Appearance
低代码如何使用显示模块设置页面样式
低代码页面设计中给每个节点dom绑定样式的方式大致分为两种:CSS class 列表和内联样式,即class 和 style的方式,下面分别介绍两种方式的使用方式和注意事项。
节点样式绑定在显示模块中,面板选项和文本选项为内联样式,就是通过style的方式绑定在dom节点上,高级选项则是通过class的方式给节点绑定样式。
对于简单的样式,在面板选项和文本选项中直接设置可以快速直观实现界面效果,但对于较复杂的样式,复用性高的样式或者需要覆盖修改组件中的样式时,选择高级选项中class样式表的方式可以提高样式的可维护性和复用性。大家可以结合实际情况灵活选择合适的绑定方式。
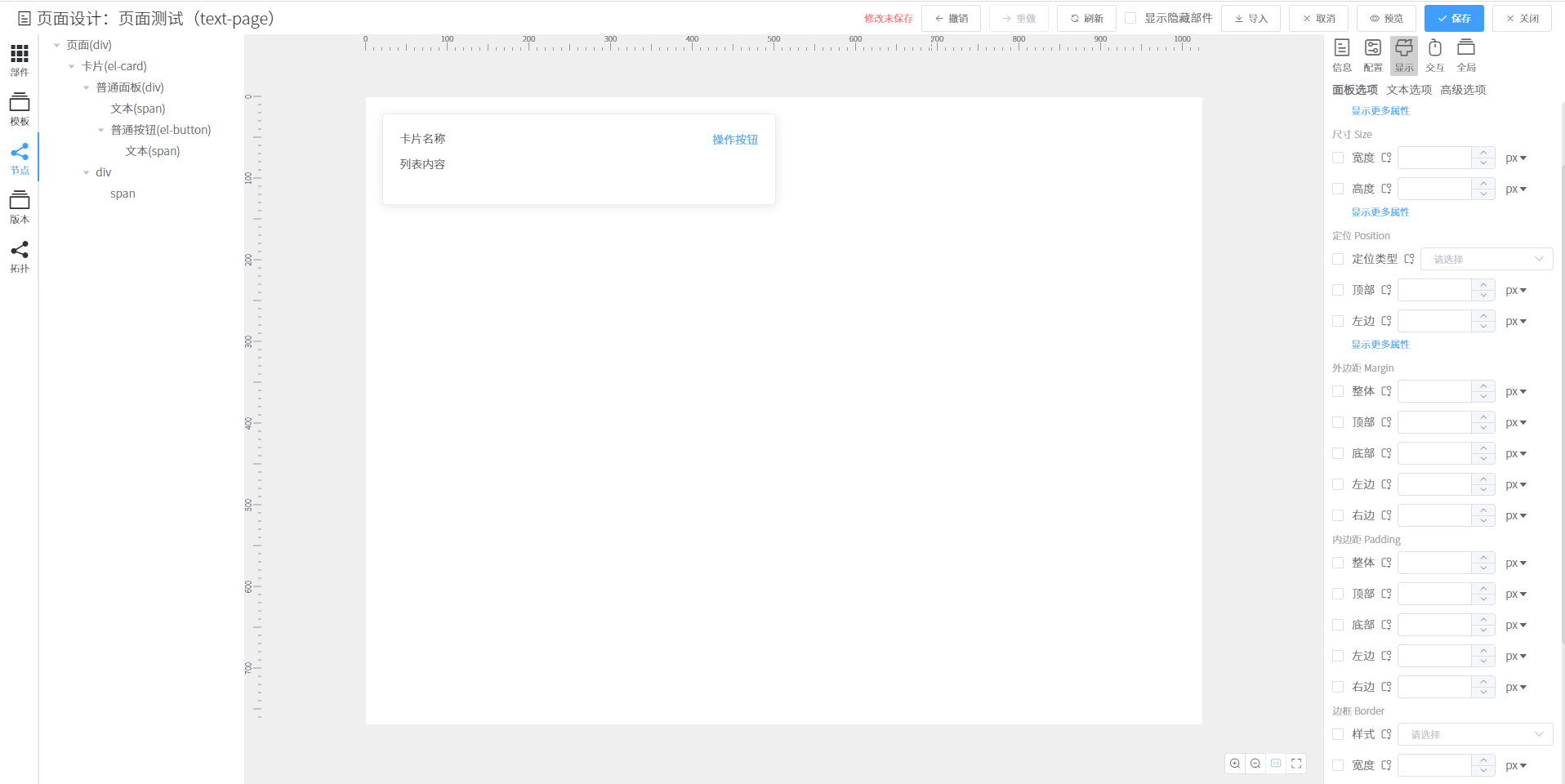
下图为页面设计界面:

针对显示模块中三个面板具体作用和使用方式做如下介绍:
1.面板选项
在面板选项页面可以设置
- dom的显示模式(display),
- flex弹性布局方式,
- size尺寸,
- position定位,
- 外边距 Margin,
- 内边距 Padding,
- 边框 Border,
- 背景 Background,
- 阴影 Shadow,
- 轮廓 Outline。
要了解具体每个设置项的作用可以先简单学习一下css知识即可上手设计页面。
点击每个属性值旁边的图片可以选择属性的绑定方式。如图

给节点设置样式时,先选中一节点,在右侧的面板选项中可以直观的看到绑定的相应的样式,这种绑定样式的方式是直接以style的方式设置的内联样式,样式绑定的优先级较高。
注意:如果面板属性中满足不了特殊属性的样式绑定,可在高级选项中用类名的方式绑定
2.文本选项
文本选项页面中可以对页面中的文字做相应的设置,这里可以设置文字的基本样式如:
- 颜色
- 粗细
- 大小
- 行高
- 字体类型
- 对齐方式
- 溢出隐藏
- 换行缩进
等等常用的字体样式设置

3.高级选项
在高级选项页面中可以用class的方式给节点绑定样式。
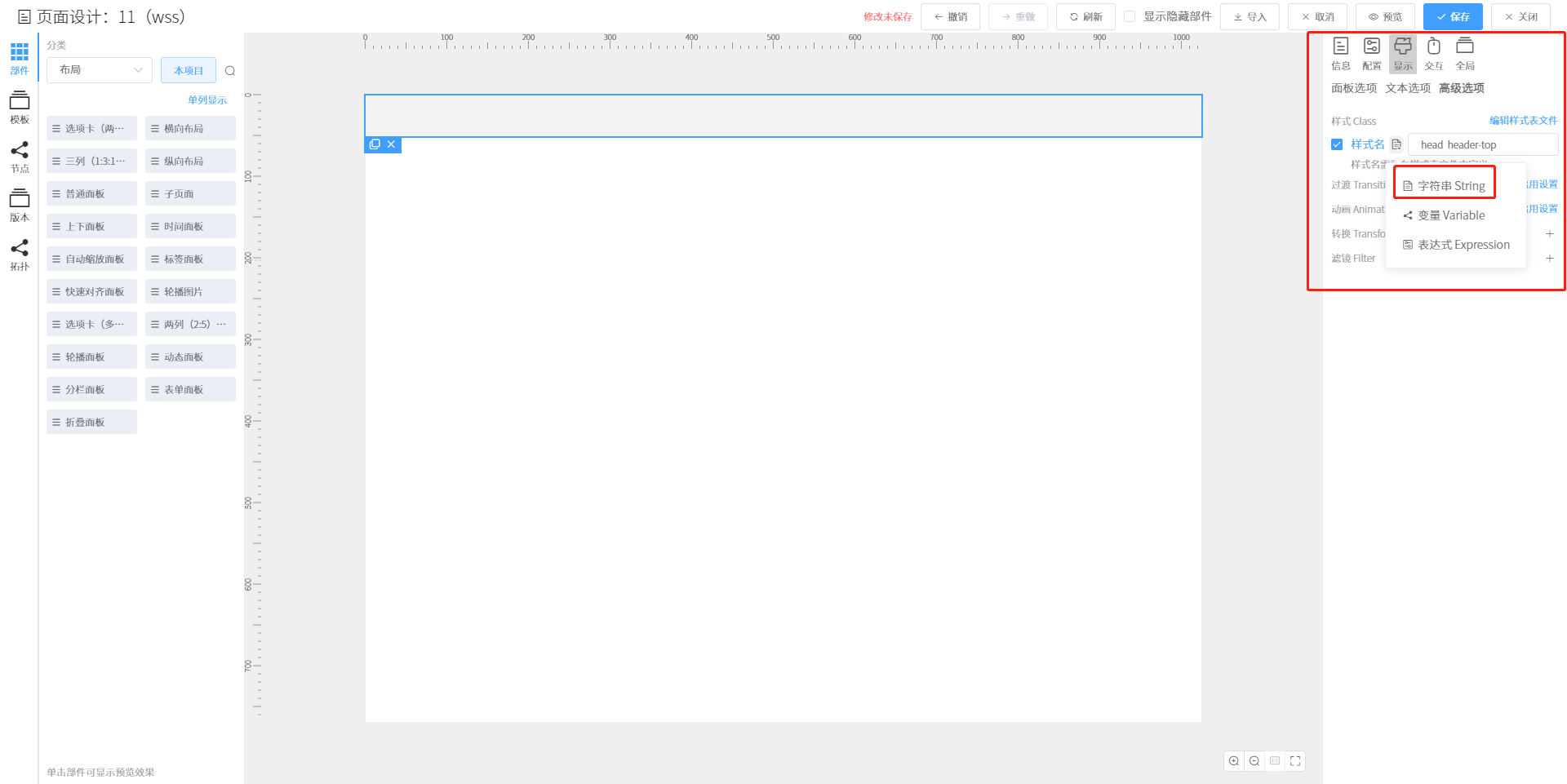
3.1.样式名选择字符串
可在输入框中给节点取一个或多个class名,如果为多个类名每个class名以空格区分。
在输入框中绑定class名,例如:head header-top

打开样式编辑器,可在编辑器里给每个类名些相应的样式
css
.head{
background:pink!important;
/* !important 的作用是将background属性的优先级设置为最高,因为在面板选项中用style的方式设置过背景,class方式设置的属性没有style方式设置的优先级高,加上!important的方式可以解决这个问题 */
}
.header-top{
margin-top:30px;
}3.2.样式名选择变量
在全局中声明变量属性,可以在此处选择变量的方式绑定样式, 例如:
js
data() {
return {
activeClass: 'active' //此处也可以绑定对象或数组
}
}在输入框中绑定class名:activeClass
打开样式编辑器,在编辑器里给每个类名些相应的样式
css
.active{
background:blue;
}3.3.样式名选择表达式
在全局中声明变量属性,可以在此处选择表达式的方式绑定样式, 例如:
js
data(){
return {
active:true
}
}在输入框中绑定class名:active?"bgOne":"bgTwo"
打开样式编辑器,在编辑器里给每个类名些相应的样式
css
.bgOne{
background:blue;
}
.bgTwo{
background:green;
}以上三个面板中的样式绑定方式基本可以满足绝大部分常用的样式设置需求。