Appearance
安装 Visual Studio Code
Visual Studio Code(简称 VS Code )是 Microsoft 发布的,针对于编写现代Web和云应用的跨平台源代码编辑器,可运行于 Windows , macOS 和 Linux 系统。它具有对 JavaScript , TypeScript 和 Node.js 的内置支持,并具有丰富的其他语言(例如 C++ , C# , Java , Python , PHP , Go )和运行时(例如 .NET 和 Unity )扩展的生态系统。
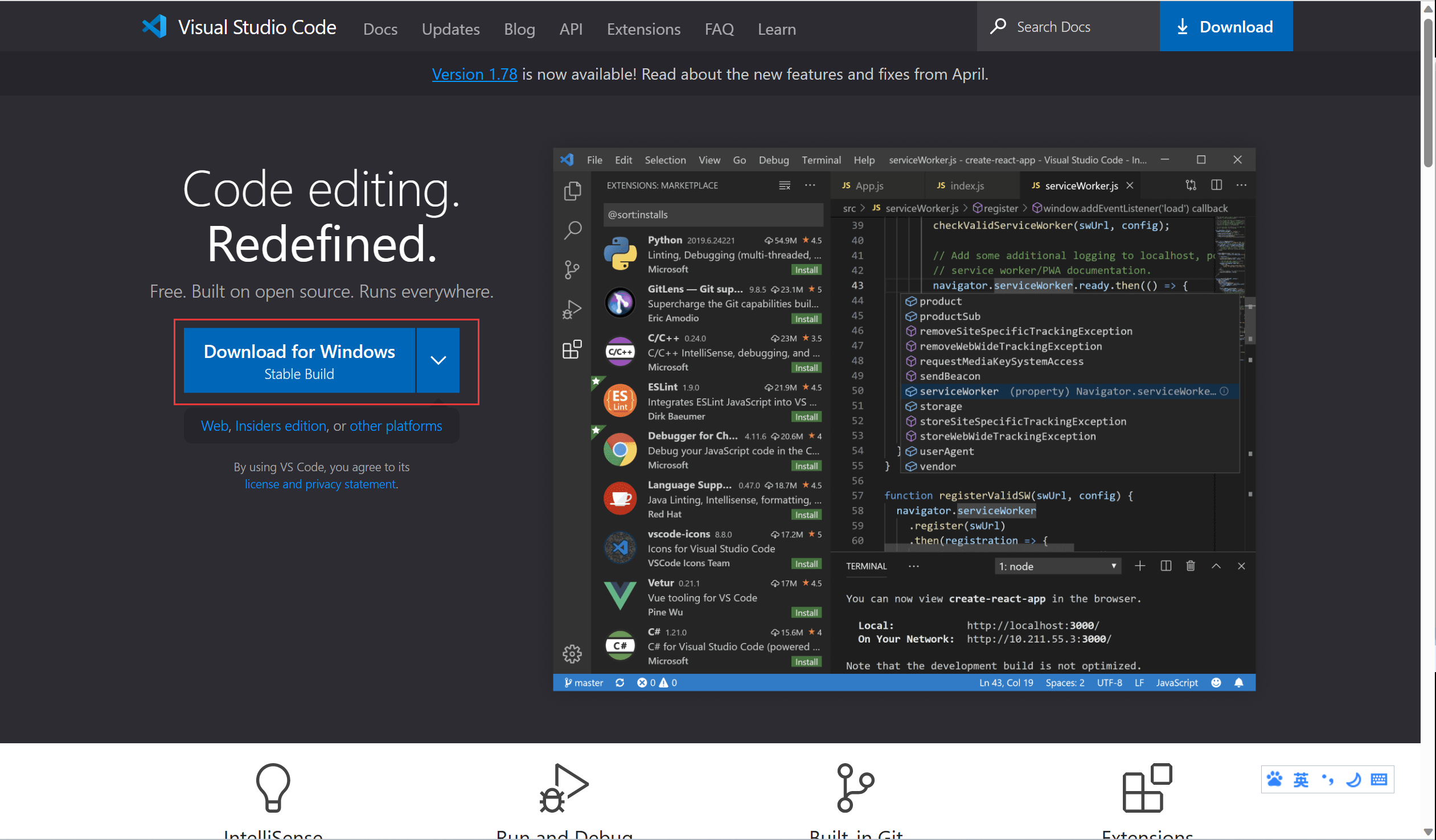
下载

点击 Download for Windows 按钮,浏览器会自动开始下载安装包

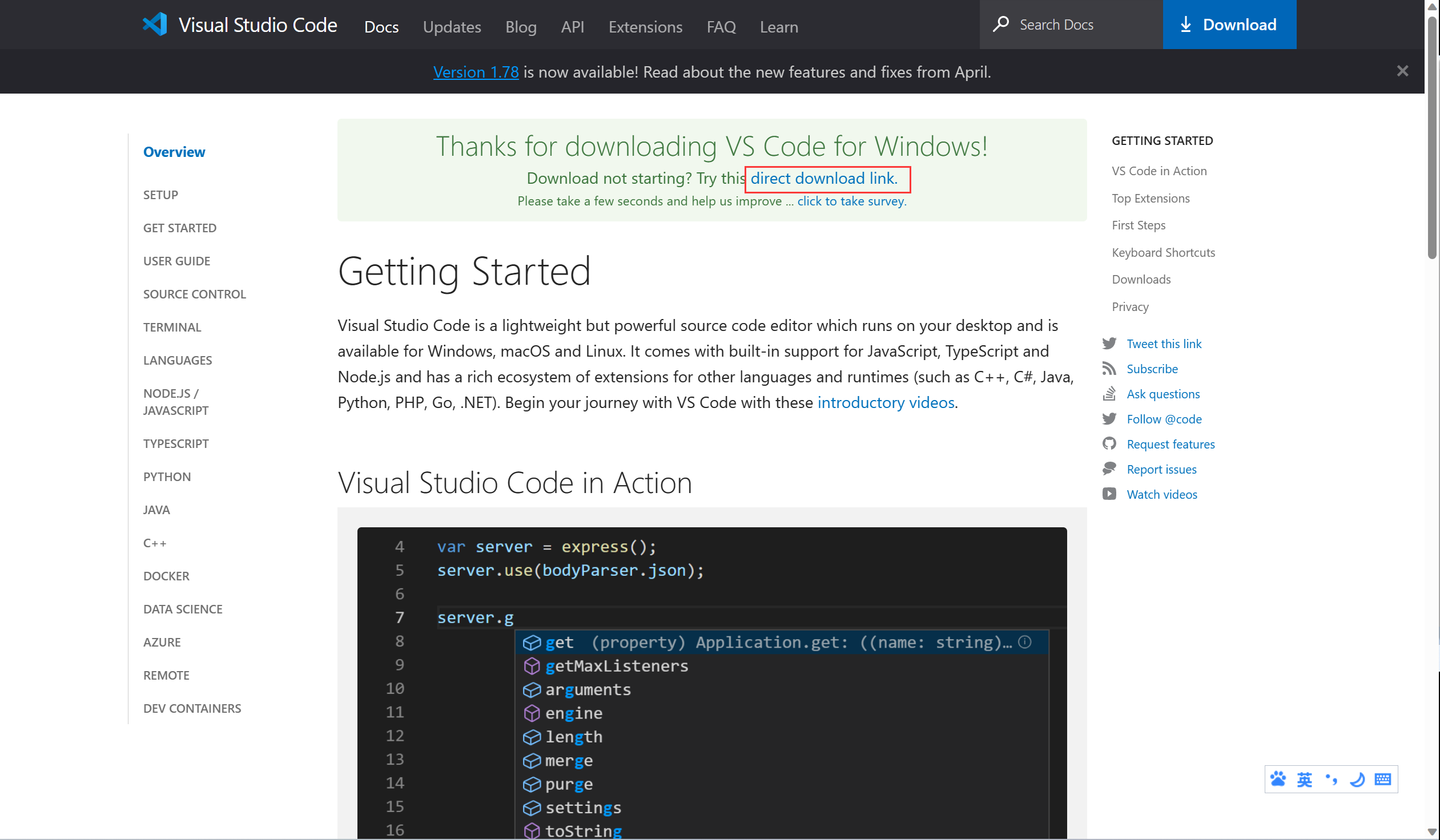
注意
如果无法自动下载,可以尝试点击 direct download link 链接。如果下载速度很慢,可以尝试使用迅雷下载(有国内镜像加速,会快很多)
安装
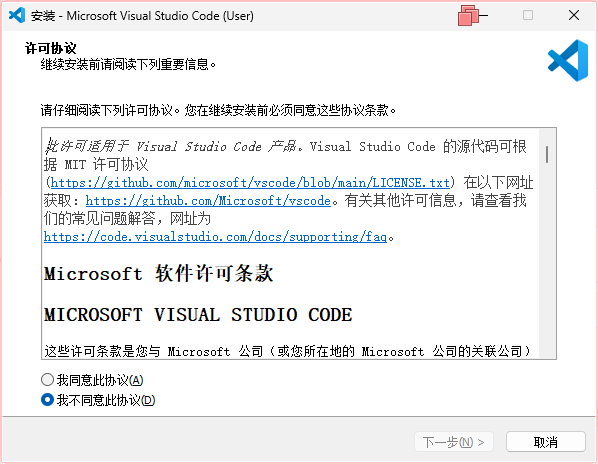
双击下载后的文件 VSCodeUserSetup-x64-*.*.*.exe,开始安装

选择 我同意此协议 后,单击 下一步

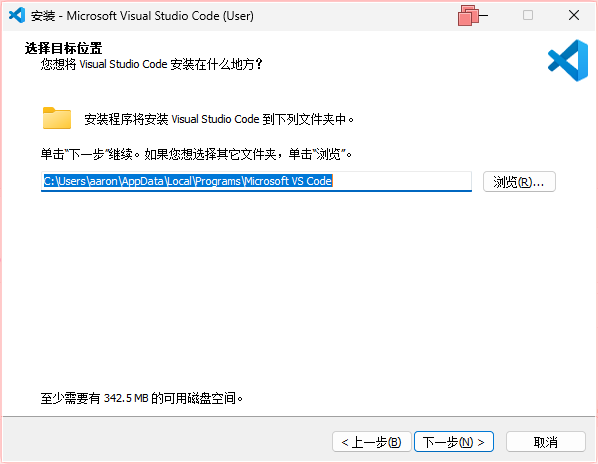
此处建议将安装目录修改到非系统盘,修改安装目录后,单击 下一步

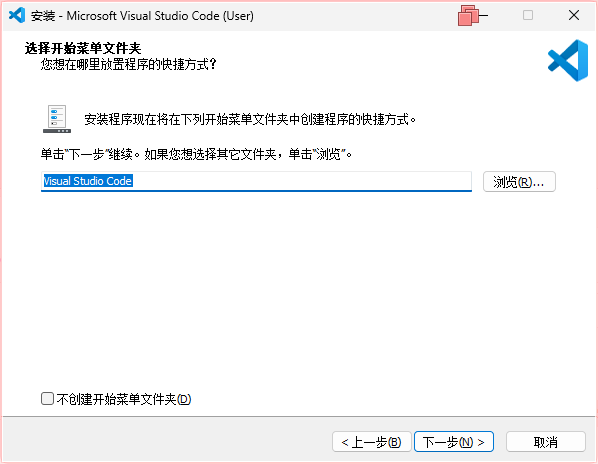
单击 下一步

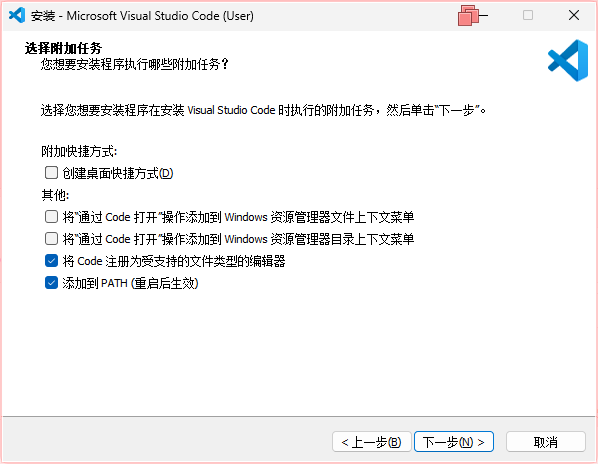
单击 下一步

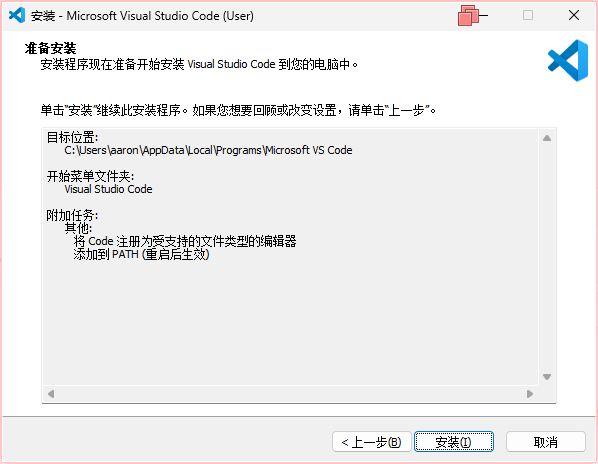
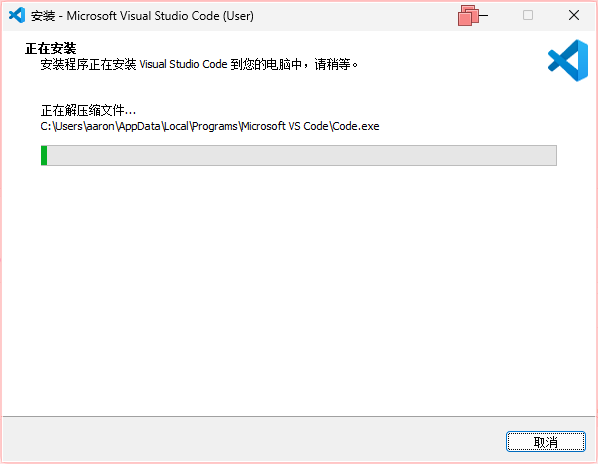
单击 安装 开始自动安装

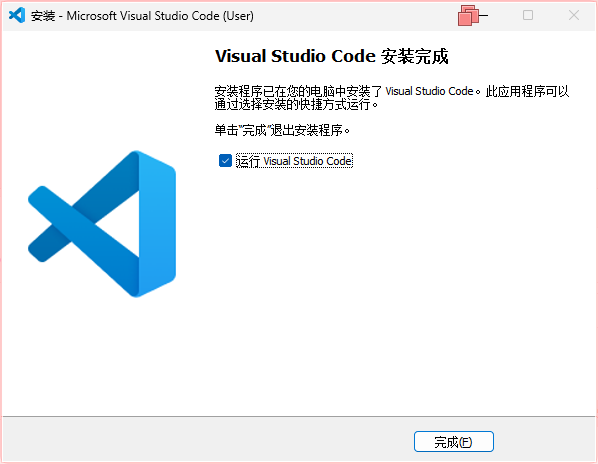
等待安装完成后,显示如下界面

单击 完成 结束安装,并启用 Visual Studio Code
设置
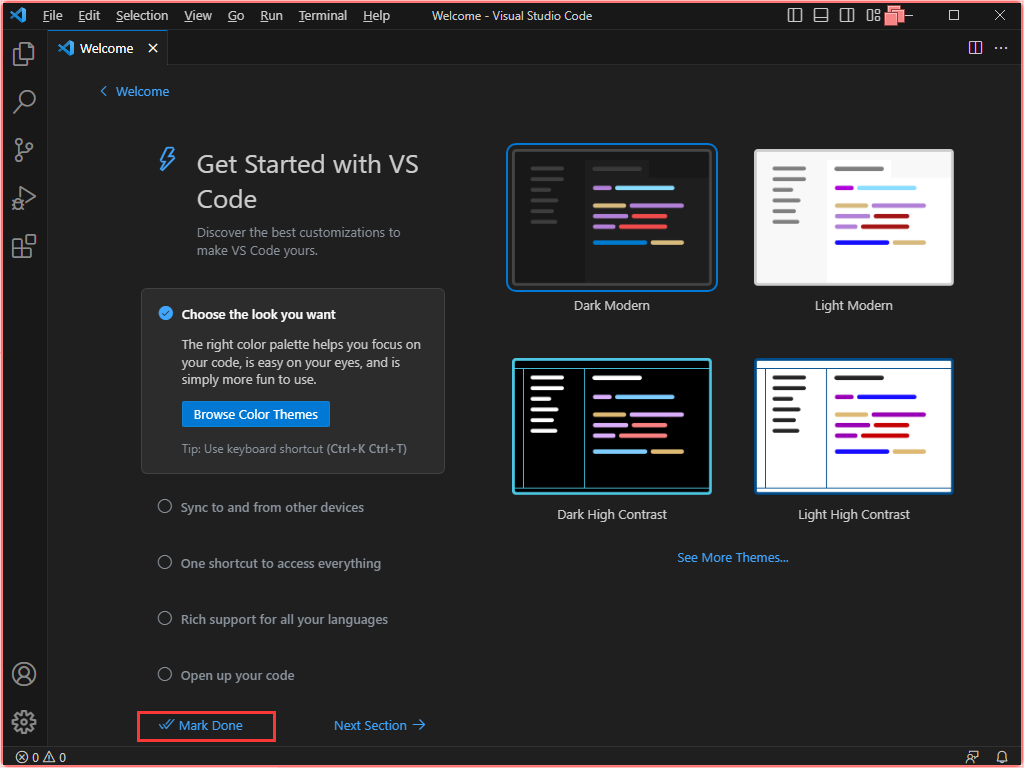
启动 Visual Studio Code 后,默认显示 Welcome 个性化设置页

单击 Mark Done 完成设置
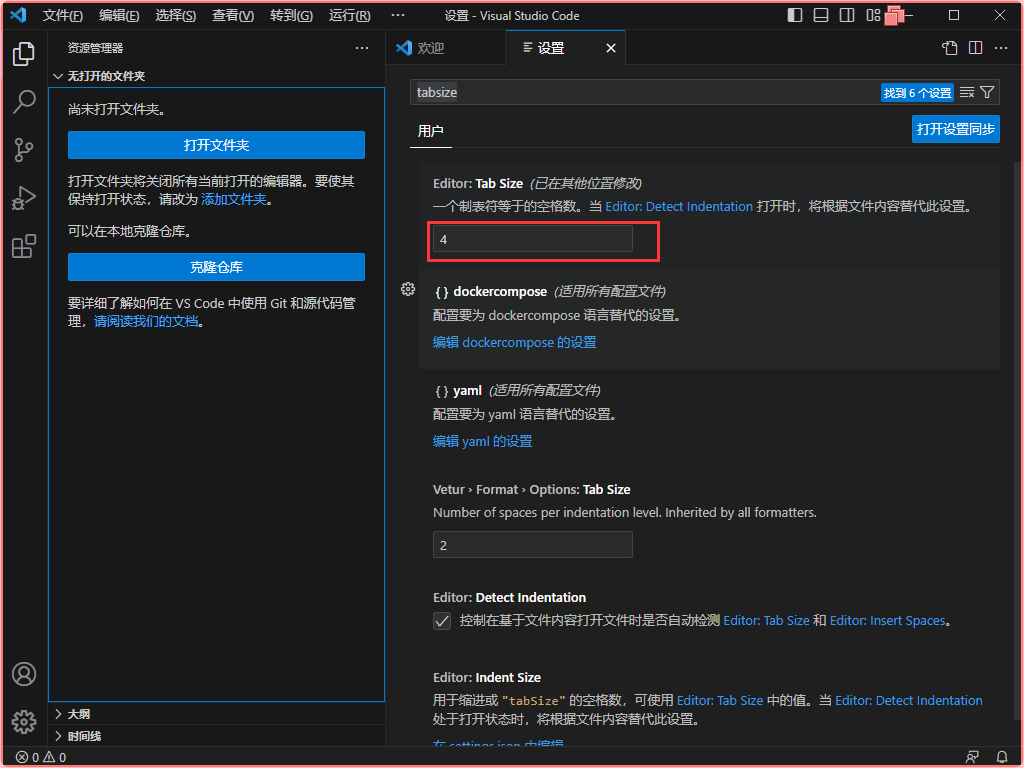
设置Tab Size

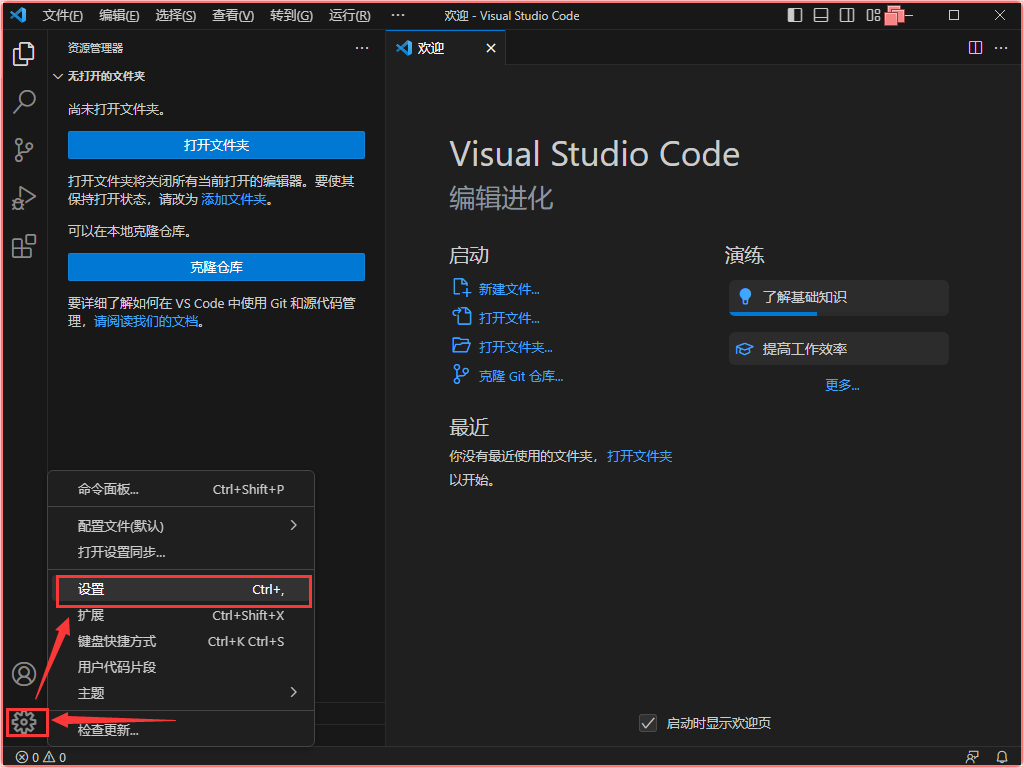
如上图,打开设置页面

键入 tabsize 以筛选并显示 Tab Size 设置信息,将其中的默认值 4 修改为 2,保存后关闭文档即可。
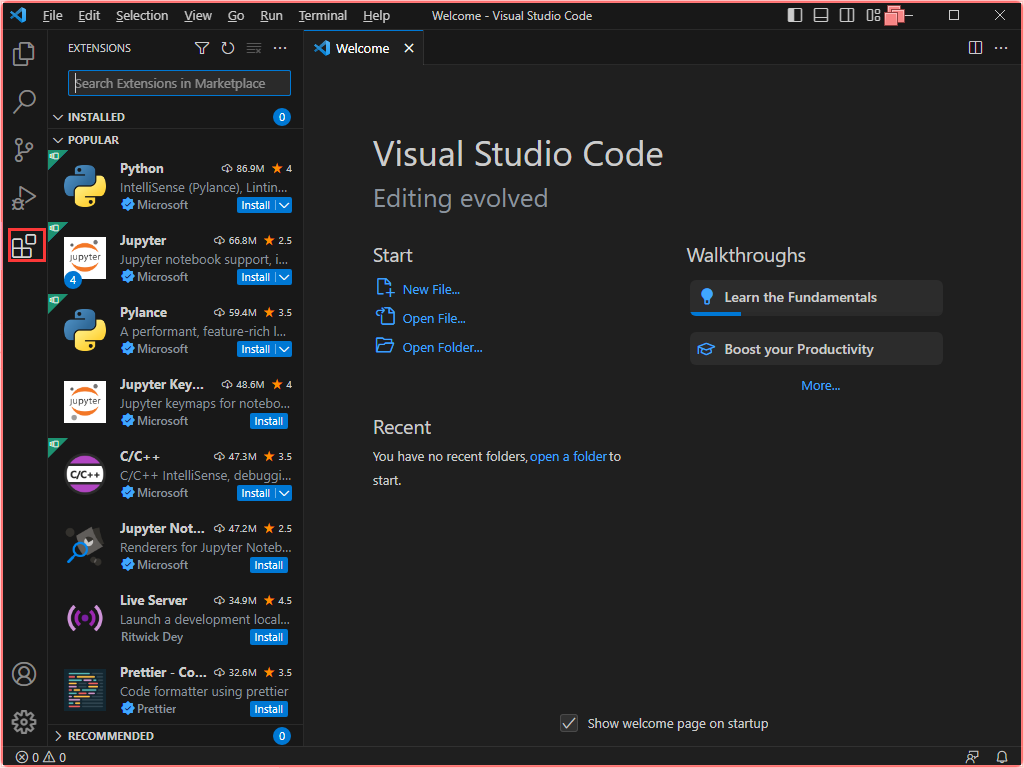
安装常用插件
点击界面左侧扩展面板(或快捷键 Ctrl+Shift+X),打开扩展面板,开始安装常用插件

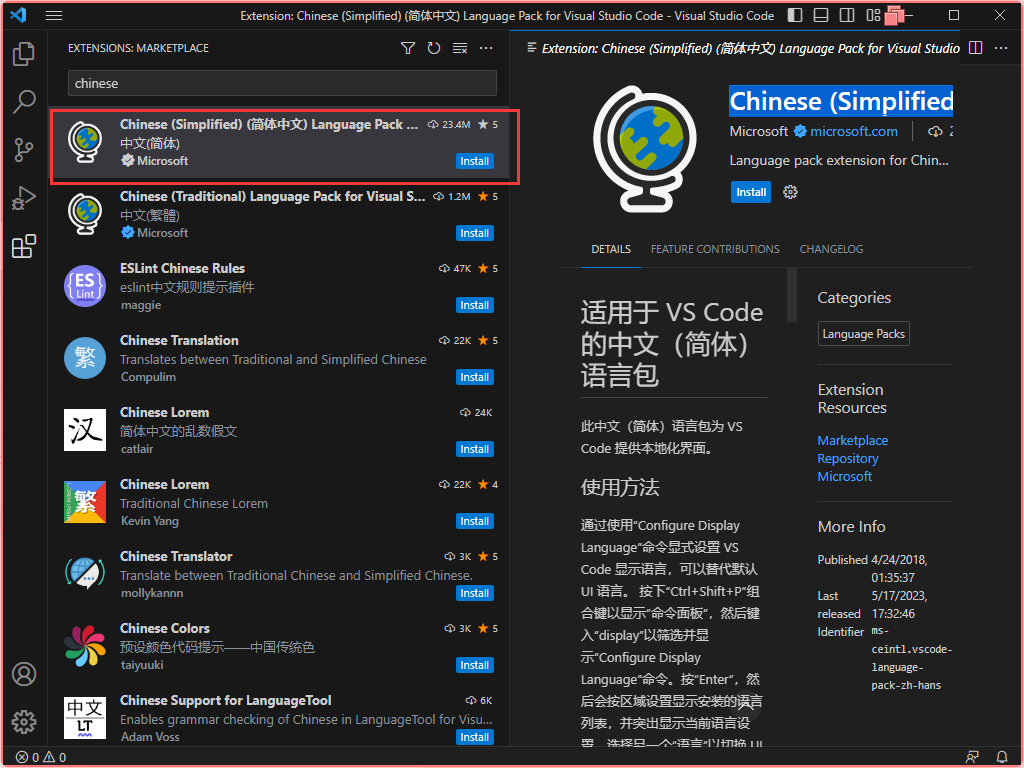
汉化插件 - Chinese
搜索 chinese,单击查询结果的 Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code (一般为第一条)的 install 按钮安装汉化插件

设置启用中文,按Ctrl + Shift + P调出“命令选项板”,然后开始键入 display 以筛选并显示 Configure Display Language 命令。按 Enter 键或点击后,将显示语言列表,选择 中文(简体) ,系统将弹出窗口提示重启软件以切换中文语言。点击 Restart ,软件重启后将显示中文界面。
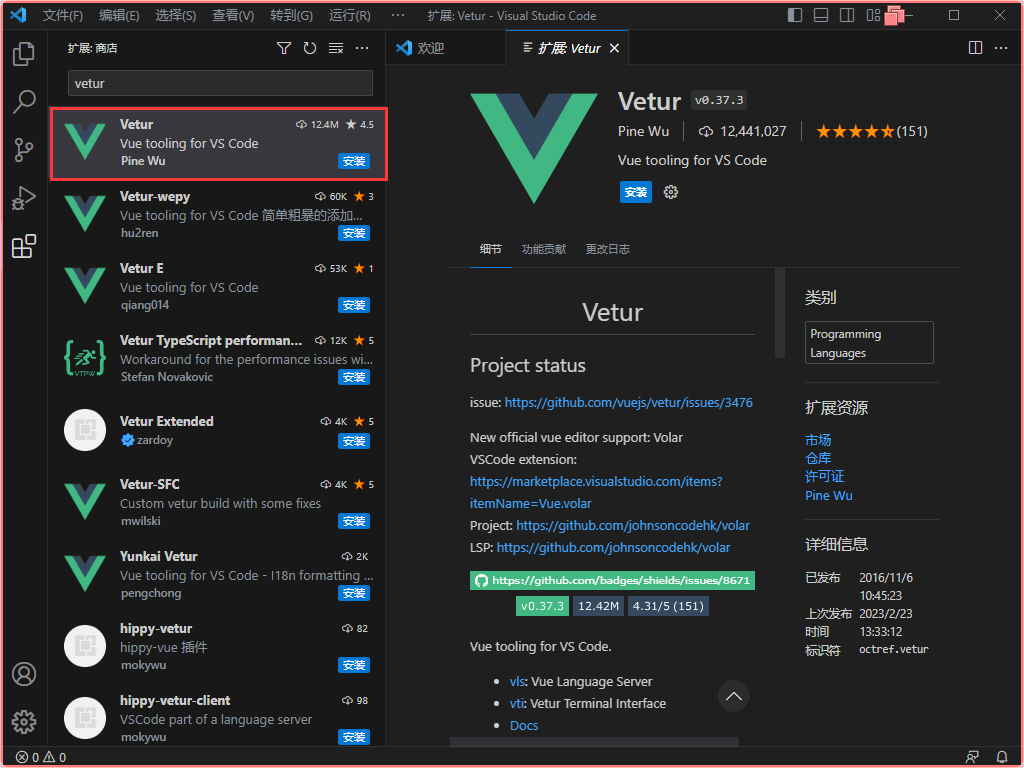
Vue 2 专用插件 - Vetur
Vetur 插件是 Vue 2 专用插件, 实现 .vue 文件的语法高亮、自动提示和自动完成等
搜索 vetur,单击查询结果的 Vetur (一般为第一条)的 安装 按钮安装 Vetur 插件

自动闭合HTML标签 - Auto Close Tag
搜索 auto close tag,单击查询结果的 Auto Close Tag (一般为第一条)的 安装 按钮安装 Auto Close Tag 插件

同步修改HTML结束标签 - Auto Rename Tag
搜索 auto rename tag,单击查询结果的 Auto Rename Tag (一般为第一条)的 安装 按钮安装 Auto Rename Tag 插件

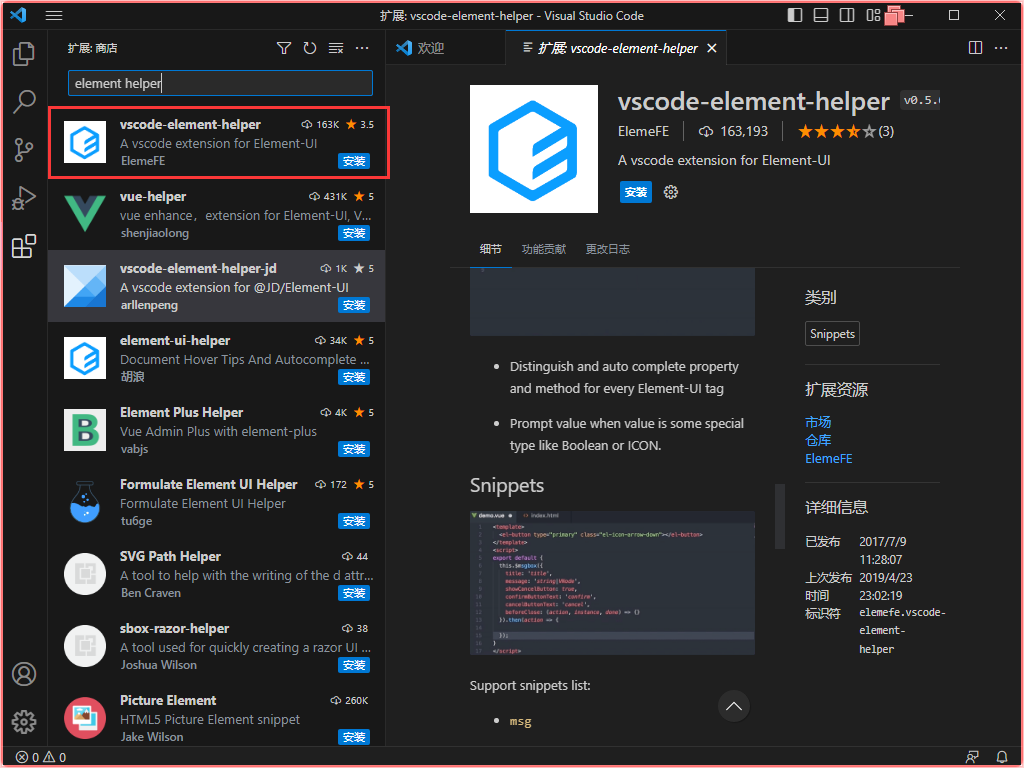
Element UI 辅助 - VSCode Element Helper
搜索 element helper,单击查询结果的 vscode-element-helper (一般为第一条)的 安装 按钮安装 VSCode Element Helper 插件