Appearance
页面设计的基础操作
在画布上拖拽部件
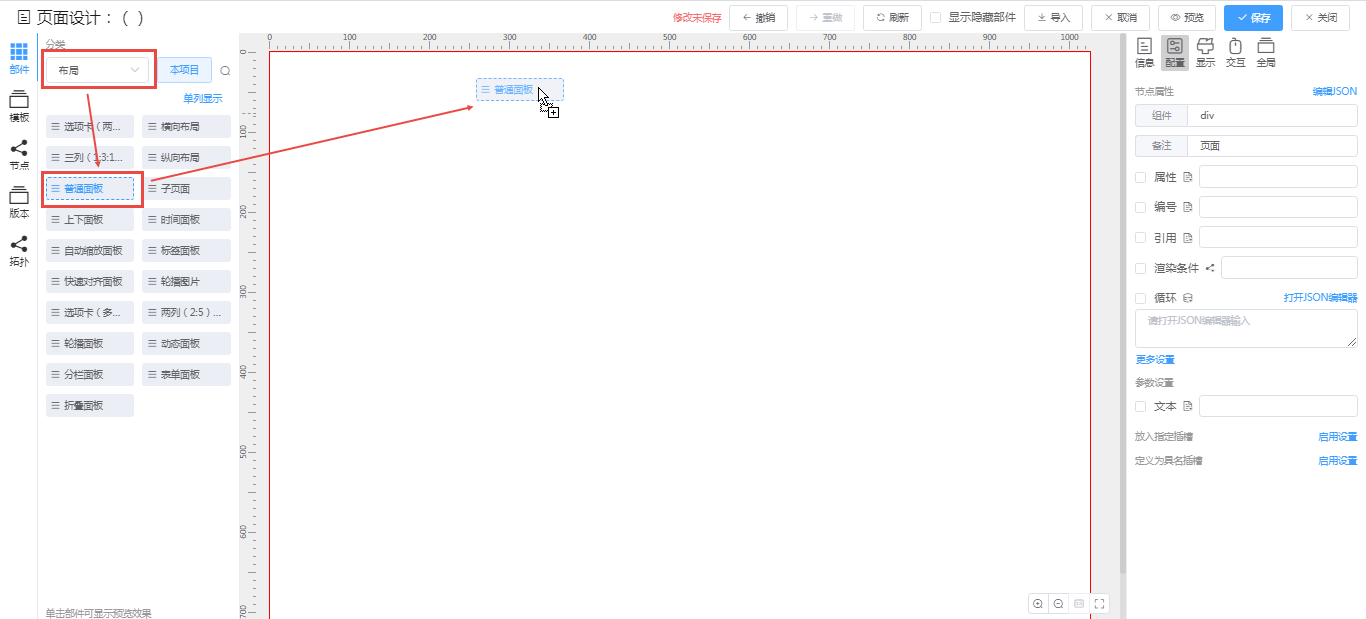
打开页面设计器,在部件面板的“布局”分类下找到“普通面板”,按下鼠标左键将其拖入画布,此时光标会出现加号图标,表示这个位置允许摆放部件,松开鼠标即可放置部件。如果将“普通面板”拖到画布之外的位置上,则光标出现禁止图标,表示这个位置不允许摆放部件。

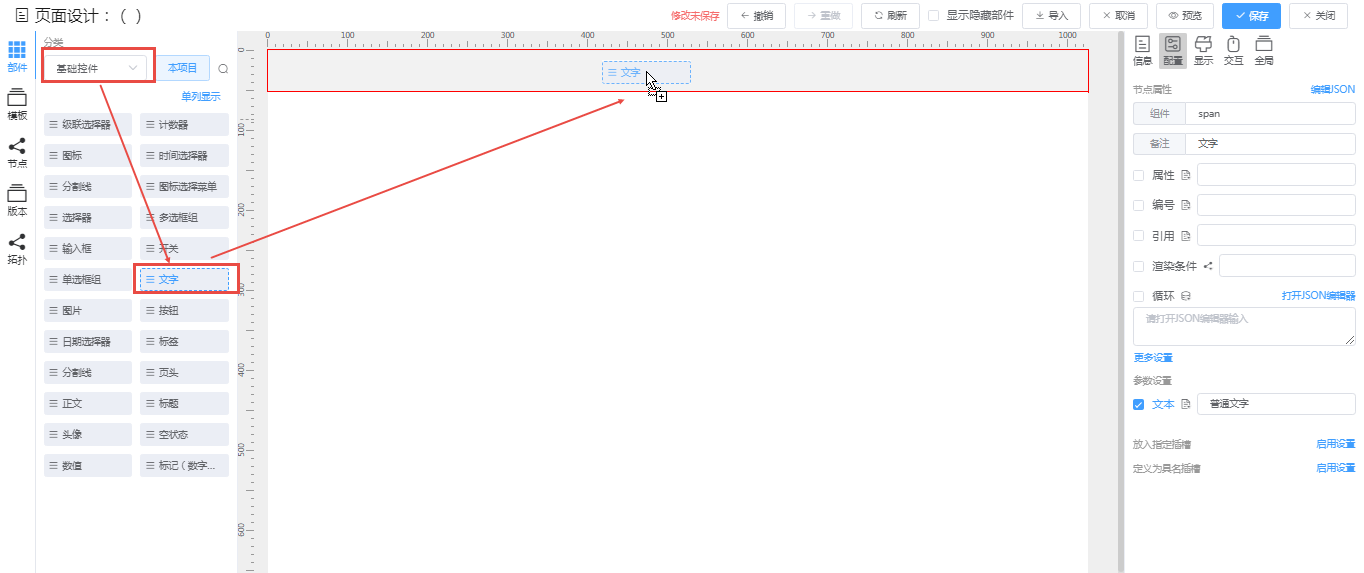
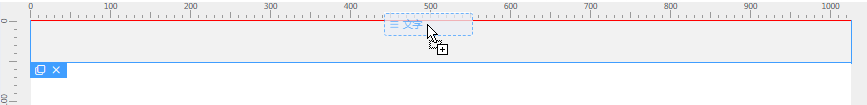
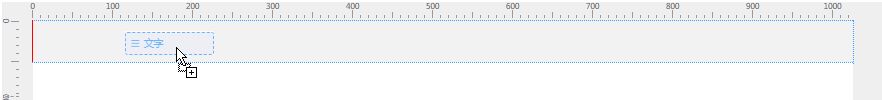
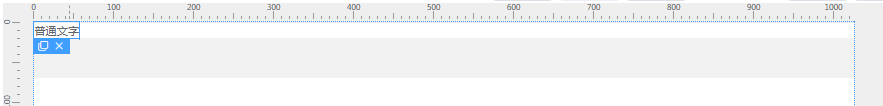
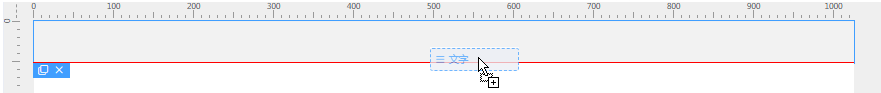
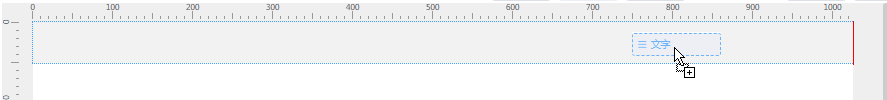
接着在部件面板的“基础控件”分类下拖拽“文字”到画布的“普通面板”内部,会看到随着鼠标拖拽“文字”在“普通面板”内部移动,“普通面板”会显示不同的红色边框,松开鼠标后“文字”的摆放位置也会不同。

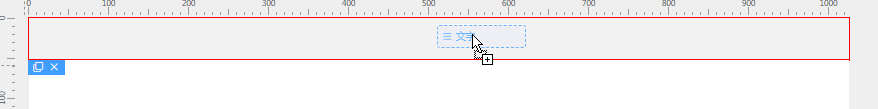
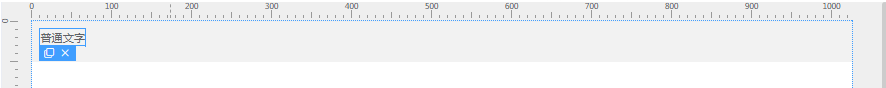
当“普通面板”的四个边框都显示红色时,松开鼠标后“文字”的摆放位置是在“普通面板”内部。


当“普通面板”只有上边框或左边框显示红色时,松开鼠标后“文字”的摆放位置是在“普通面板”的前面。



当“普通面板”只有下边框或右边框显示红色时,松开鼠标后“文字”的摆放位置是在“普通面板”的后面。



如果要在画布上重新调整部件位置,选择该部件拖拽即可。
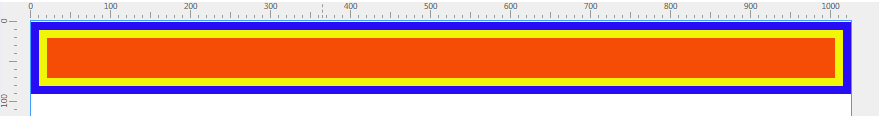
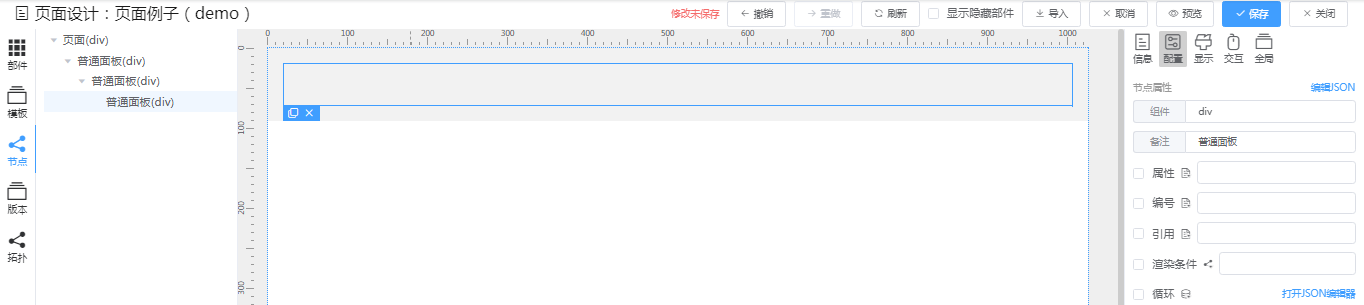
但是在有些情况下,部件之间的边界不是那么清晰,如下图是三个层层嵌套的普通面板部件,当背景色相同时它们之间的边界是不直观的(可以把鼠标移至部件内部,使部件显示蓝色虚线边框),要在画布上选择其中某个部件很可能会选错,调整部件位置也可能定位错误,此时可以借助页面设计器的节点面板来选择部件和拖拽部件。


在节点面板选择和拖拽部件
画布左侧的节点面板上以树形结构展示画布内容以及嵌套关系,每个节点都是画布上的一个部件,如图作为根节点的页面(div)内部依次嵌套了三个普通面板(div)。

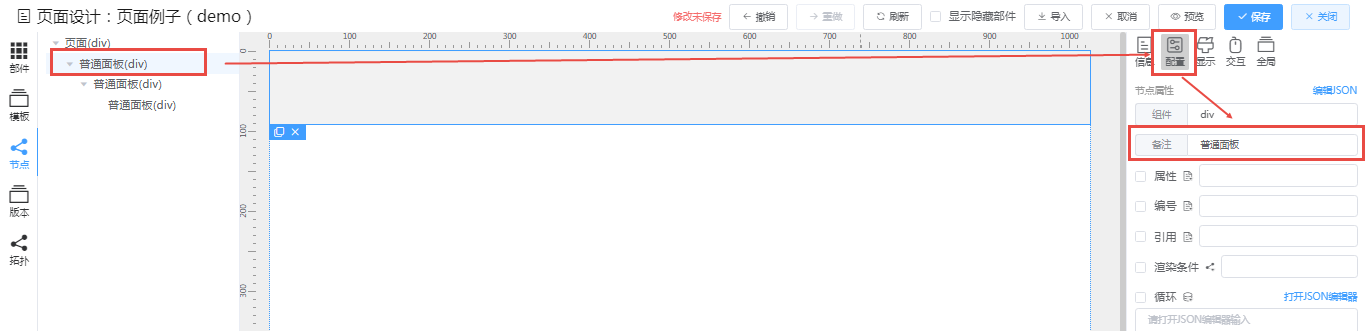
在节点面板上选中某个节点,那么画布上对应的部件就处于选中状态(该部件显示蓝色边框)。
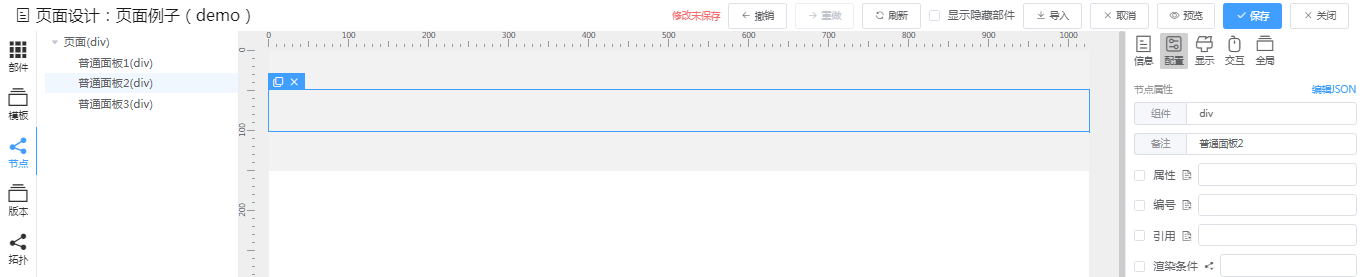
通常为了便于在节点面板上区别同一类型的部件,可以对其备注名称。在节点面板上选中一个普通面板(div),再在画布右侧的配置面板中将[备注]项修改为“普通面板1”,节点面板上其节点名称就显示为“普通面板1(div)”,同样地再将另两个普通面板(div)的[备注]项也进行修改。

接着在节点树上拖拽节点调整节点的嵌套级别和先后位置,画布上的部件也自动同步调整,如下图。

复制部件和删除部件
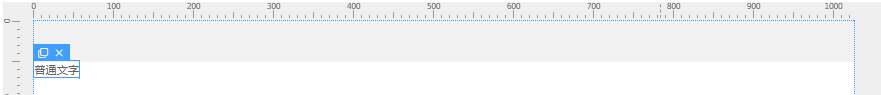
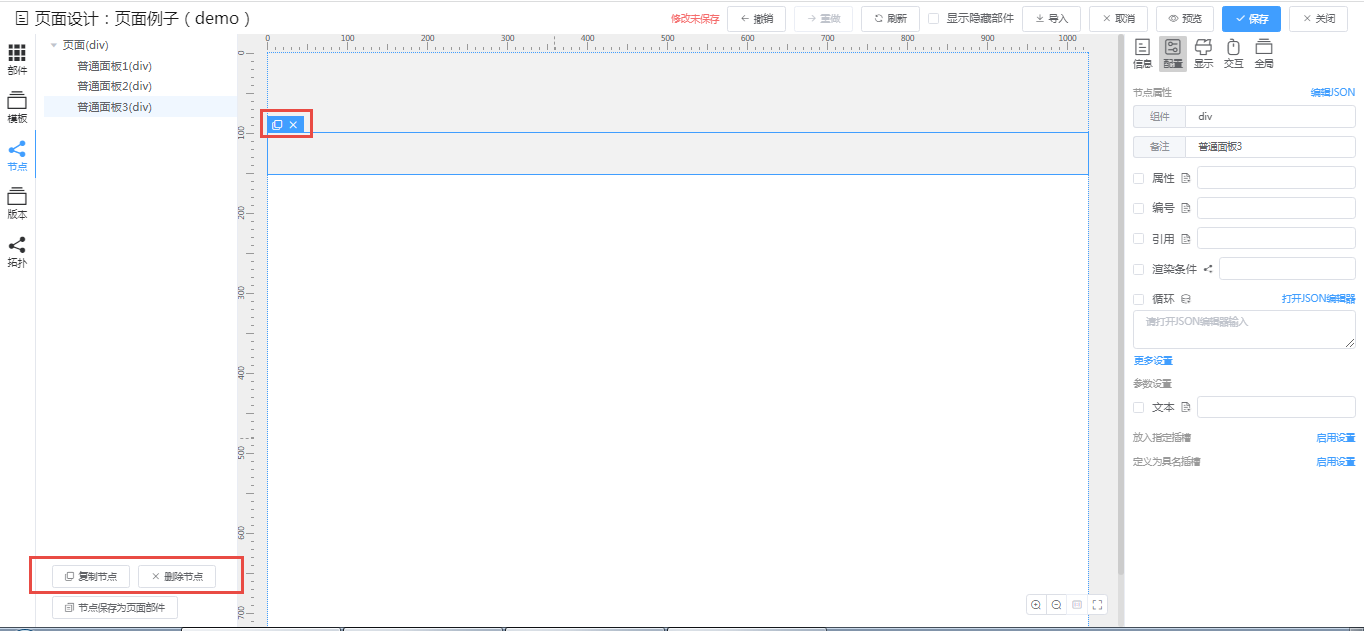
当画布上的部件处于选中状态时,其蓝色边框上有两个图标按钮分别是复制部件操作和删除部件操作,也可以在节点面板上选中部件节点,通过点击面板底部的【复制节点】和【删除节点】来进行同样功能的操作。

当复制或删除的部件内部嵌套有子部件时,也会一并复制或删除。