Appearance
开发例子:管理日志
开发需求
管理日志用于管理员查看系统管理模块的操作日志记录,根据模块名称、操作人姓名查询操作日志,可以将查询结果导出为excel。
操作日志的信息包括:操作人账号id、操作人登录名、操作人姓名、模块名称、操作(如新增、修改、删除、查询)、描述、操作时间。
提供一个新增功能生成操作日志的测试数据,用于在开发调试阶段验证接口。
数据表
表结构
表名:管理日志表(fbp_fbp_admin_maintain_log)
| 字段名称 | 字段列名 | 数据类型 | 长度 | 是否允许为空 | 备注 |
|---|---|---|---|---|---|
| 主键 | c_id | number | 64 | N | 自增 |
| 创建人 | c_creator | varchar | 50 | ||
| 创建时间 | c_create_time | timestamp | 6 | ||
| 修改人 | c_last_modifier | varchar | 50 | ||
| 修改时间 | c_last_modify_time | number | 6 | ||
| 排序号 | c_sort_number | number | 32 | ||
| 租户ID | c_tenant_id | number | 64 | ||
| 模块名称 | c_module_name | varchar | 255 | ||
| 操作 | c_operation | varchar | 255 | ||
| 描述 | c_description | clob | |||
| 操作人账号ID | c_account_id | number | 64 | ||
| 操作人登录名 | c_login_name | varchar | 255 | ||
| 操作人姓名 | c_full_name | varchar | 255 |
建表
下面使用navicat premium建表,步骤如下:
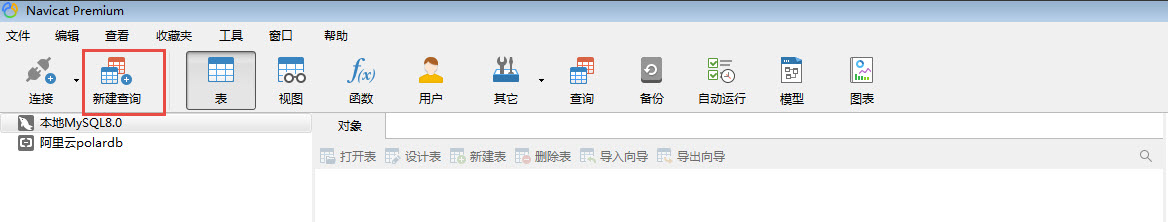
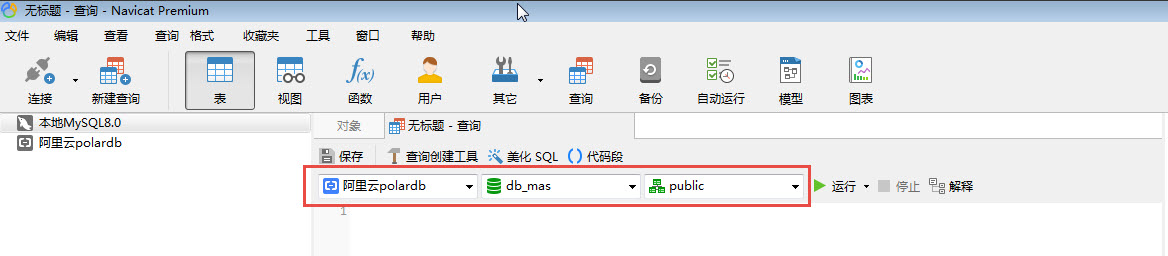
(1)启动navicat premium,点击工具栏的【新建查询】,在tab顶部的三个下拉框中依次选择,其中“阿里云polardb”是系统使用的数据库软件,“db_mas”是本例建表的数据库,“public”是数据库的默认模式。


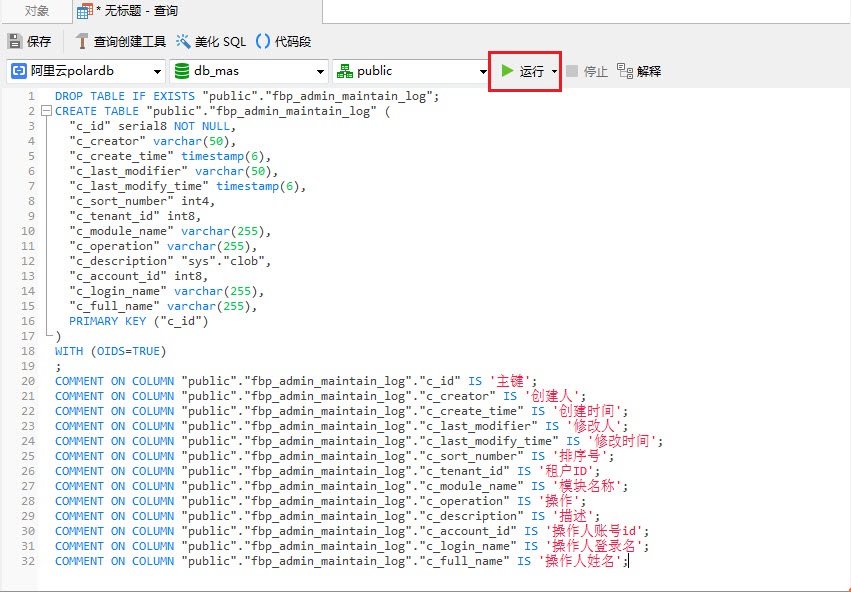
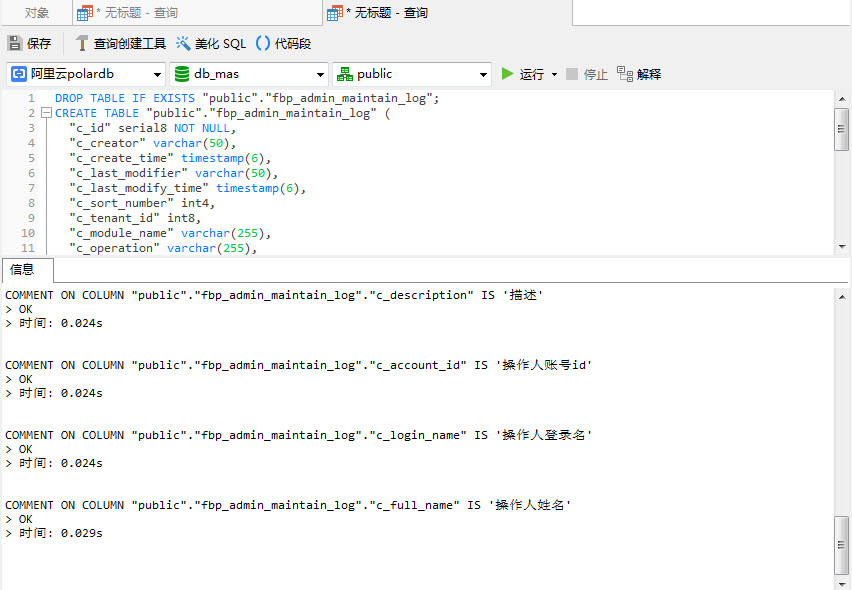
(2)在tab内部输入以下SQL语句,再点击【运行】开始建表。
sql
DROP TABLE IF EXISTS "public"."fbp_admin_maintain_log";
CREATE TABLE "public"."fbp_admin_maintain_log" (
"c_id" serial8 NOT NULL,
"c_creator" varchar(50),
"c_create_time" timestamp(6),
"c_last_modifier" varchar(50),
"c_last_modify_time" timestamp(6),
"c_sort_number" int4,
"c_tenant_id" int8,
"c_module_name" varchar(255),
"c_operation" varchar(255),
"c_description" "sys"."clob",
"c_account_id" int8,
"c_login_name" varchar(255),
"c_full_name" varchar(255),
PRIMARY KEY ("c_id")
)
WITH (OIDS=TRUE)
;
COMMENT ON COLUMN "public"."fbp_admin_maintain_log"."c_id" IS '主键';
COMMENT ON COLUMN "public"."fbp_admin_maintain_log"."c_creator" IS '创建人';
COMMENT ON COLUMN "public"."fbp_admin_maintain_log"."c_create_time" IS '创建时间';
COMMENT ON COLUMN "public"."fbp_admin_maintain_log"."c_last_modifier" IS '修改人';
COMMENT ON COLUMN "public"."fbp_admin_maintain_log"."c_last_modify_time" IS '修改时间';
COMMENT ON COLUMN "public"."fbp_admin_maintain_log"."c_sort_number" IS '排序号';
COMMENT ON COLUMN "public"."fbp_admin_maintain_log"."c_tenant_id" IS '租户ID';
COMMENT ON COLUMN "public"."fbp_admin_maintain_log"."c_module_name" IS '模块名称';
COMMENT ON COLUMN "public"."fbp_admin_maintain_log"."c_operation" IS '操作';
COMMENT ON COLUMN "public"."fbp_admin_maintain_log"."c_description" IS '描述';
COMMENT ON COLUMN "public"."fbp_admin_maintain_log"."c_account_id" IS '操作人账号id';
COMMENT ON COLUMN "public"."fbp_admin_maintain_log"."c_login_name" IS '操作人登录名';
COMMENT ON COLUMN "public"."fbp_admin_maintain_log"."c_full_name" IS '操作人姓名';
如果没有错误信息,则说明建表成功。

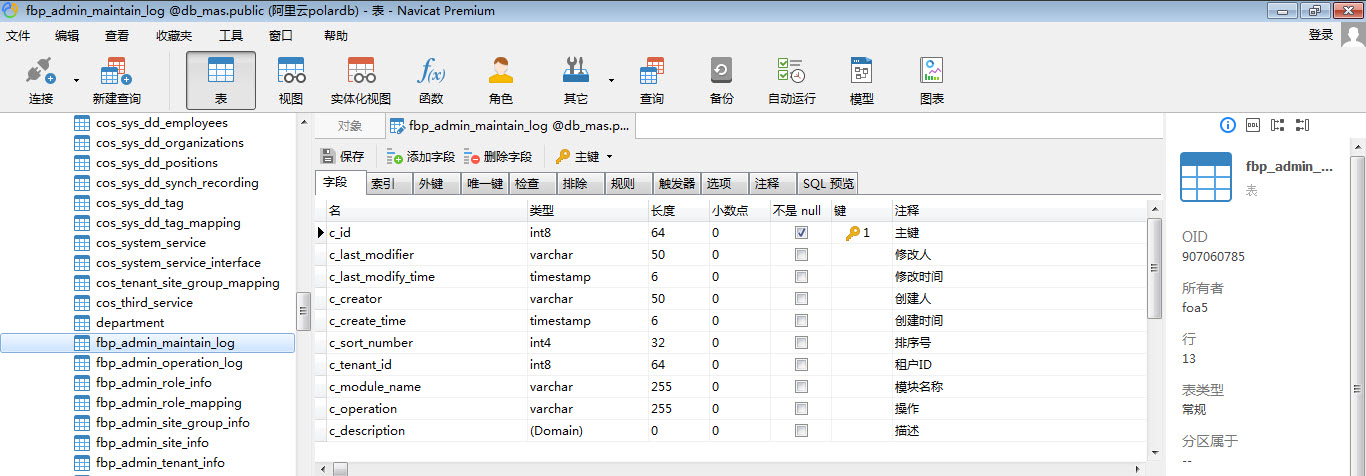
(3)点击navicat premium左侧的树节点,依次展开“阿里云polardb/db_mas/public/表”,找到表fbp_fbp_admin_maintain_log,再右键弹出菜单并选择【设计表】,会在右侧tab展示该表结构。


表单页面设计
设计表单布局
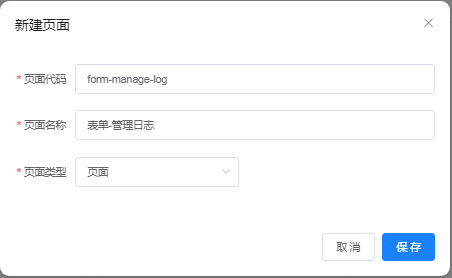
进入项目空间的<页面管理>,先添加目录“管理日志”,再点击【新建页面】,在弹出窗口填写页面信息。

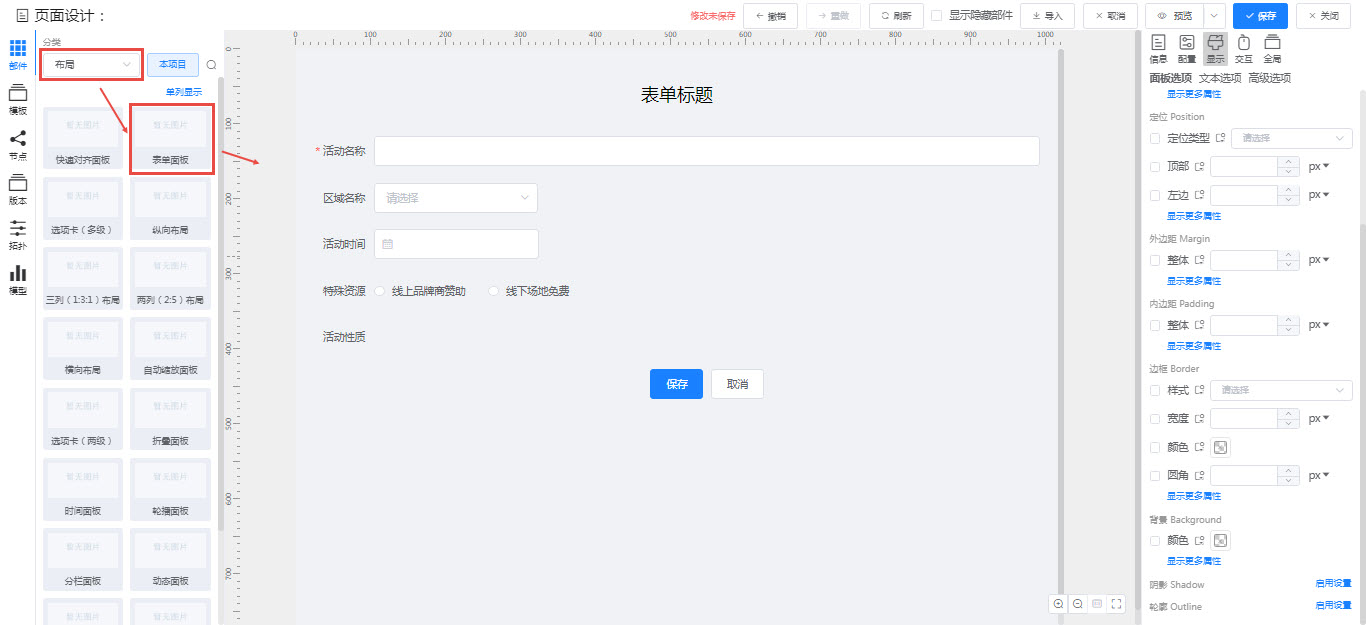
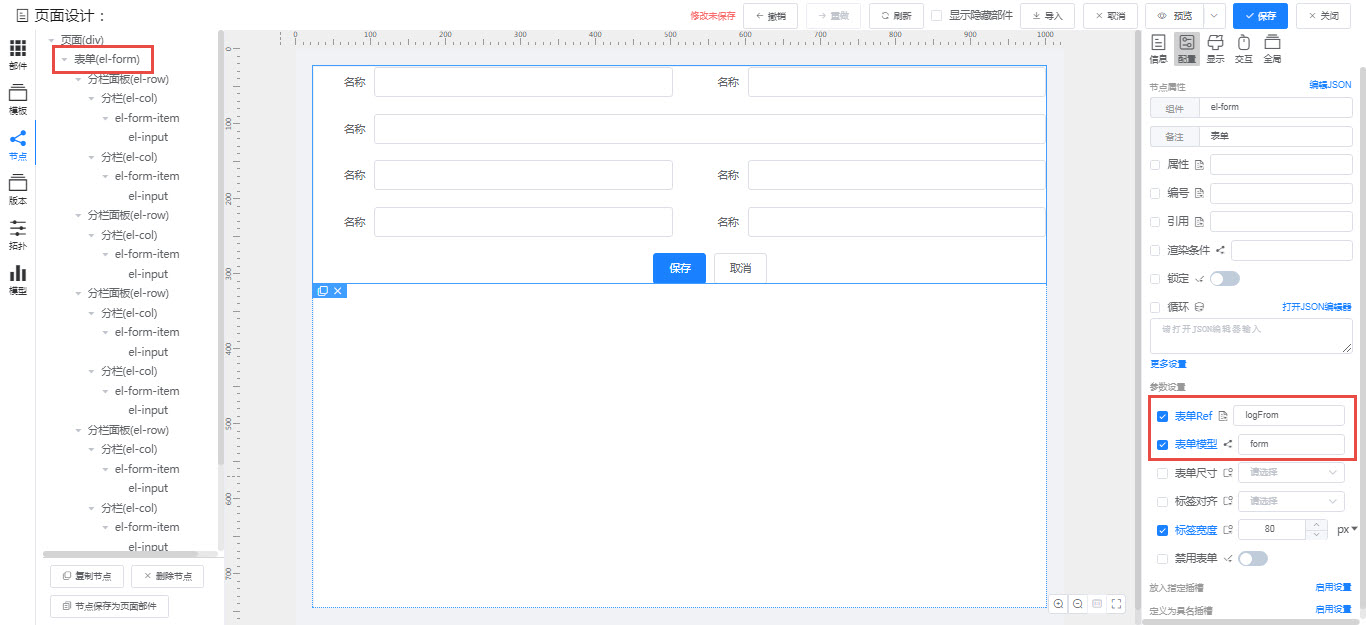
保存后打开页面设计器,首先在右侧部件面板上选择“布局”分类,找到“表单面板”,再用鼠标把它拖拽到画布上。

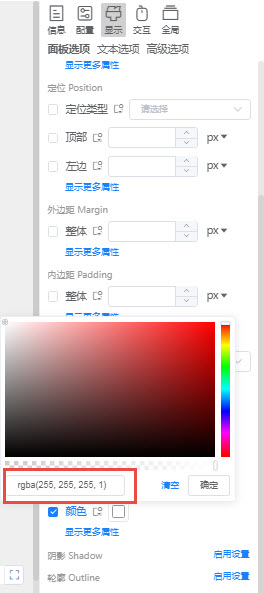
切换到节点面板点击根节点,在其显示-面板选项中将页面的背景色设置为白色。

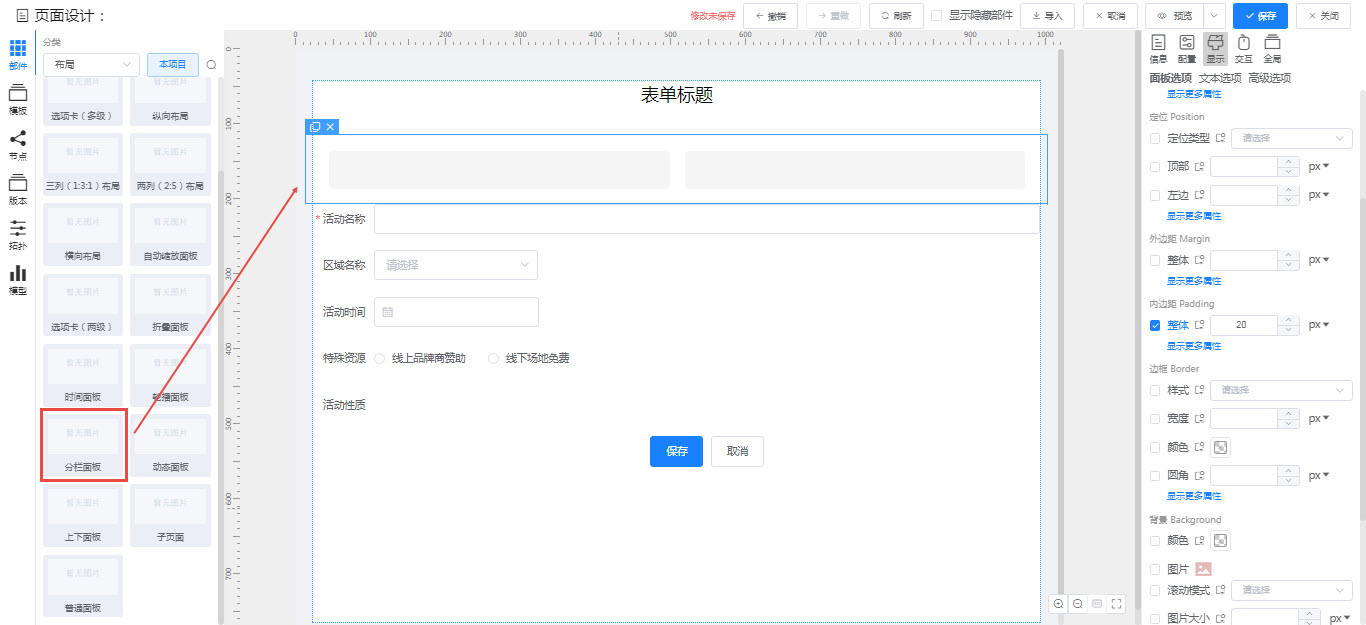
接着在部件面板的“布局”分类下将“分栏面板”拖放到画布的表单内部。 分栏面板(el-row)默认有两个分栏(el-col),分栏中又各有一个面板(div),分栏面板将一行宽度分为24等份,每个分栏宽度各占12等份,允许调整分栏的宽度。

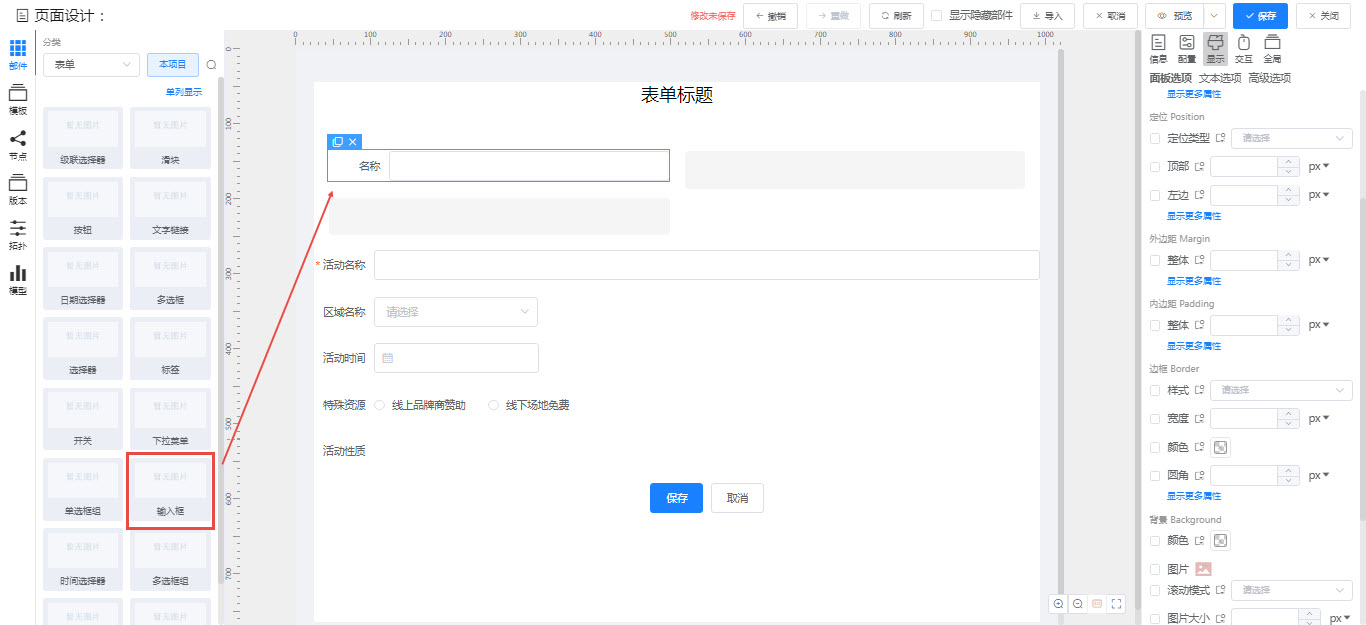
再从部件面板的“表单”分类下将“输入框”拖入一个分栏里并删除其中的面板,注意“输入框”不要拖入到分栏的面板里,否则删除面板也会连同删除输入框。

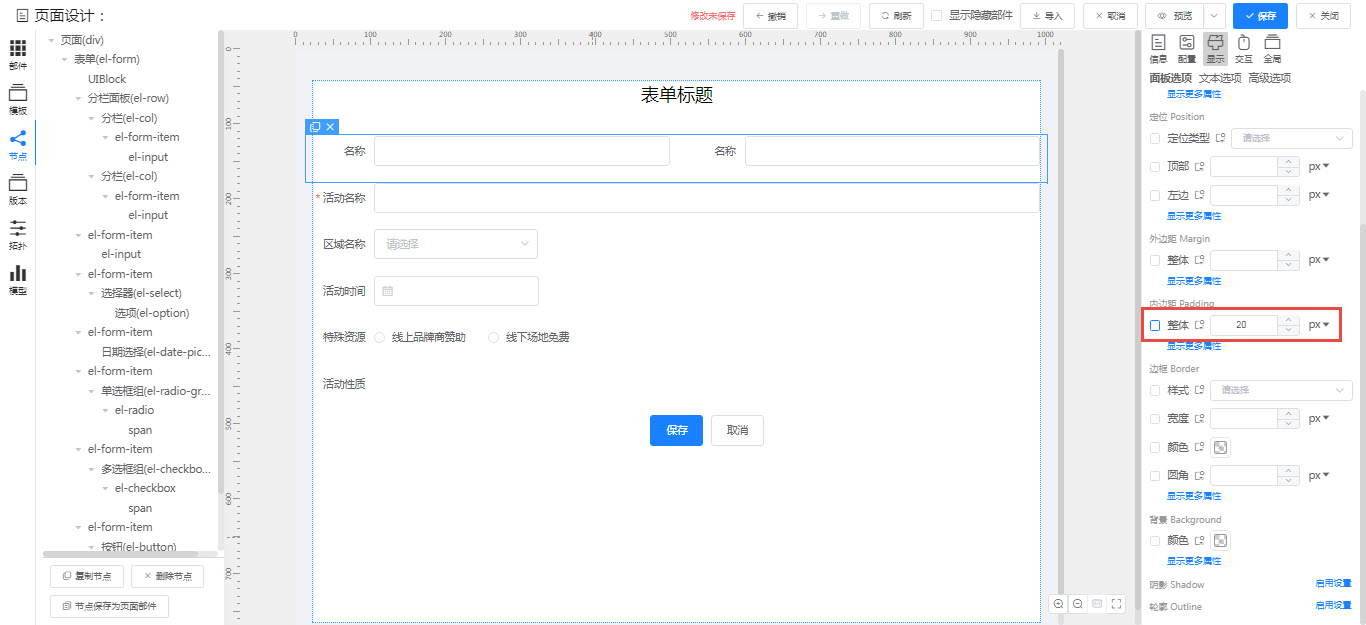
同样在另一个分栏里拖入“输入框”并删除其中的面板,再在画布上选中分栏面板(或者在节点面板上选中分栏面板节点),将显示-面板选项的[内边距-整体]前的勾选去掉,取消分栏面板的内边距。

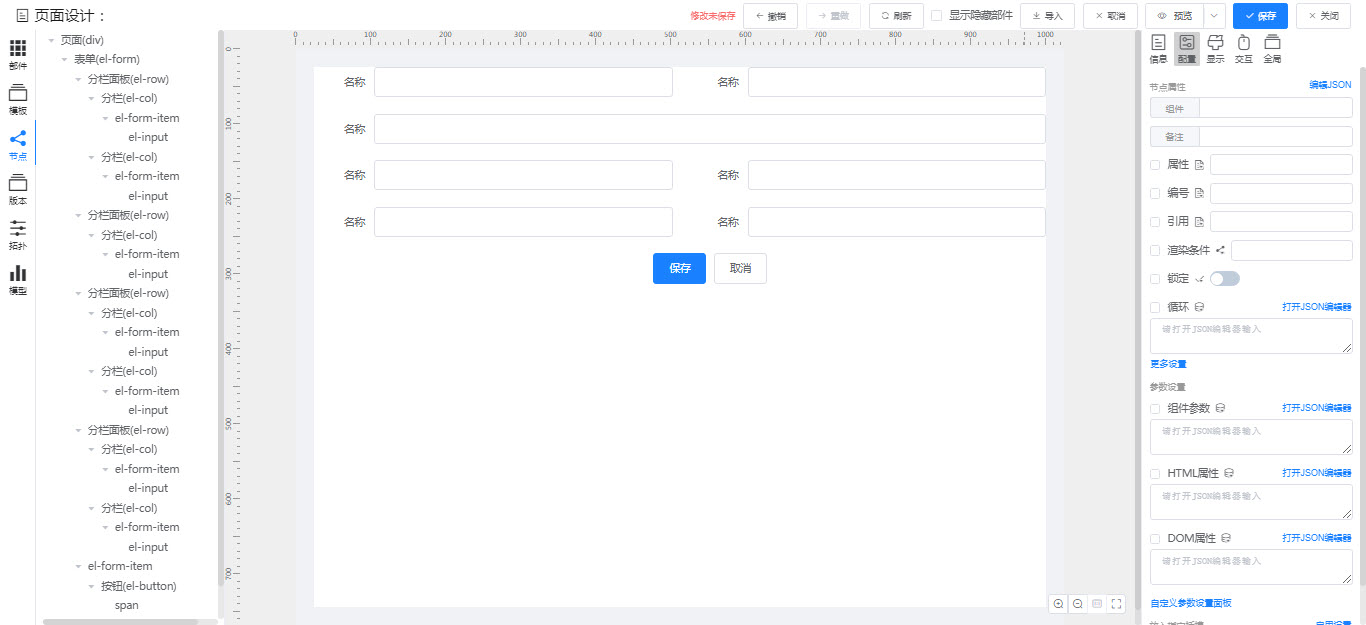
选择这个分栏面板进行复制,如有需要的可以调整分栏列宽,再删除多余的部件后,画布内容如下:

在节点面板点击表单(el-form),在其配置面板中设置[表单模型]为“from”(值类型必须选择“变量”,它是这个表单绑定的数据对象),[表单Ref]为“logFrom”(值类型是“字符串”,它是这个表单的引用名)。

配置表单字段
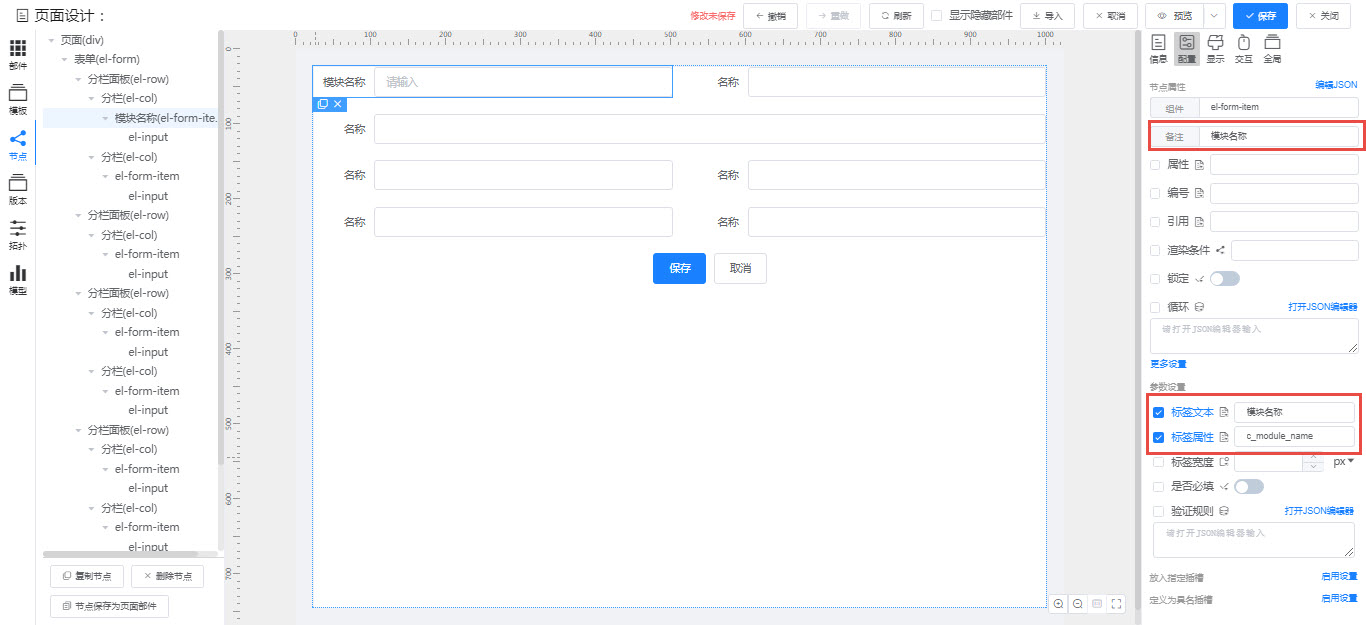
在画布上选中首个表单项(el-form-item),进入配置面板:

- [标签文本]输入“模块名称”,用于在表单中显示字段名称;
*[标签属性]输入“c_module_name”,本例采用表单统一配置方式进行表单数据校验,该值必须与其内部输入框属性值一致,才能匹配表单数据校验规则。
- 为了便于在节点面板上识别该表单项,可以在[备注]输入“模块名称”,此项设置不是必须的;
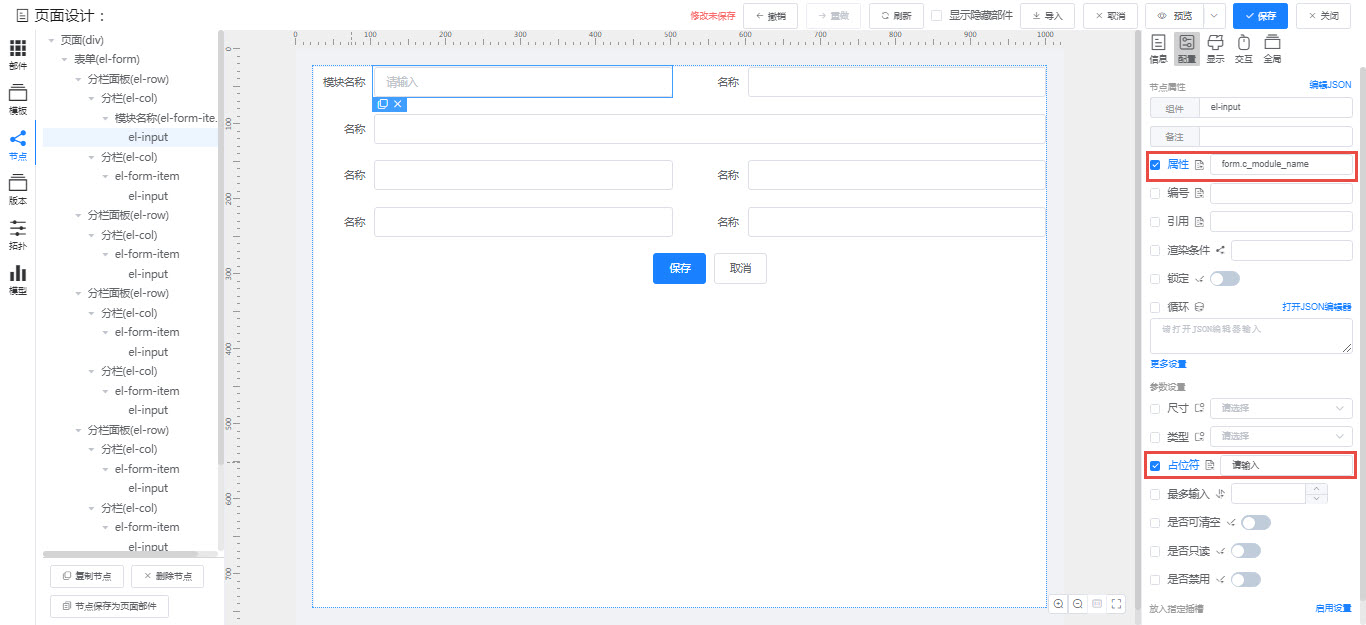
接着选中表单项内部的输入框(el-input),进入配置面板:
- [属性]输入“form.c_module_name”,该值由表单部件的表单模型值和对应的fbp_fbp_admin_maintain_logde表字段组成。
*[占位符]输入“请输入”。

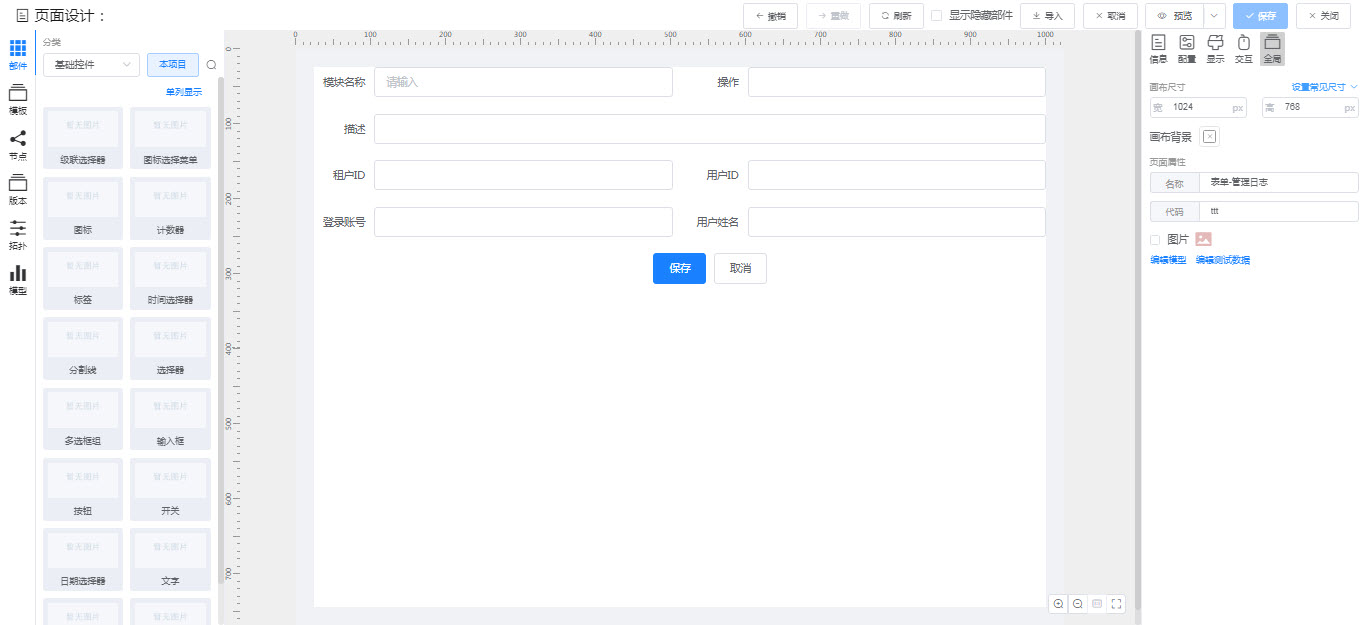
重复以上操作步骤对表单上其它的表单项(el-form-item)及内部输入框(el-input)进行配置,它们与fbp_fbp_admin_maintain_logde表字段对应关系如下:
| el-form-item标签文本 | el-form-item标签属性值 | el-input属性 | fbp_fbp_admin_maintain_logde字段 |
|---|---|---|---|
| 模块名称 | c_module_name | form.c_module_name | c_module_name |
| 操作 | c_operation | form.c_operation | c_operation |
| 描述 | c_description | form.c_description | c_description |
| 租户ID | c_tenant_id | form.c_tenant_id | c_tenant_id |
| 用户ID | c_account_id | form.c_account_id | c_account_id |
| 登录账号 | c_login_name | form.c_login_name | c_login_name |
| 用户姓名 | c_full_name | form.c_full_name | c_full_name |
完成配置后的页面如下:

绑定视图模型
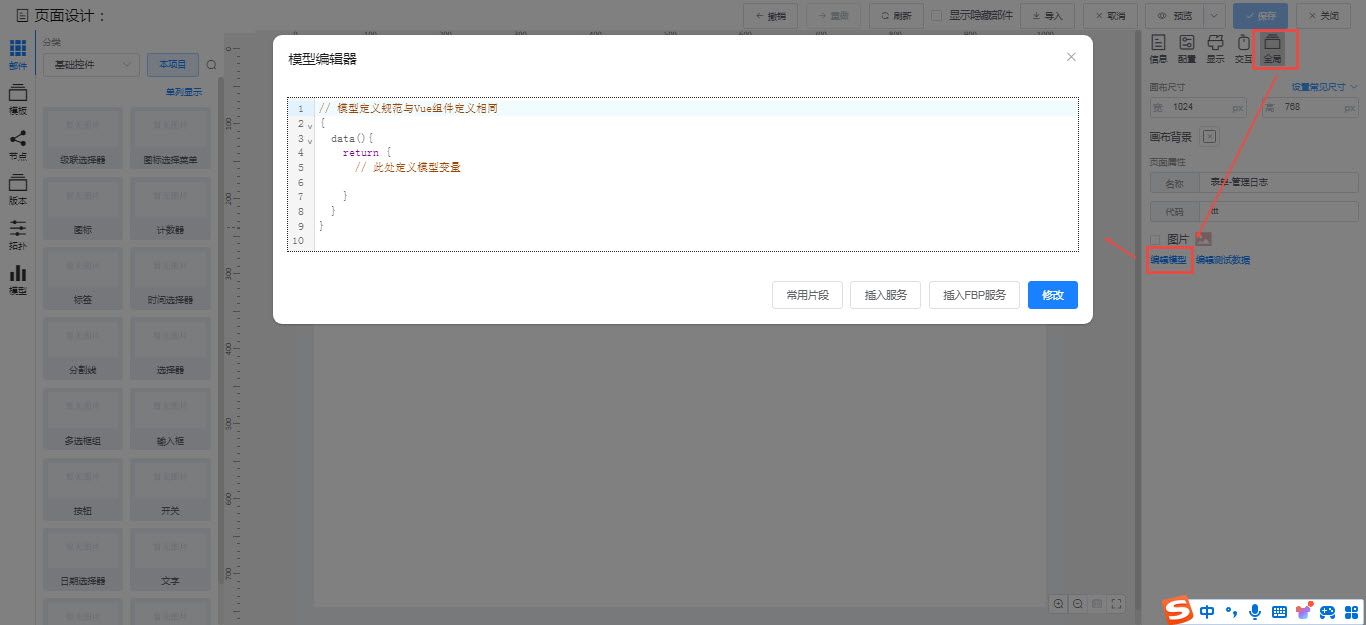
进入全局面板,点击【编辑模型】弹出视图模型的编辑器窗口。

在data部分的return代码块内部添加以下代码,其中form对象就包括了画布上的表单字段的绑定数据。
js
{
data(){
return {
// 此处定义模型变量
form: {
c_module_name: "",
c_operation: "",
c_description: "",
c_tenant_id: null,
c_account_id: "",
c_login_name: "",
c_full_name: "",
c_sort_number: 1,
c_creator: "",
c_last_modifier: ""
},
formRules: {
c_module_name: [
{
required: true,
message: "必须填写模块名称",
trigger: 'blur'
}
],
c_operation: [
{
required: true,
message: "必须填写操作",
trigger: 'blur'
}
],
c_account_id: [
{
required: true,
message: "必须填写用户ID",
trigger: 'blur'
}
]
}
}
}
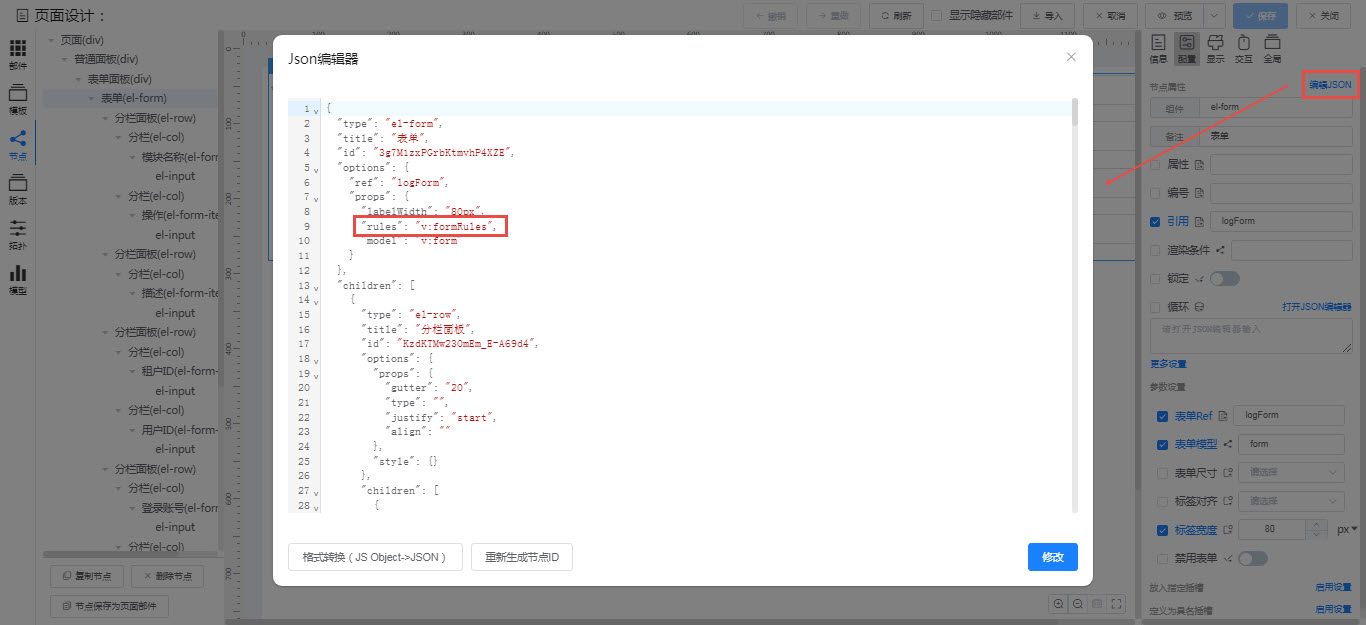
}formRule对象是表单数据校验规则,需要与表单的rules属性绑定。关闭视图模型编辑器窗口,在节点面板选中表单(el_form),再进入配置面板点击【编辑JSON】打开JSON编辑器,添加代码"rules": "v:formRules"

按钮事件
表单上有“保存”和“取消”按钮,分别给它们添加点击事件。
(1)“保存”按钮
点击表单上的“保存”按钮(或在节点面板选中对应的el_button),进入其交互面板:
[属性]输入“click”;
[执行方法]输入“saveForm”(值类型选择变量)。
再切换到全局面板点击【编辑模型】打开视图模型编辑器,在data代码块之后添加以下代码,saveForm方法用于调用接口保存新增数据。
js
{
data(){
......
},
methods: {
saveForm() {
}
}
}(2)“取消”按钮
点击表单上的“取消”按钮(或在节点面板选中对应的el_button),进入其交互面板:
[属性]输入“click”;
[执行方法]输入以下代码(值类型选择函数):
js
function(event) {
this.$emit('cancel');
}表格页面设计
表格配置
在“管理日志”目录新增一个页面:

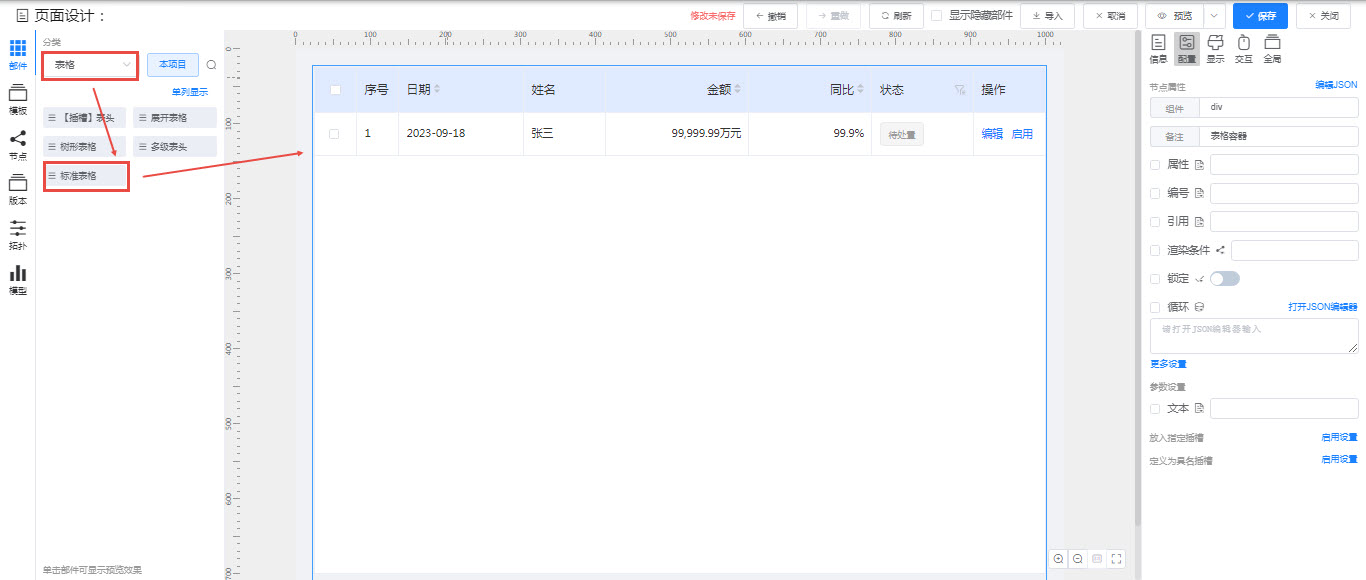
保存后打开页面设计器,首先在部件面板上选择“表格”分类,找到“标准表格”,再用鼠标把它拖拽到画布上。

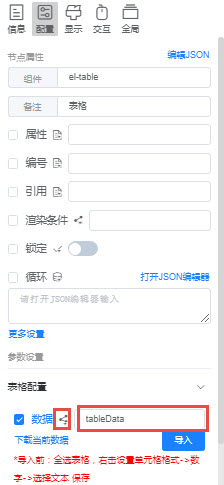
在节点面板上点击表格(el-table)后进入配置面板,找到[数据],先将其值类型切换为“变量”,再输入“tableData”。

接下来配置表格的列字段:
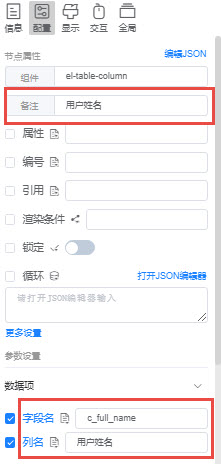
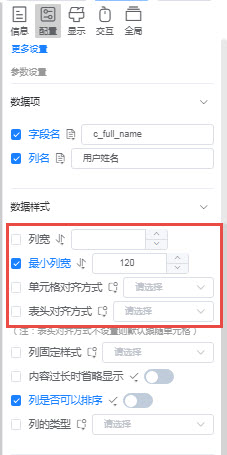
先在节点面板选中一个列字段(el-table-column)如“日期”列,进入配置面板将[字段名]修改为“c_full_name”,[列名]修改为“用户姓名”,[备注]修改为“用户姓名”。

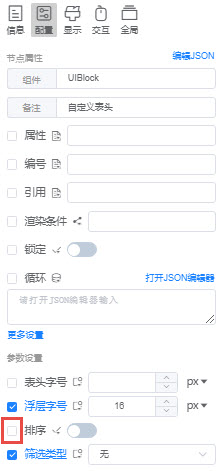
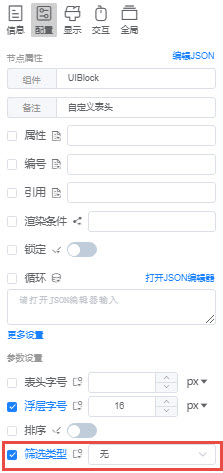
再在节点面板选中该列字段内部的自定义表头(UIBlock),进入配置面板取消勾选[排序],隐藏表头的排序图标。

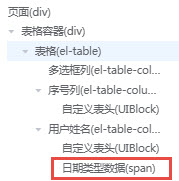
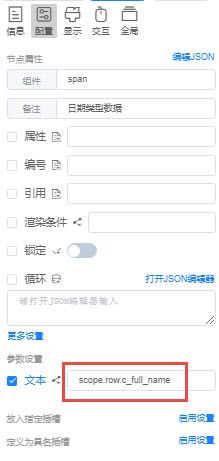
最后在节点面板上删除列字段(el-table-column)内部的span,或者点击span,在配置面板将其[文本]修改为“scope.row.c_full_name”。


重复以上操作步骤对表格其他列字段(el-table-column)逐一修改,它们与fbp_fbp_admin_maintain_logde表字段对应关系如下:
| el-table-column字段名 | el-table-column列名 | fbp_fbp_admin_maintain_logde字段 |
|---|---|---|
| c_full_name | 用户姓名 | c_full_name |
| c_login_name | 登录名 | c_login_name |
| c_module_name | 模块名称 | c_module_name |
| c_operation | 操作 | c_operation |
| c_description | 描述 | c_description |
| c_create_time | 操作时间 | c_create_time |
根据需要还可以对这些列字段(el-table-column)的[列宽]、[最小列宽]、[单元格对齐方式]、[表头对齐方式]等进行设置:

将自定义表头(UIBlock)的[筛选类型]变更为“无”或取消勾选[筛选类型],可以隐藏表头的筛选图标:

最后删除或隐藏表格上多余的列字段,对于多选框列和操作列建议隐藏(以备后用),进入配置面板直接勾选[渲染条件]即可。

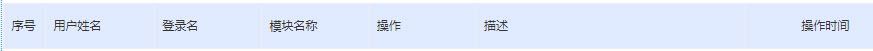
配置完成的表格表头如下:

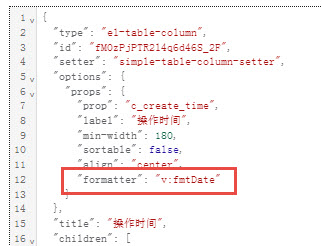
其中,“操作时间”列还需要进行数据装换,将数据库存储的时间戳在表格上显示为“年-月-日 时:分:秒”格式。在节点面板选中该列(el-table-column),进入配置面板点击【编辑JSON】,在弹出的编辑器中插入代码"formatter": "v:fmtDate"。

分页配置
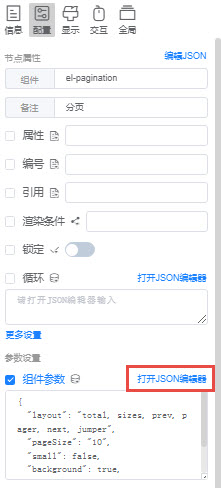
在节点面板点击分页(el-pagination),进入配置面板,点击[组件参数]旁的【打开JSON编辑器】。

将代码修改为:
json
{
"layout": "total, sizes, prev, pager, next, jumper",
"pageSize": "v:page.pageSize",
"pageSizes": "v:page.pageSizes",
"small": false,
"background": true,
"total": "v:page.total",
"currentPage": "v:page.pageNum"
}其中pageSize是分页的每页记录条数可选项,pageSizes是当前的每页记录条数,currentPage是当前页码,total是表格记录总数。
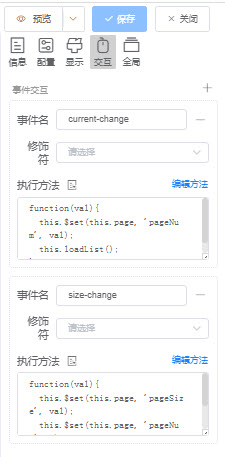
接着进入交互面板,给分页添加两个事件:

(1)当currentPage改变时触发current-change事件,表格跳转到第一页并重新加载表格数据。
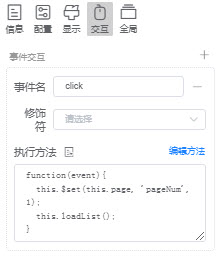
[事件名]输入“current-change”;
点击[执行方法]旁的【编辑方法】,输入代码:
js
function(val){
this.$set(this.page, 'pageNum', val);
this.loadList();
}(2)当pageSize改变时触发size-change事件,首先变更每页记录条数,再跳转到第一页并重新加载表格数据。
[事件名]输入“size-change”;
点击[执行方法]旁的【编辑方法】,输入代码:
js
function(val){
this.$set(this.page, 'pageSize', val);
this.$set(this.page, 'pageNum', 1);
this.loadList();
}查询条件配置
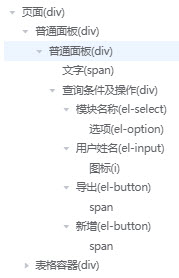
首先在画布拖入两个普通面板(div),并将它们的层次结构调整如下:
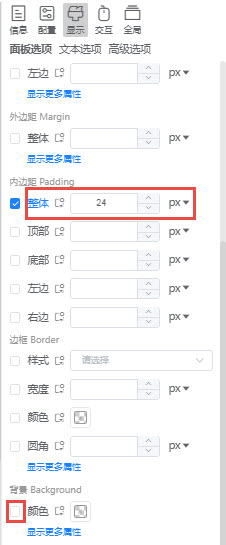
点击第一个普通面板,进入显示面板-面板选项,设置内边距并取消勾选背景颜色。

接着在第二个普通面板拖入以下部件:

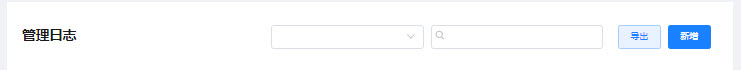
界面如下:

部件配置如下表:
| 部件 | 配置 | |||
|---|---|---|---|---|
| 普通面板(div) | 显示面板-面板选项: [模式]选择“弹性布局flex”; [主轴对齐方式]选择“两端对齐”; [副轴对齐方式]选择“文字基线对齐”; 内边距-[整体]输入“10px”; 取消勾选背景-[颜色] | |||
| 文字(span) | 配置面板: [文本]输入“管理日志”; 显示面板-文本选项: 文本[颜色]输入“rgba(26, 26, 26, 1)”; 字体[大小]输入“18px”; 字体[粗细]选择“粗体”; | |||
| 查询条件及操作(div) | 显示面板-面板选项: [模式]选择“弹性布局flex”; [主轴对齐方式]选择“终点对齐”; 内边距-[整体]输入“10px”; | |||
| 模块名称(el-select) | 配置面板: [属性]输入“search.module”; [组件尺寸]选择“较小”; 勾选[是否可清空]; | |||
| 选项(el-option) | 配置面板: 点击【JSON编辑器】,修改代码如下(id不用修改): { "type":"el-option", "title": "选项", "loop": "v:moduleItems", "id": "s7koIVPu_16f12VDLBlrc", "options": { "props": { "value": "v:item.c_module_name", "label": "v:item.c_module_name" } } } | |||
| 用户姓名(el-input) | 配置面板: [属性]输入“search.userName”; [尺寸]选择“较小”; [占位符]输入“搜索用户姓名”; 勾选[是否可清空]; 显示面板-面板选项: 尺寸[宽度]输入“40%”; 外边距-[左边]输入“10px”; | |||
| 图标(i) | 配置面板: 放入指定插槽-[插槽名]输入“prefix”; 显示面板-高级选项: [样式名]输入“el-input__icon el-icon-search”; | |||
| 导出(el-button) | 配置面板: [组件尺寸]选择“小型”; [按钮类型]选择“主要类型”; 勾选[朴素按钮]; 显示面板-面板选项: 外边距-[左边]输入“20px”; | |||
| (span) | 配置面板: [文本]输入“导出”; | |||
| 新增(el-button) | 配置面板: [组件尺寸]选择“小型”; [按钮类型]选择“主要类型”; | |||
| (span) | 配置面板: [文本]输入“新增”; | |||
接下来对部件添加事件:
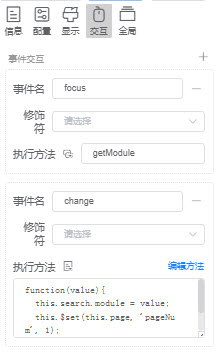
在节点面板点击el-select,进入交互面板,为其添加两个事件。

(1)点击el-select时触发事件focus,加载下拉数据(数据来源是表格记录的“模块名称”值的去重合集)。
[事件名]输入“focus”;
[执行方法]输入“getModule”(值类型选择变量):
(2)el-select的选中项发生变化时(包括清空),重新加载表格数据。
[事件名]输入“focus”;
点击[执行方法]旁的【编辑方法】,输入代码:
js
function(value){
this.search.module = value;
this.$set(this.page, 'pageNum', 1);
this.loadList();
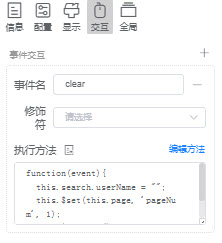
}在节点面板点击el-input,进入交互面板,为其添加clear事件,点击el-input的清除图标时触发此事件,清空输入内容并重新加载表格数据。

[事件名]输入“clear”;
点击[执行方法]旁的【编辑方法】,输入代码:
js
function(event){
this.search.userName = "";
this.$set(this.page, 'pageNum', 1);
this.loadList();
}再点击el-input内部的搜索图标,进入交互面板,为其添加click事件。

[事件名]输入“click”;
点击[执行方法]旁的【编辑方法】,输入代码:
js
function(event){
this.$set(this.page, 'pageNum', 1);
this.loadList();
}在节点面板点击导出按钮(el-button),进入交互面板,为其添加click事件。

[事件名]输入“click”;
[执行方法]输入“exportData”(值类型选择变量):
在节点面板点击新增按钮(el-button),进入交互面板,为其添加click事件。

[事件名]输入“click”;
[执行方法]输入“add”(值类型选择变量):
绑定视图模型
进入全局面板,点击【编辑模型】弹出视图模型的编辑器窗口,添加代码:
js
{
data(){
return {
search: {
module: "", //查询条件-模块名称
userName: "" //查询条件-用户姓名
},
moduleItems: [], //模块名称选项
tableData:[],
page:{
pageSizes:[10,20,50,100],
pageSize: 10,
pageNum: 1,
total: 0
}
}
},
mounted() {
this.loadList();
},
methods: {
//时间戳转换为日期格式
fmtDate(row){
if(row.c_create_time) {
let time = new Date(row.c_create_time);
let y = time.getFullYear();
let M = time.getMonth() + 1;
M = M < 10 ? '0' + M : M;
let d = time.getDate();
d = d < 10 ? ('0' + d) : d;
let h = time.getHours();
h = h < 10 ? ('0' + h) : h;
let m = time.getMinutes();
m = m < 10 ? ('0' + m) : m;
let s = time.getSeconds();
s = s < 10 ? ('0' + s) : s;
return y + '-' + M + '-' + d + ' ' + h + ':' + m + ':' + s;
}
return '';
},
//加载列表数据
loadList() {
},
//加载模块名称选项
getModule() {
},
//导出
exportData() {
},
//新增
add() {
let evOptions = {
osType: 'new'
};
this.showForm(evOptions);
},
showForm(evOptions) {
this.$dialog(
{
title: '新增',
width: "750px",
closeOnClickModal: false,
appendToBody: true,
noBindOptions:true
},
"UIBlock",
{
code: "form-manage-log",
opts: evOptions
}
).then(res => {
this.loadList();
});
}
}
}其中的showForm方法用来在弹出框中展示表单,code值就是表单的页面code,opts就是表格页面(父组件)传递给表单页面(子组件)的参数。
表单页面要接受参数,就需要在其全局模型中添加参数。打开表单页面,进入全局面板点击【编辑模型】,在弹出视图模型的编辑器窗口添加代码:
js
{
props: {
opts: {
default :{
dataId:{
default : null
},
osType:{
default: "new"
}
}
}
},
data(){
......
},
mounted() {
if(this.opts.dataId && this.opts.dataId != '') {
//查看或编辑;
} else {
//新增;
}
}
}说明:由于本例只需要新增功能,没有编辑、查看详情功能,表格页面可以不用向表单页面传递参数opts,表单页面实际也不需要添加以上props代码块和mounted代码块,添加这些代码仅用于说明父组件向子组件传递参数的用法。
配置服务接口
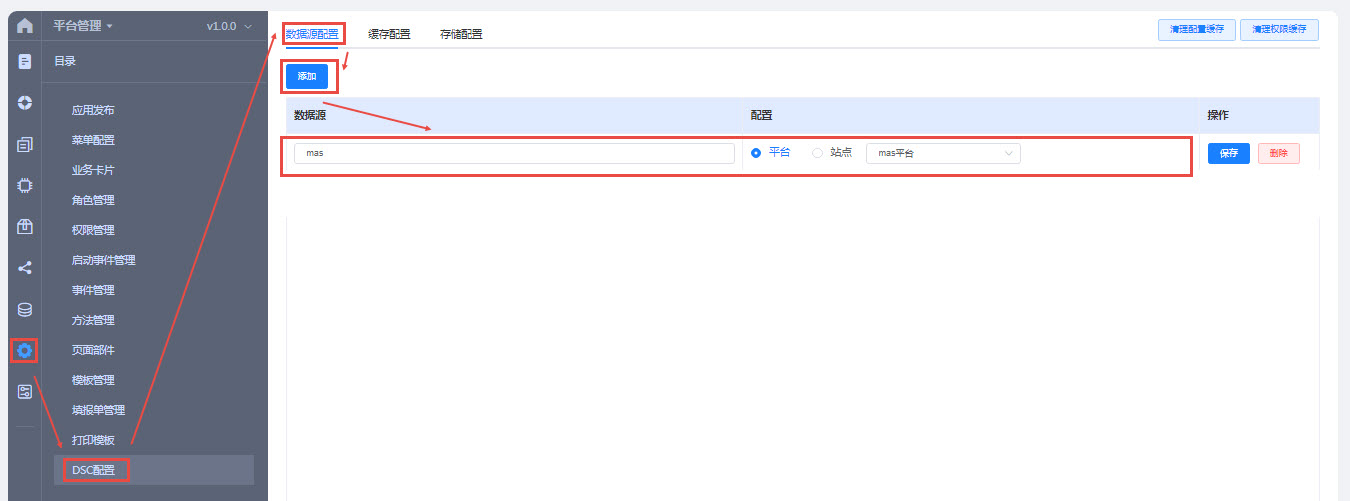
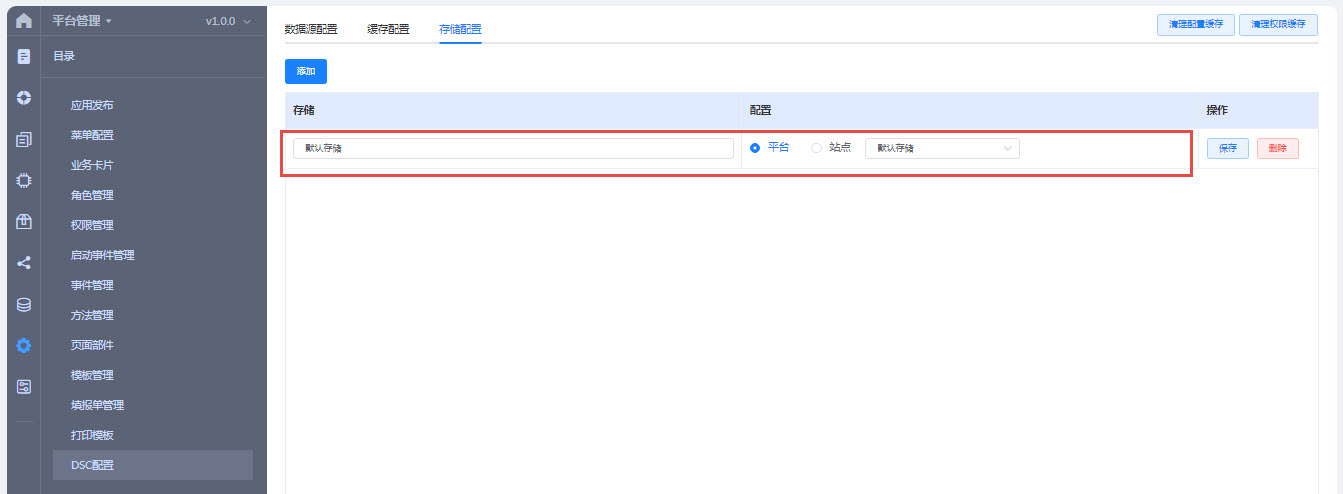
DSC配置
在配置接口前,先要配置数据源和存储,本例使用本地存储方式,在服务器指定路径存放excel文件。
进入<项目空间>-<配置项>-<DSC配置>,在“数据源配置”tab点击【添加】,在列表中输入数据源配置信息并保存。

切换到“存储配置”tab,点击【添加】,在列表中输入存储配置信息并保存。

接口需求
| 接口名称 | 接口功能 |
|---|---|
| 分页列表 | 根据查询条件请求数据,在列表分页展示 |
| 保存管理日志 | 保存一条新增的管理日志数据 |
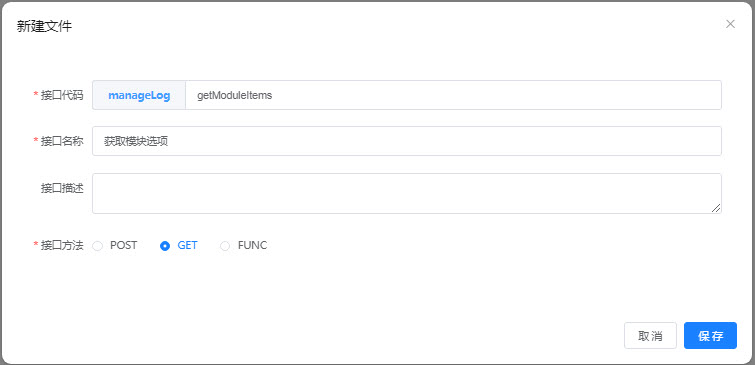
| 获取模块选项 | 获取模块名称的下拉选项数据,数据来源是列表数据的模块名称去重合集 |
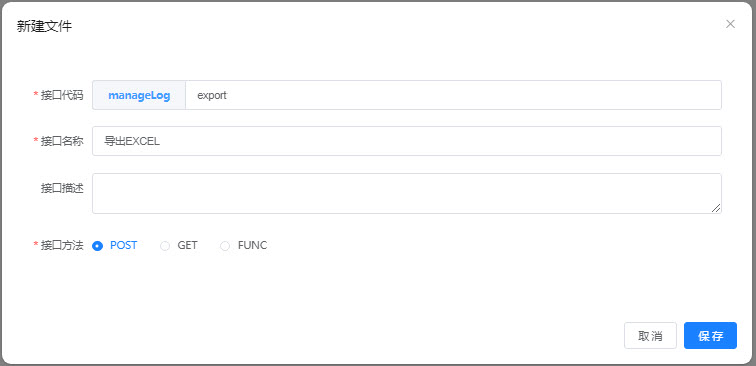
| 导出 | 导出列表数据为excel |
接口:分页列表
(1)添加服务接口
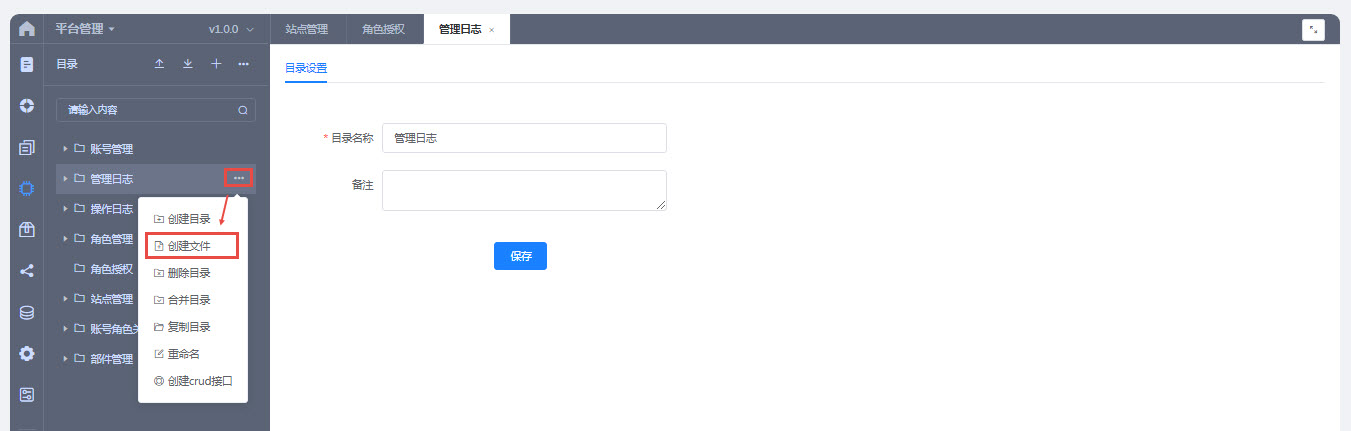
进入<项目空间>-<接口>,首先添加目录“管理日志”,再在该目录下添加一个文件(即服务接口)。

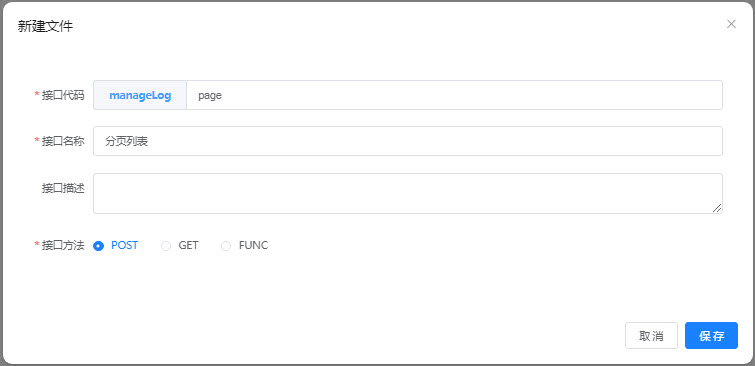
输入接口信息并保存。

(2)添加服务部件
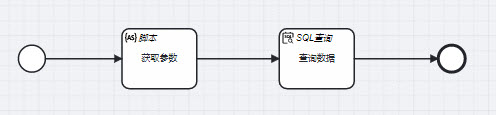
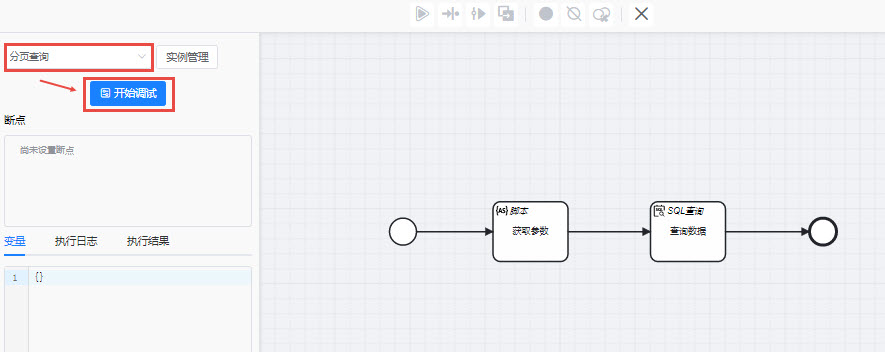
在画布上添加以下服务部件,并连接部件。

各部件说明如下:
| 部件类型 | 备注文字 | 任务描述 |
|---|---|---|
| 开始 | ||
| 脚本 | 获取参数 | 从前端页面获取参数 |
| SQL查询 | 查询数据 | 分页查询fbp_fbp_admin_maintain_logde表数据 |
| 结束 |
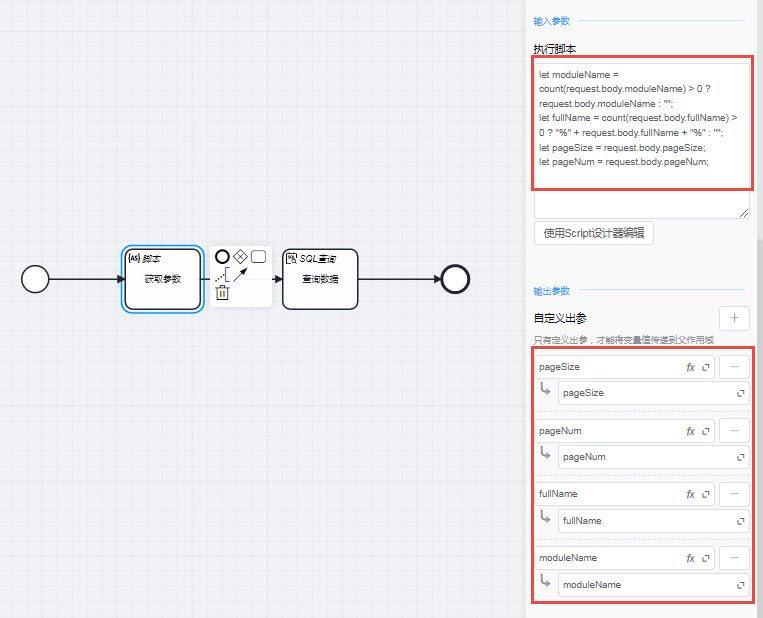
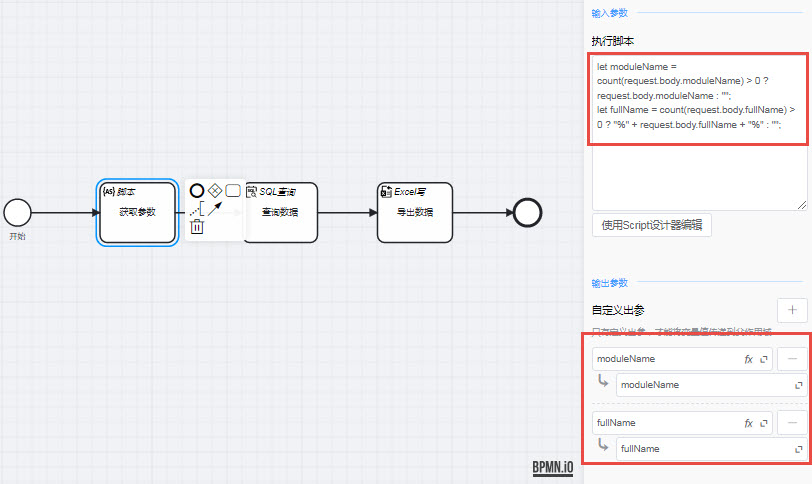
(3)配置脚本部件:获取参数
点击该部件,在右侧的部件配置面板上填写输入参数和输出参数。

其中,输入参数的[执行脚本]如下:
let moduleName = count(request.body.moduleName) > 0 ? request.body.moduleName : "";
let fullName = count(request.body.fullName) > 0 ? "%" + request.body.fullName + "%" : "";
let pageSize = request.body.pageSize;
let pageNum = request.body.pageNum;输出参数的[自定义出参]则与输入参数一一对应。
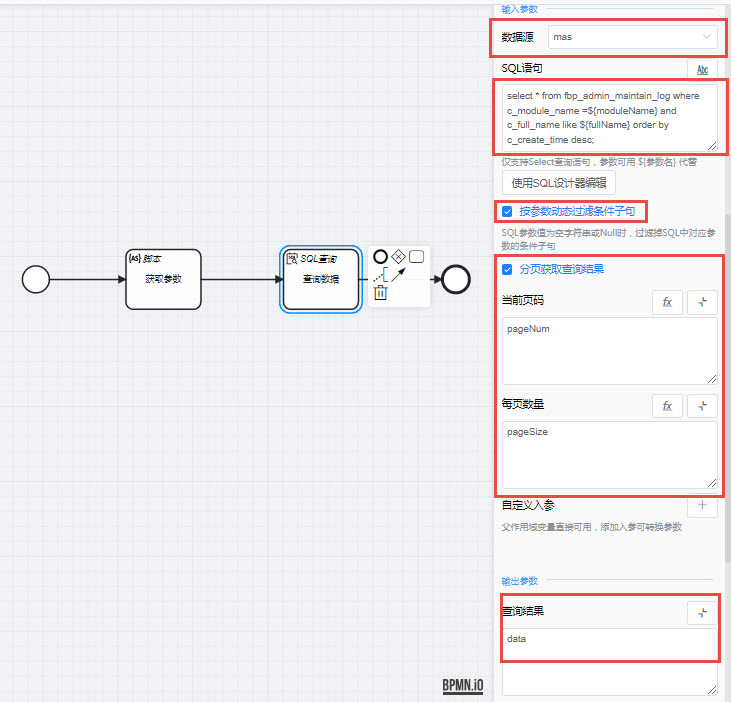
(4)配置SQL查询部件:查询数据
点击该部件,在右侧的部件配置面板上填写输入参数和输出参数。

本例的[数据源]选择“mas”。
[SQL语句]如下:
sql
select * from fbp_admin_maintain_log where c_module_name =${moduleName} and c_full_name like ${fullName} order by c_create_time desc;接下来勾选[按参数动态过滤条件字句],当SQL语句的查询条件c_module_name、c_full_name获取到空值时就可以忽略对应的查询条件。
继续勾选[分页获取查询结果],并输入[当前页码]为“pageNum”,[每页数量]为“pageNum”。
最后在输出参数的[查询结果]输入“data”,从服务接口返回前端的输出参数名称必须是data。
接口运行与调试
接口配置完成后,可以运行或调试接口检查接口配置是否存在错误,接口功能是否符合需求。
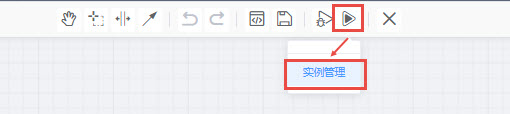
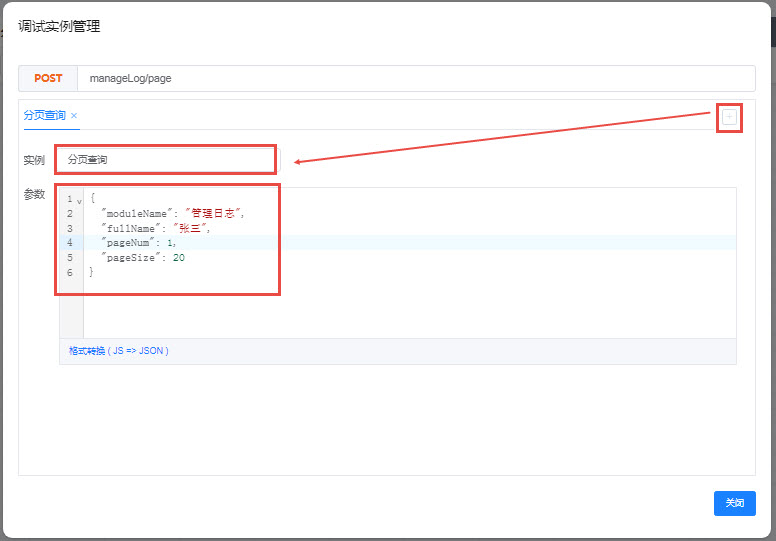
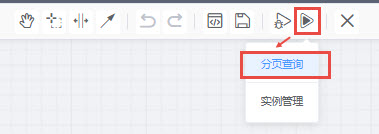
首先,将鼠标移至画布上方工具条的运行图标,在弹出菜单点击【实例管理】,进入窗口添加“分页查询”实例,并在[参数]输入代码模拟前端传递的参数:
json
{
"moduleName": "管理日志",
"fullName": "张三",
"pageNum": 1,
"pageSize": 20
}

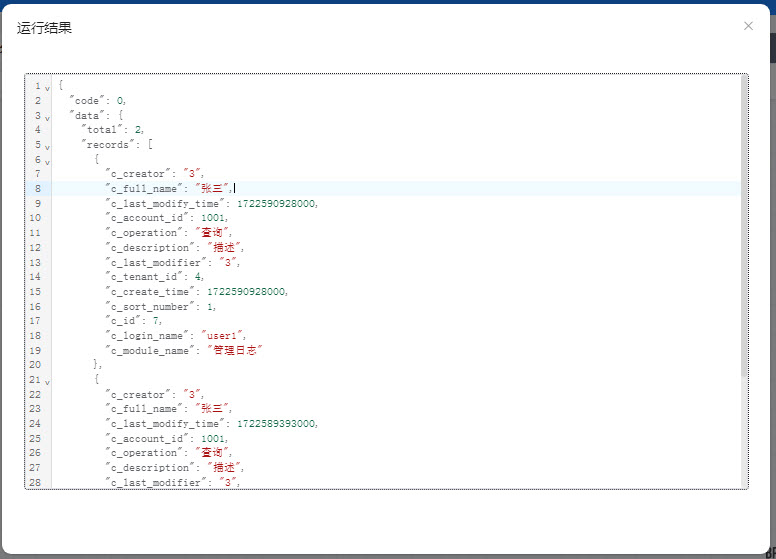
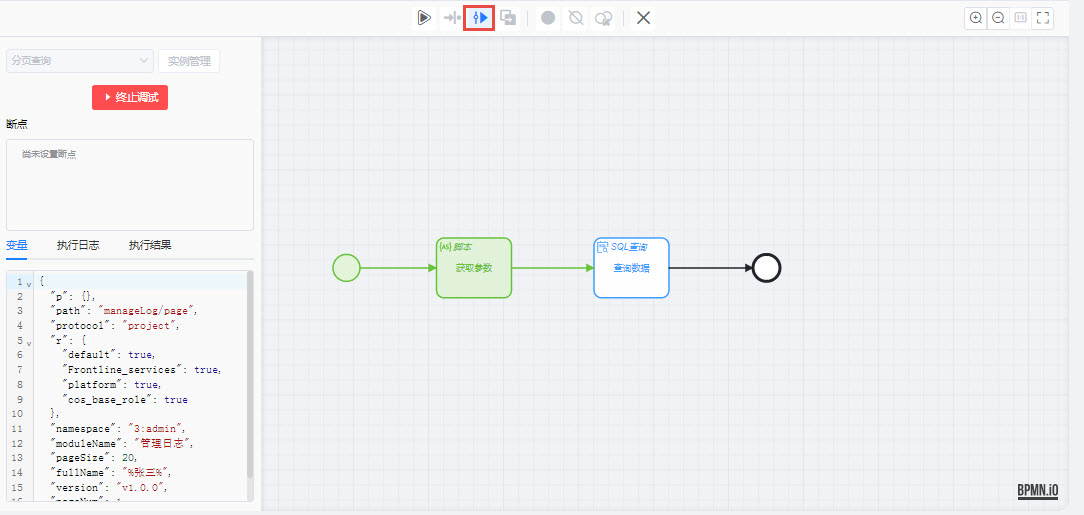
关闭窗口后,可以点击工具条“运行”图标的弹出菜单的某个实例名称,直接运行接口查看结果。


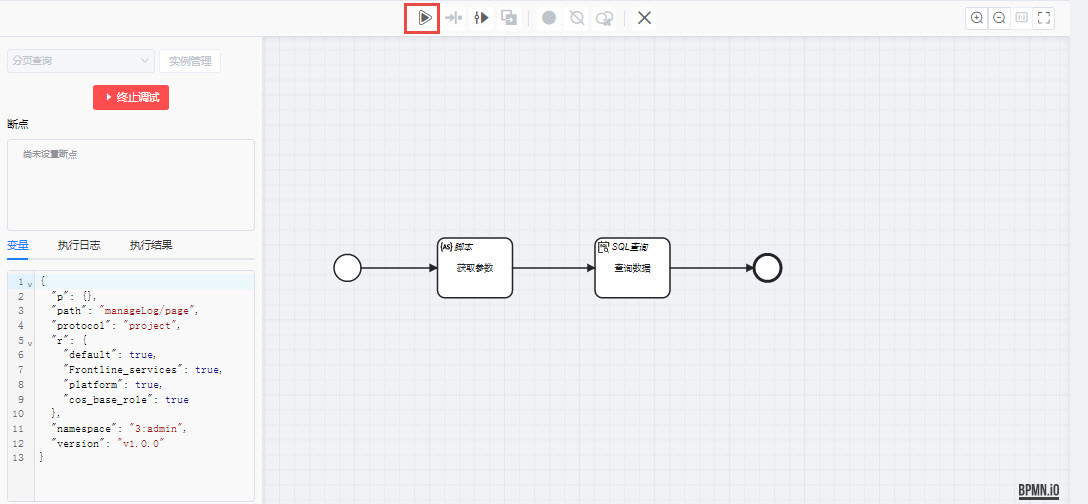
如果运行报错,点击“调试”图标进入调试模式,先选择一个实例,再点击【开始调试】准备调试。


调试方式有择单步执行、执行至结束和执行至断点。
- 单步执行
每点击一次工具条的“单步执行”图标则执行一步,部件图上已经执行的节点会标识绿色,准备执行的节点会标识蓝色。

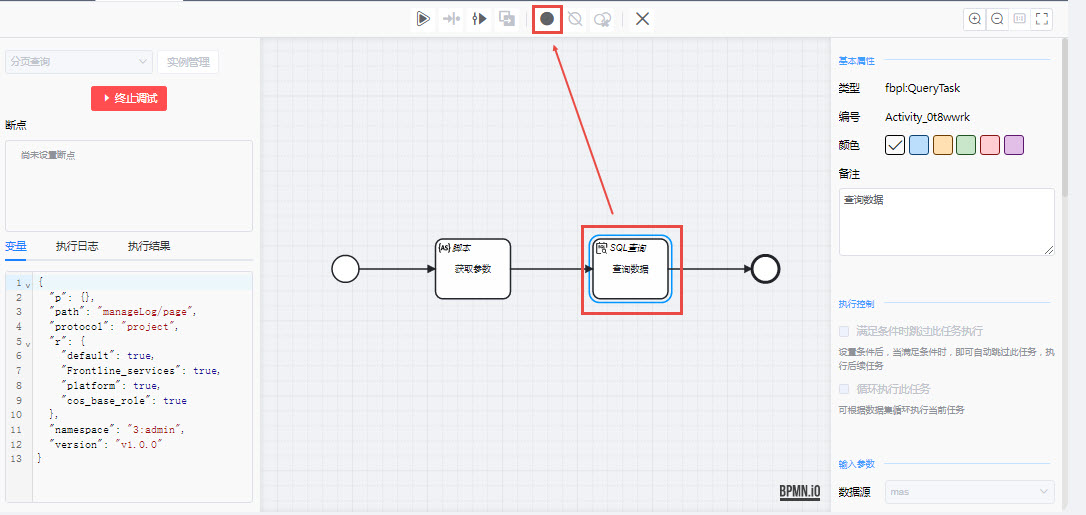
- 执行至断点
先在画布上点击要设置断点的部件,再点击工具条的“设置断点”图标。

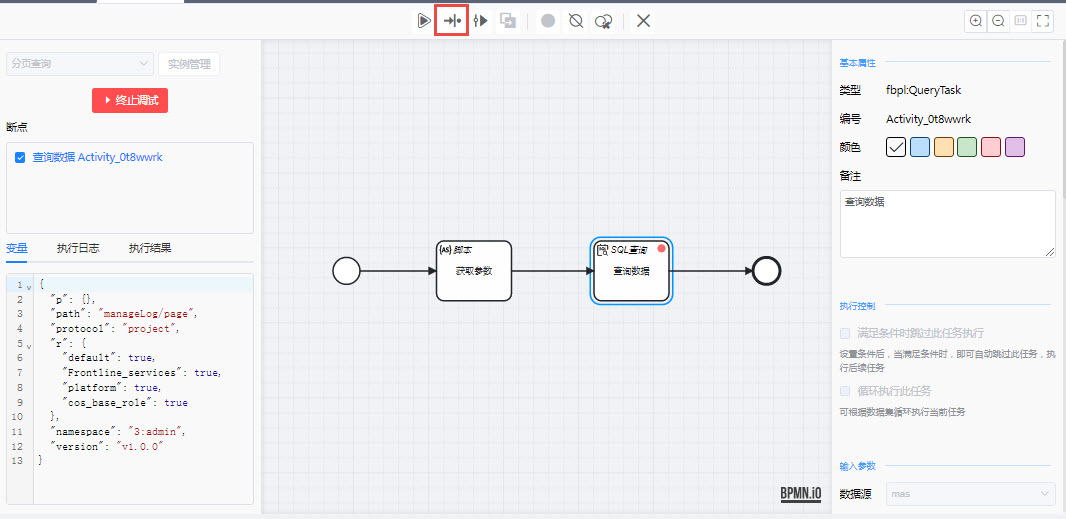
设置了断点的部件上会标识红点,点击工具条的“执行至断点”图标,调试将执行至最近的一个断点部件。

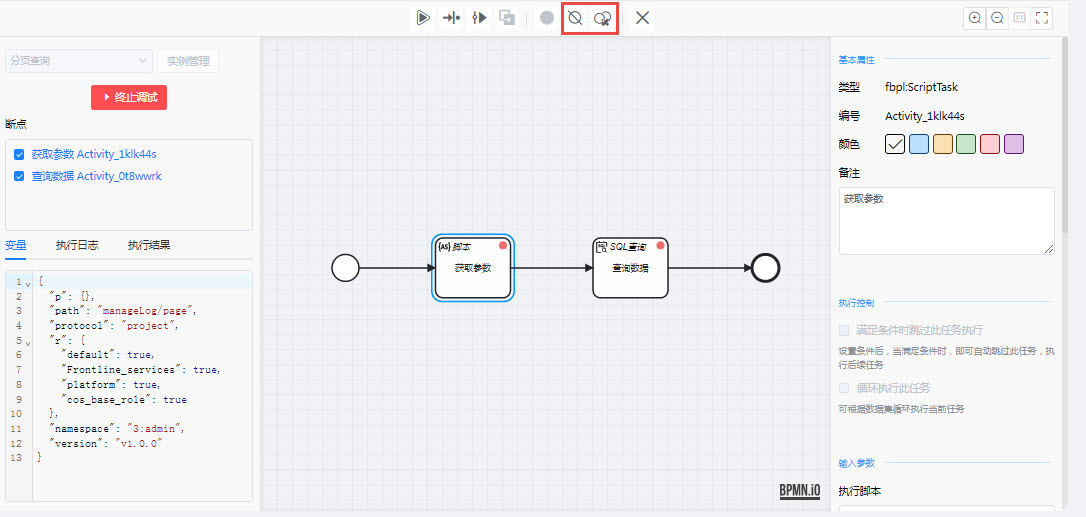
如果要取消断点,先点击部件,再点击工具条的“取消断点”图标,或者点击“取消全部断点”图标取消部件图上的所有断点。

- 执行至结束
点击工具条的“执行至结束”图标,可以从当前执行位置开始直接执行结束。

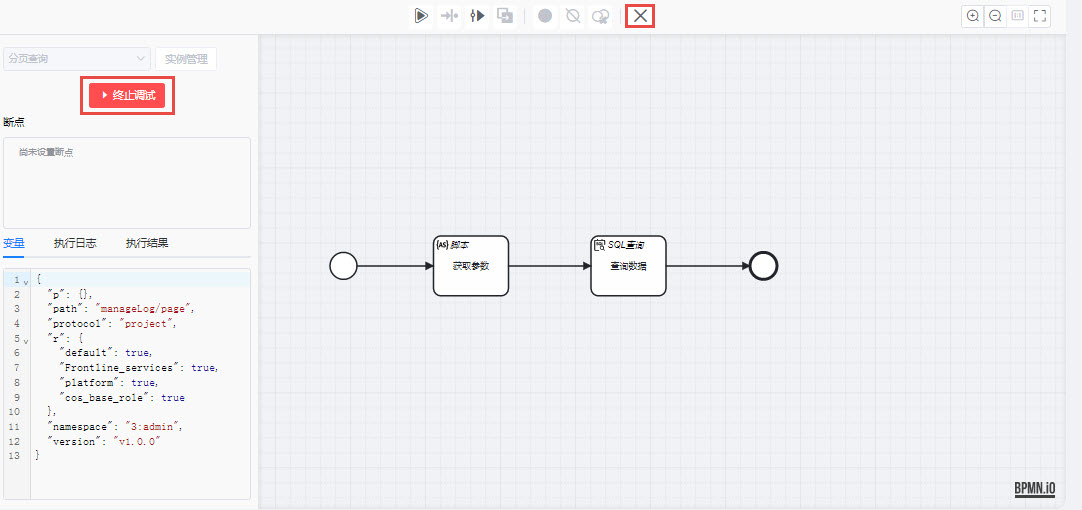
在调试过程中,可以点击【终止调试】终止该次调试,也可以点击工具条“退出”图标退出调试模式。

接口:保存管理日志
(1)添加服务接口
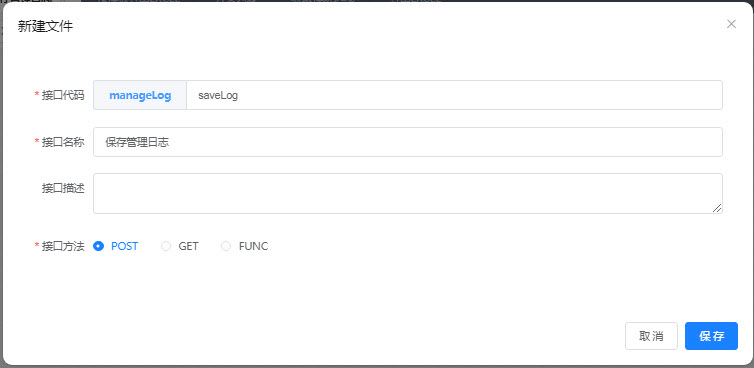
在“管理日志”目录下添加一个文件。

(2)添加服务部件
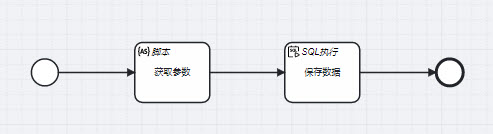
在画布上添加以下服务部件,并连接部件。

各部件说明如下:
| 部件类型 | 备注文字 | 任务描述 |
|---|---|---|
| 开始 | ||
| 脚本 | 获取参数 | 获取参数,兼容其他接口调用传参和前端调用传参 |
| SQL执行 | 保存数据 | 在fbp_fbp_admin_maintain_logde表插入一条数据 |
| 结束 |
(3)配置脚本部件:获取参数
点击该部件,在右侧的部件配置面板上填写输入参数和输出参数。

输入参数的[执行脚本]如下:
let logMap = logMap != nil && count(logMap) > 0 ? logMap : request.body;输出参数的[自定义出参]与输入参数对应。
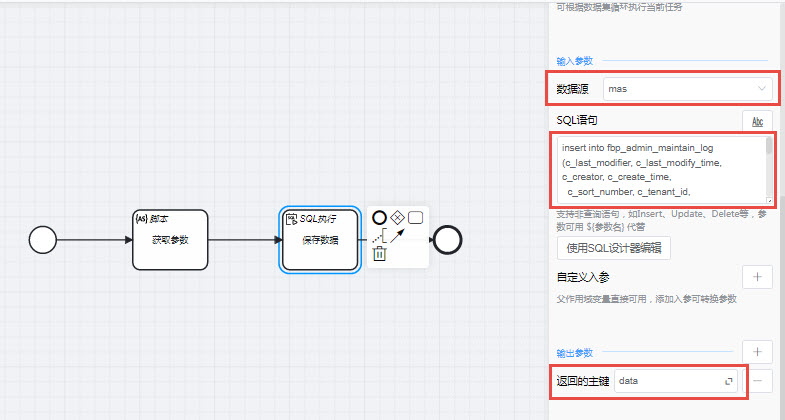
(4)配置SQL执行部件:保存数据
点击该部件,在右侧的部件配置面板上填写输入参数和输出参数。

[数据源]选择“mas”。
[SQL语句]如下:
sql
insert into fbp_admin_maintain_log
(c_last_modifier, c_last_modify_time, c_creator, c_create_time,
c_sort_number, c_tenant_id, c_module_name, c_operation,
c_description, c_account_id, c_login_name, c_full_name
)
values
(${logMap.c_last_modifier}, sysdate(), ${logMap.c_creator}, sysdate(),
${logMap.c_sort_number}, ${logMap.c_tenant_id}, ${logMap.c_module_name}, ${logMap.c_operation},
${logMap.c_description}, ${logMap.c_account_id}, ${logMap.c_login_name}, ${logMap.c_full_name}
);在输出参数点击添加图标选择“返回新增记录”,会添加参数[返回的主键],并将其值修改为“data”。注:此参数在本接口中仅用于运行调试返回结果,不添加此参数并不会影响接口功能。


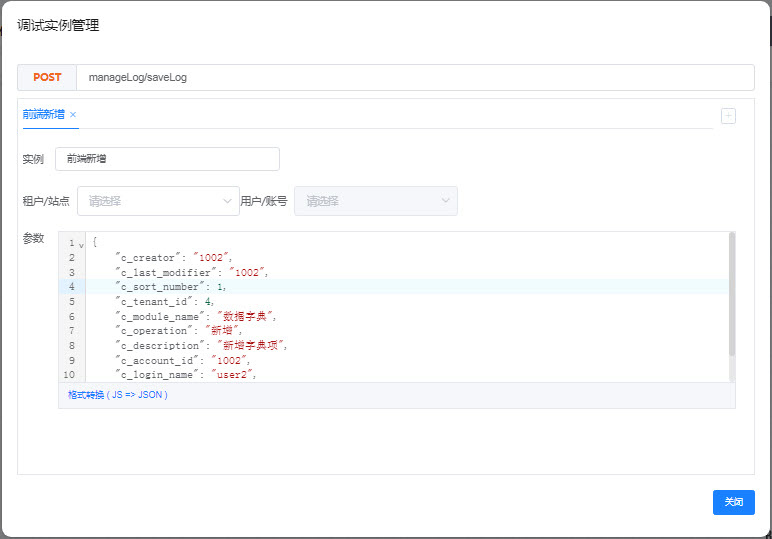
(5)调试
鼠标移至画布上方工具条的运行图标,在弹出菜单点击【实例管理】,进入窗口添加“前端新增”实例,并在[参数]输入代码模拟前端传递的参数:
json
{
"c_creator": "1002",
"c_last_modifier": "1002",
"c_sort_number": 1,
"c_tenant_id": 4,
"c_module_name": "数据字典",
"c_operation": "新增",
"c_description": "新增字典项",
"c_account_id": "1002",
"c_login_name": "user2",
"c_full_name": "李四"
}
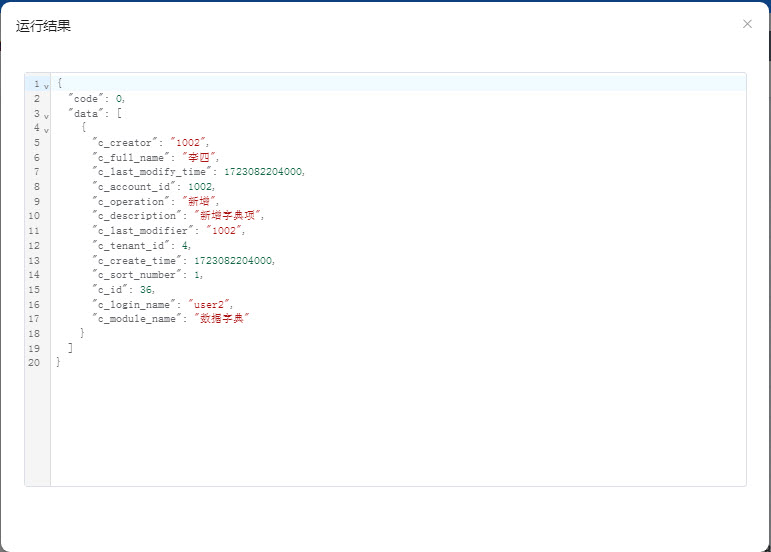
关闭窗口,点击工具条“运行”图标的弹出菜单“前端新增”,查看运行结果。
 。
。
调试操作参考前面,不再赘述。
测试其他接口调用
在实际的系统运行中,“保存管理日志”接口是被其他接口调用的,因此可以再配置一个接口来测试调用“保存管理日志”接口。
(1)添加服务接口
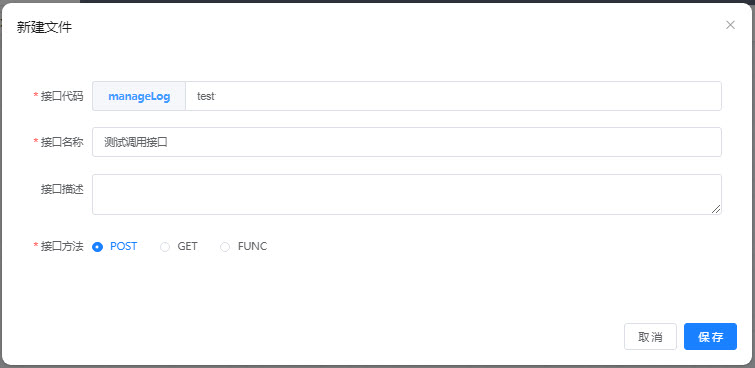
在“管理日志”目录下添加以下文件。

(2)添加服务部件
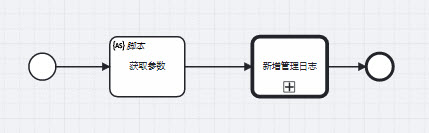
在画布上添加以下服务部件,并连接部件。

各部件说明如下:
| 部件类型 | 备注文字 | 任务描述 |
|---|---|---|
| 开始 | ||
| 脚本 | 获取参数 | 定义一个map变量,存放一条管理日志测试数据 |
| 外部子流程 | 新增管理日志 | 调用“保存管理日志” 接口 |
| 结束 |
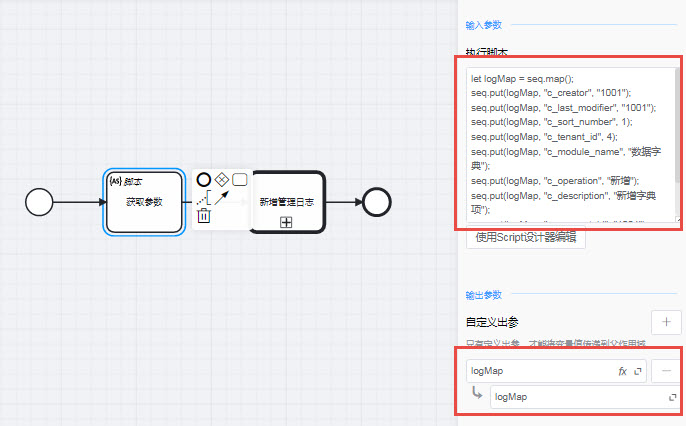
(3)配置脚本部件:获取参数
点击该部件,在右侧的部件配置面板上填写输入参数和输出参数。

输入参数的[执行脚本]如下:
let logMap = seq.map();
seq.put(logMap, "c_creator", "1001");
seq.put(logMap, "c_last_modifier", "1001");
seq.put(logMap, "c_sort_number", 1);
seq.put(logMap, "c_tenant_id", 4);
seq.put(logMap, "c_module_name", "数据字典");
seq.put(logMap, "c_operation", "新增");
seq.put(logMap, "c_description", "新增字典项");
seq.put(logMap, "c_account_id", "1001");
seq.put(logMap, "c_login_name", "user1");
seq.put(logMap, "c_full_name", "张三");输出参数的[自定义出参]与输入参数对应。
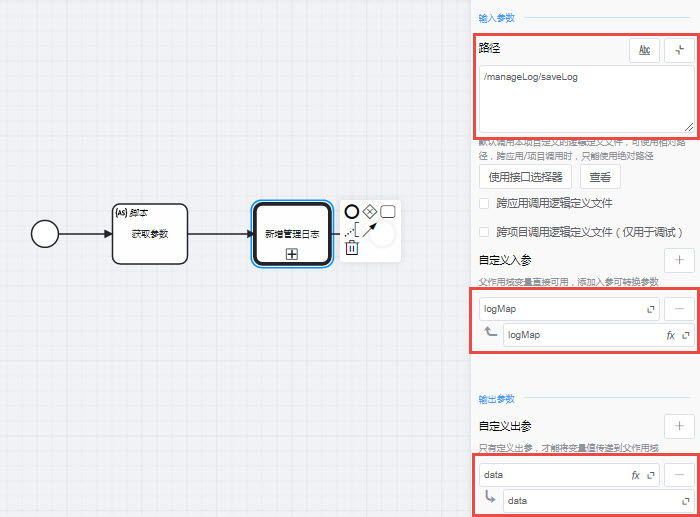
(3)配置外部子流程部件:新增操作日志
点击该部件,在右侧的部件配置面板上填写输入参数和输出参数。

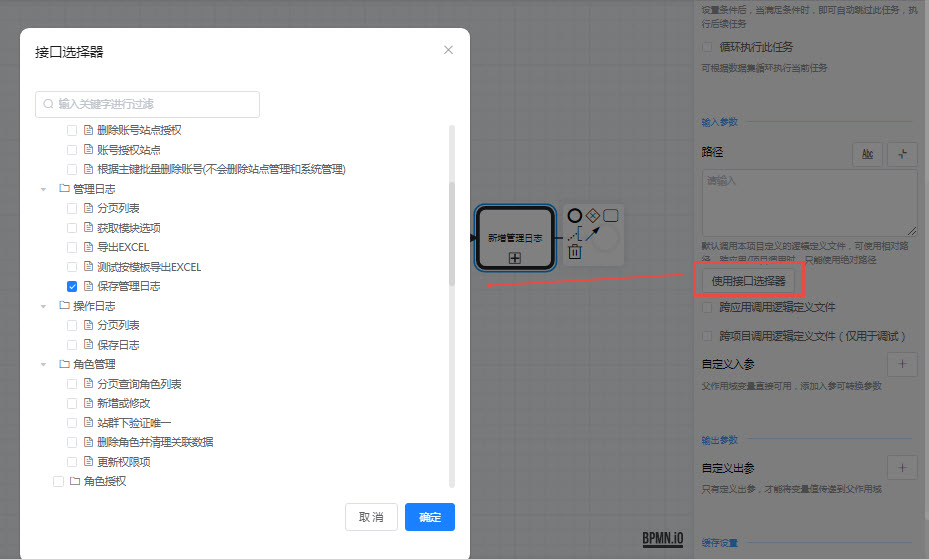
在输入参数的[路径]输入“保存管理日志”接口的相对路径,可以点击【使用接口选择器】,在弹出窗口勾选“保存管理日志”接口,确定后自动输入其相对路径。

接着添加[自定义入参],参数名和参数值都是“logMap”,添加[自定义出参],参数名和参数值都是“data”。
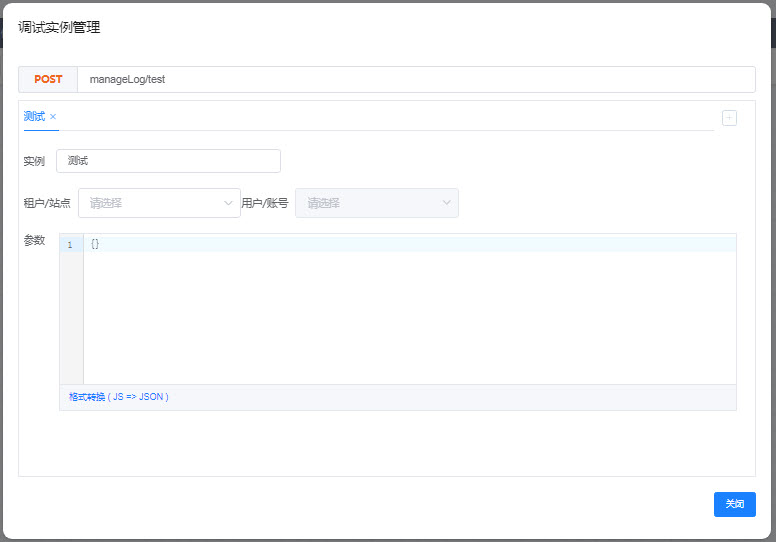
(4)运行接口
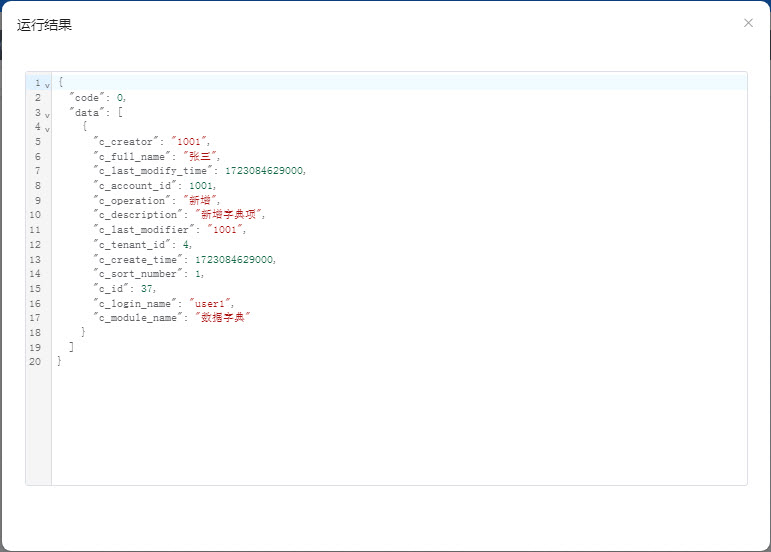
保存接口配置后,添加一个“测试”实例(参数为{}),再运行“测试”实例查看结果。


接口:获取模块选项
(1)添加服务接口
在“管理日志”目录下添加以下文件。

(2)添加服务部件
在画布上添加以下服务部件,并连接部件。

各部件说明如下:
| 部件类型 | 备注文字 | 任务描述 |
|---|---|---|
| 开始 | ||
| SQL查询 | 查询去重数据 | 在fbp_fbp_admin_maintain_logde表查询去重后的模块名称 |
| 结束 |
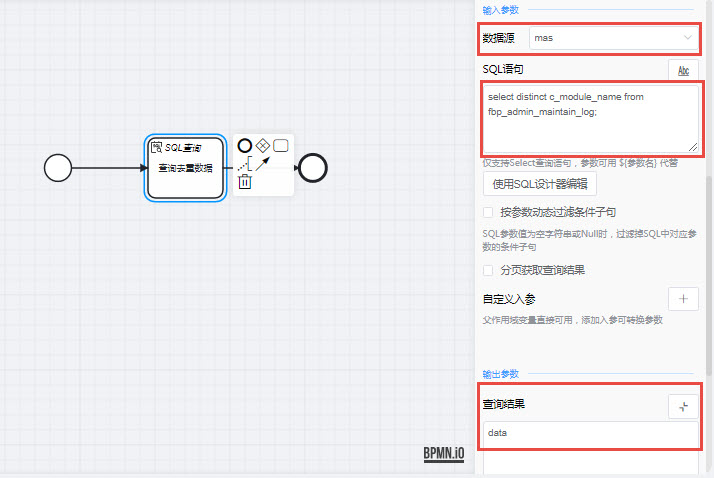
(3)配置SQL查询部件:查询去重数据
点击该部件,在右侧的部件配置面板上填写输入参数和输出参数。

[数据源]选择“mas”。
[SQL语句]如下:
sql
select distinct c_module_name from fbp_admin_maintain_log;在输出参数的[查询结果]输入“data”
接口:导出EXCEL
(1)添加服务接口
在“管理日志”目录下添加以下文件。

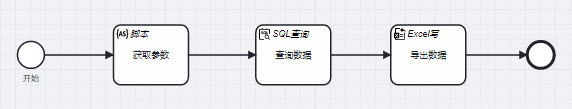
(2)添加服务部件
在画布上添加以下服务部件,并连接部件。

各部件说明如下:
| 部件类型 | 备注文字 | 任务描述 |
|---|---|---|
| 开始 | ||
| 脚本 | 获取参数 | 从前端页面获取参数 |
| SQL查询 | 查询数据 | 查询fbp_fbp_admin_maintain_logde表数据 |
| EXCEL写 | 导出数据 | 将查询结果导出为EXCEL |
| 结束 |
(3)配置脚本部件:获取参数
点击该部件,在右侧的部件配置面板上填写输入参数和输出参数。

其中,输入参数的[执行脚本]如下:
let moduleName = count(request.body.moduleName) > 0 ? request.body.moduleName : "";
let fullName = count(request.body.fullName) > 0 ? "%" + request.body.fullName + "%" : "";输出参数的[自定义出参]与输入参数一一对应。
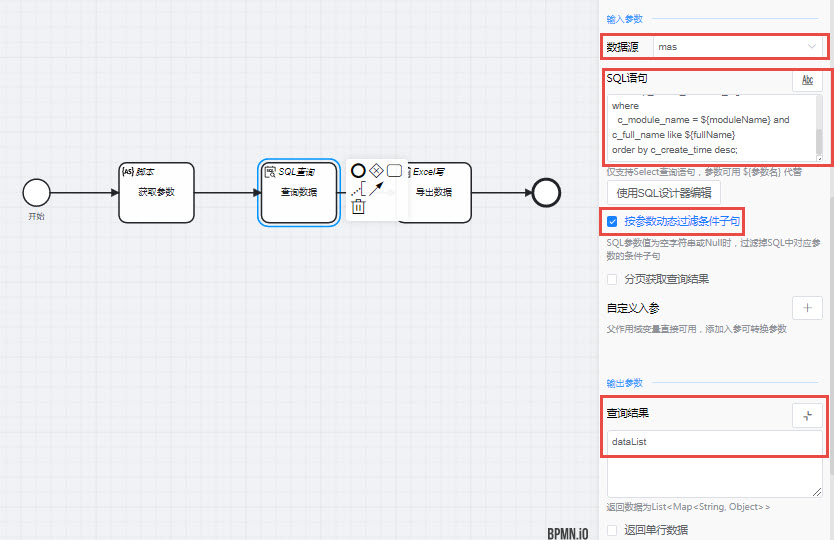
(4)配置SQL查询部件:查询数据
点击该部件,在右侧的部件配置面板上填写输入参数和输出参数。

[数据源]选择“mas”。
[SQL语句]如下:
sql
select c_full_name as 用户姓名, c_login_name as 登录名, c_module_name as 模块名称, c_operation as 操作,
c_description as 描述, c_create_time as 操作时间
from fbp_admin_maintain_log
where
c_module_name = ${moduleName} and c_full_name like ${fullName}
order by c_create_time desc;再勾选[按参数动态过滤条件字句]。
输出参数的[查询结果]输入“dataList”。
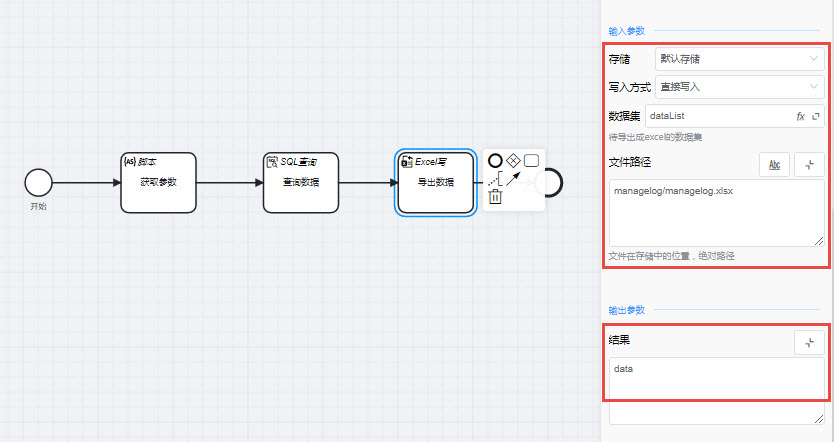
(5)配置EXCEL写部件:导出数据
点击该部件,在右侧的部件配置面板上填写输入参数和输出参数。

[存储]选择“默认存储”,即前面<DSC配置>里添加的存储。
[写入方式]选择“直接写入”。
[文件路径]输入“managelog/managelog.xlsx” ,即EXCEL模板在存储中的路径。
最后在输出参数的[查询结果]输入“data”。
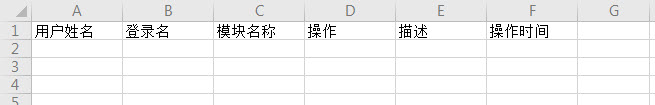
说明:EXCEL模板如下,文件名为“managelog.xlsx”,需将其放入存储根目录下的managelog文件夹。

在代码中使用服务接口
表单页面
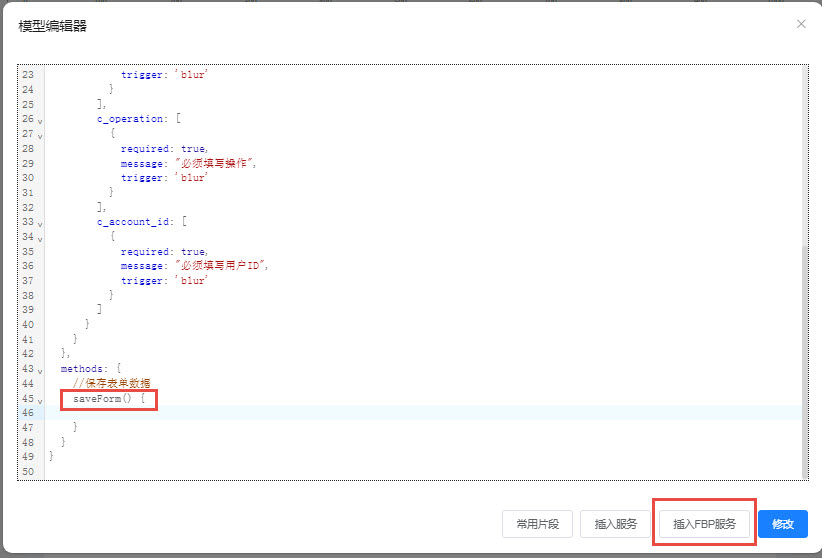
打开表单页面的视图模型编辑器,找到saveForm方法,在其内部插入光标,再点击模型编辑器窗口右下角的【插入FBP方法】。

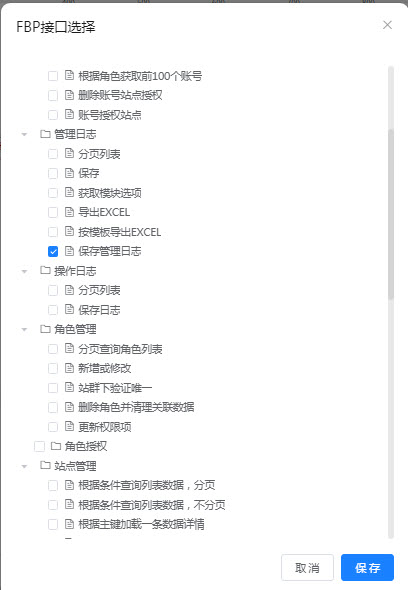
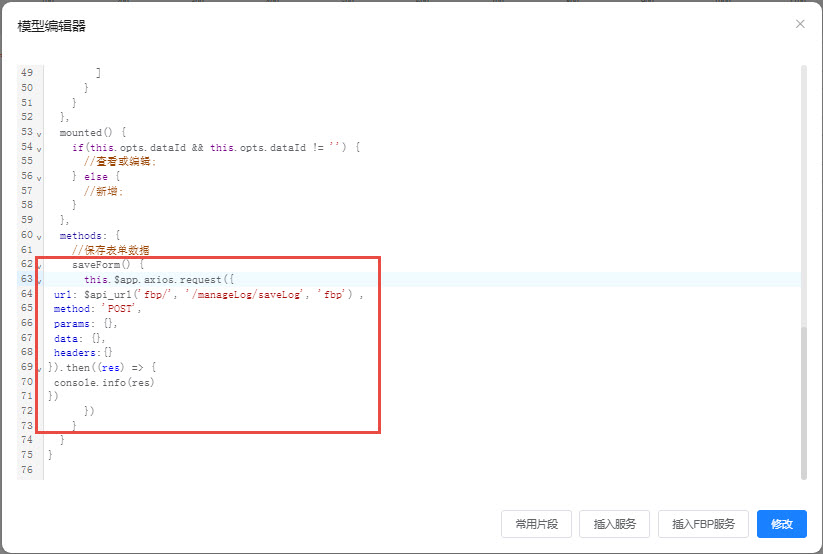
在弹出窗口勾选 “保存管理日志”接口,保存后返回模型编辑器,此时会自动在saveForm方法中插入接口代码。


接下来补充代码,首先要使用表单的validate方法进行数据校验,如果校验通过则给form.c_creator和form.c_last_modifier赋值,再调用接口并将表单数据(data代码块中的form对象)传递给接口的data,数据库写入数据成功后弹出提示信息并关闭页面。
saveForm方法代码如下:
js
saveForm() {
this.$refs.logForm.validate((valid) => {
if(valid) {
this.$set(this.form,'c_creator',this.form.c_account_id);
this.$set(this.form,'c_last_modifier',this.form.c_account_id);
this.$app.axios.request({
url: $api_url('fbp/', '/manageLog/saveLog', 'fbp') ,
method: 'POST',
params: {},
data: this.form,
headers:{}
}).then((res) => {
console.info(res);
this.$message({
message: "保存成功",
type: "success",
offset: 60
});
this.$emit("close", this.form);
})
}
})
},表格页面
(1)loadList方法
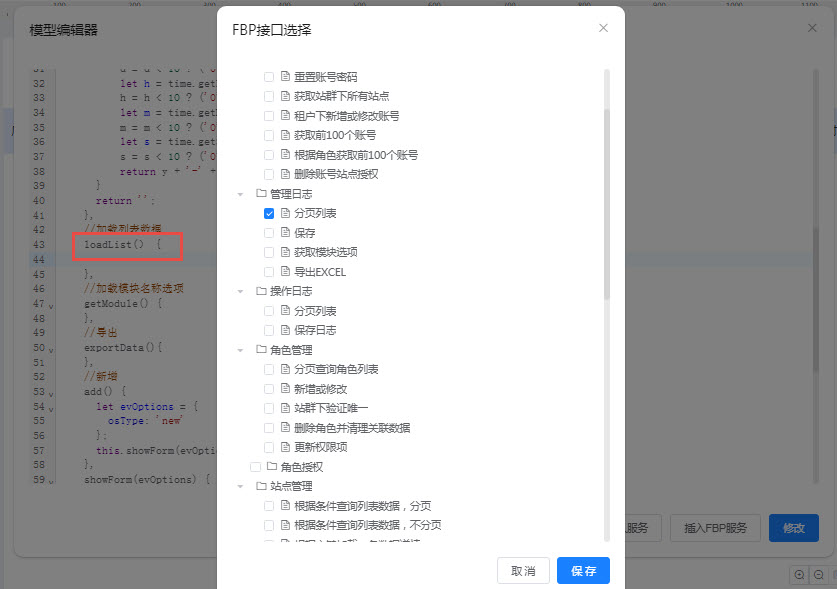
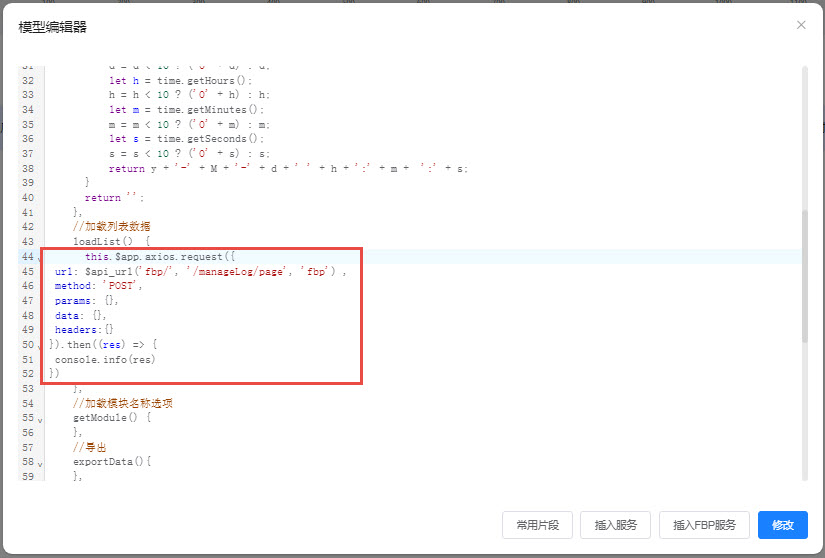
打开表单页面的视图模型编辑器,找到loadList方法,在其内部插入光标,再点击模型编辑器窗口右下角的【插入FBP方法】,在弹出窗口勾选 “分页列表”接口,保存后自动在loadList方法中插入接口代码。


继续补充代码:首先调用接口并将参数(查询条件、分页条数、当前页码)传递给接口的data,如果数据请求成功,将响应对象(res)里的分页查询结果集赋值给表格部件数据,将响应对象里的记录数量赋值给分页部件的总条数。
loadList方法代码如下:
js
loadList() {
this.$app.axios.request({
url: $api_url('fbp/', '/manageLog/page', 'fbp') ,
method: 'POST',
params: {},
data: {
moduleName: this.search.module,
fullName:this.search.userName,
pageNum: this.page.pageNum,
pageSize: this.page.pageSize
},
headers:{}
}).then((res) => {
console.info(res);
if(res.code == 0) {
this.tableData = res.data.records;
this.page.total = res.data.total;
}
})
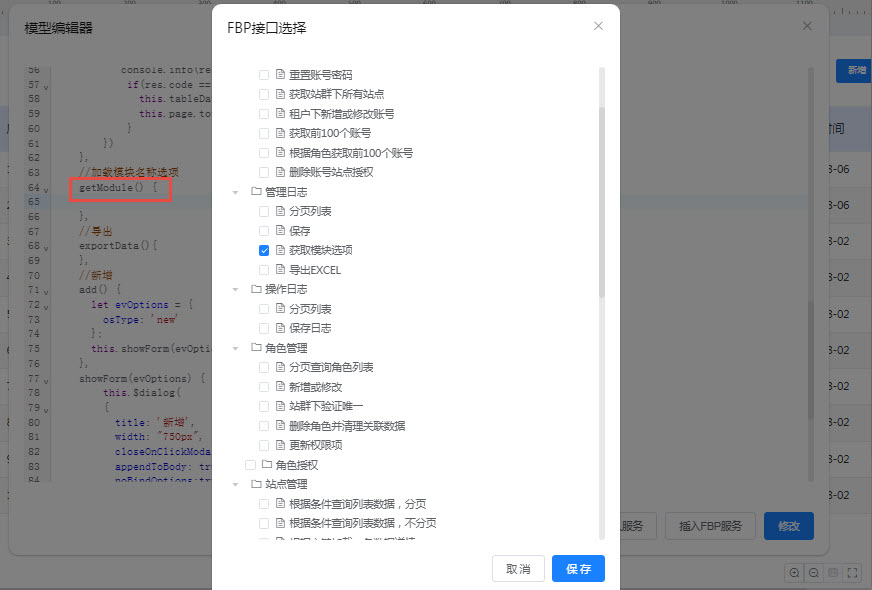
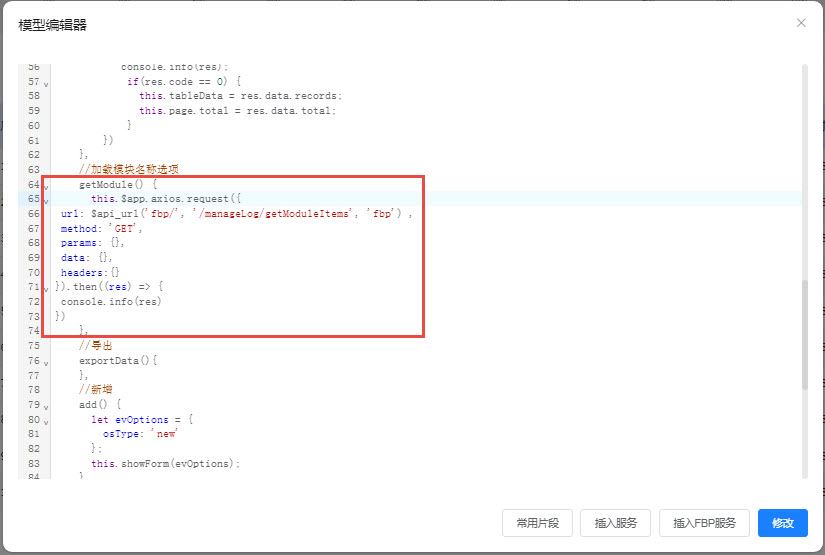
},(2)getModule方法
在getModule方法内插入“获取模块选项”接口代码。


继续补充代码:调用接口请求数据,这里没有查询条件也不是分页查询,所以不需要向接口传参。如果数据请求成功,将响应对象(res)里的查询结果集赋值给选择器选项的绑定数据。
注: 分页查询和不分页查询从接口返回的响应对象结构是不一样的,分页查询返回的res.data是一个包含了total和records(分页查询结果集)的对象,不分页查询返回的res.data就是查询结果集。
getModule方法代码如下:
js
getModule() {
this.$app.axios.request({
url: $api_url('fbp/', '/manageLog/getModuleItems', 'fbp') ,
method: 'GET',
params: {},
data: {},
headers:{}
}).then((res) => {
if(res && res.data.length > 0) {
this.moduleItems = res.data;
}
})
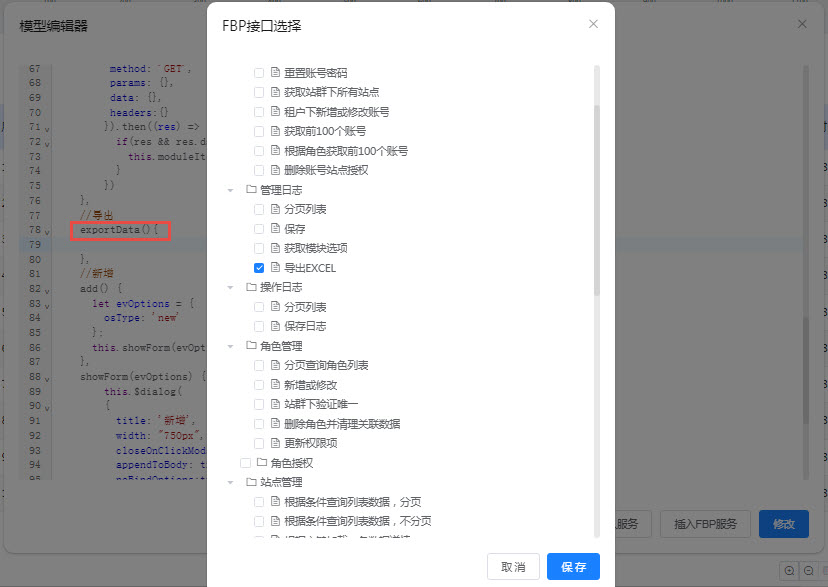
},(3)exportData方法
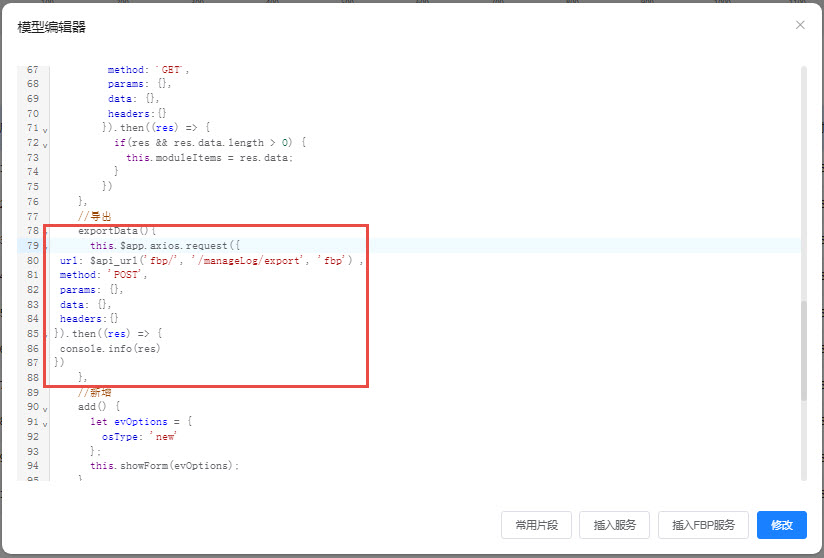
在exportData方法内插入“导出EXCEL”接口代码。


继续补充代码:首先调用接口,将参数(查询条件)传递给接口的data,并指定将返回数据解析为二进制格式,在服务器返回数据后,创建一个Blob对象的实例blob并对其赋值,再在页面DOM创建一个隐藏的超链接元素,链接地址是blob的URL,最后触发超链接的点击事件下载blob数据(即EXCEL文档)。
exportData方法代码如下:
js
exportData(){
this.$app.axios.request({
url: $api_url('fbp/', '/manageLog/export', 'fbp') ,
method: 'POST',
params: {},
data: {
moduleName: this.search.module,
fullName:this.search.userName
},
responseType:"blob",
headers:{}
}).then((res) => {
if(res){
let type = res.headers['content-type']
const blob = new Blob([res.data], { type: type });
const elink = document.createElement("a");
elink.download = "管理日志.xls";
elink.style.display = "none";
elink.href = URL.createObjectURL(blob);
elink.click();
}
})
},