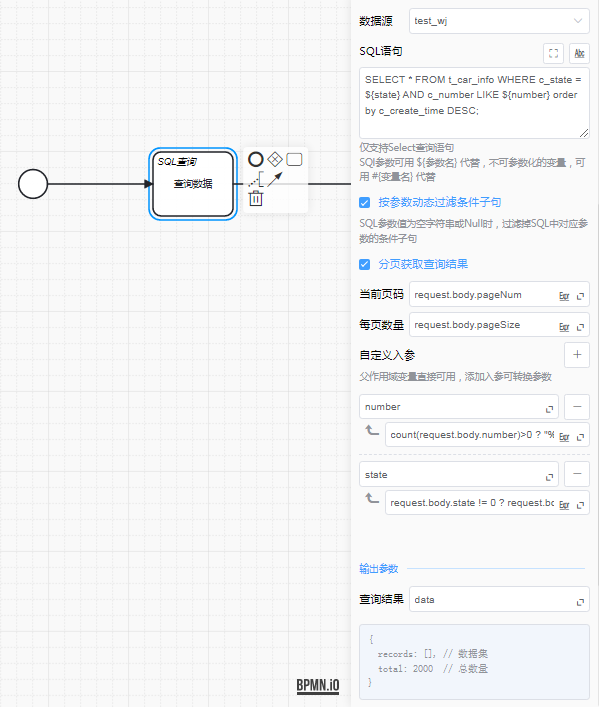
点击画布上的部件弹出部件配置面板。

首先修改[数据源],选择要使用的数据源。
接着修改[SQL语句],这里通常是修改表名、字段名、字段值参数。
继续修改[当前页码]、[每页数量],这里根据前端传递的参数进行修改。
最后修改[自定义入参],同样是根据前端传递的参数修改变量名和变量值。